Vue-ydui是一个专为移动端打造的UI库,在追求完美视觉体验的同时也保证了其性能高效,从官方的文档介绍中来看,这是一个情怀作品,目前只有一个人维护,Vue-ydui 是 YDUI Touch 的一个Vue2.x实现版本(目前最后的更新是在2018年底,不过还是具有很大借鉴意义的):

http://github.com/ydcss/vue-ydui
- 提供两种样式单位(rem 和 px)版本;
- 高质量、功能丰富;
- 友好的 API ,自由灵活地使用空间;
- 细致、漂亮的 UI;
- 使用单文件的 Vue 组件化开发模式;
- 基于 npm webpack babel 开发,支持 ES2015;
- 真正意义上的按需加载组件,可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。

在大多数情况下我们都是使用npm包管理进行安装使用:
npm install vue-ydui --save
当然你也可以直接引入相关的js文件,以下是在Vue的项目中全局引入的方法:
import Vue from 'vue';
import YDUI from 'vue-ydui'; /* 相当于import YDUI from 'vue-ydui/ydui.rem.js' */
import 'vue-ydui/dist/ydui.rem.css';
/* 使用px:import 'vue-ydui/dist/ydui.px.css'; */
Vue.use(YDUI);
new Vue({
el: '#app',
render: h => h(App)
});
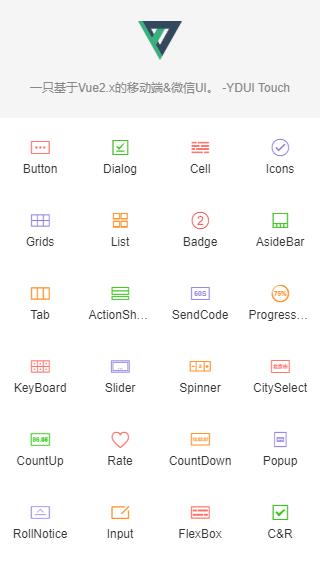
下面截取部分组件的截图,让小伙伴们有一个简单的了解
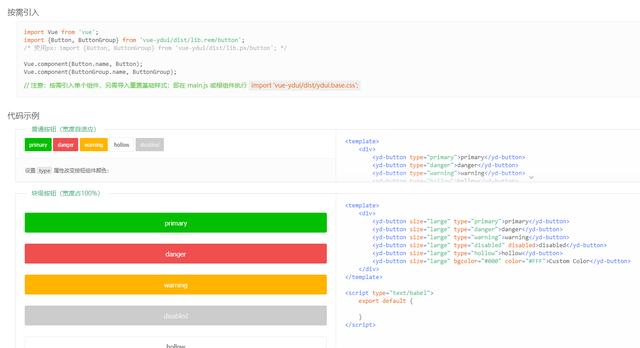
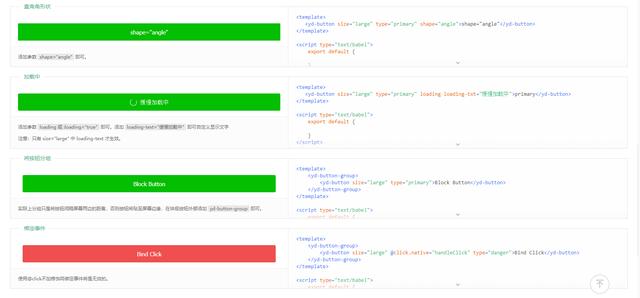
- 按钮
常用按钮样式组件,提供2种尺寸,5种状态颜色和2种形状,支持自定义颜色。


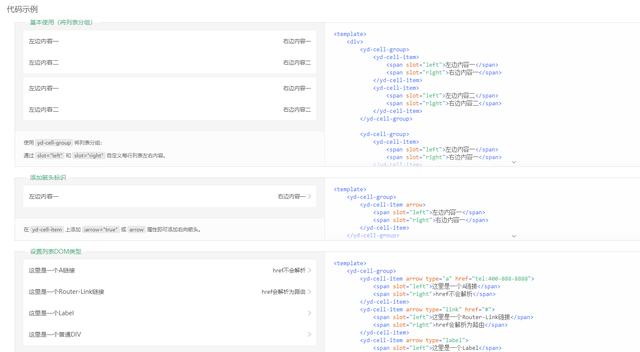
- 表单
列表视图,webapp 上最常用的内容结构,采用flex布局,适应各类结构;

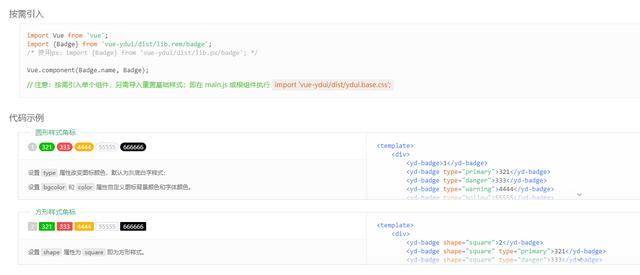
- 角标
角标提供2种形状和5种状态颜色样式;支持自定义颜色;

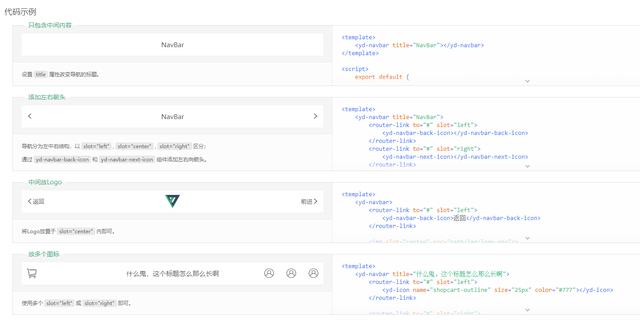
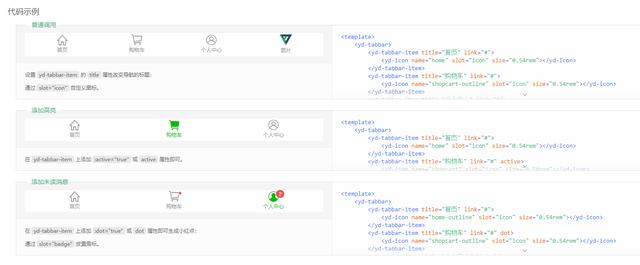
- 头部、底部导航
移动端常见固定于顶部、底部的导航条


- 布局
移动端常见页面结构,通常包含 页头,主体内容 和 页尾,显示如下:

- 时间轴
移动端常见显示各时间节点流程的垂直轴线

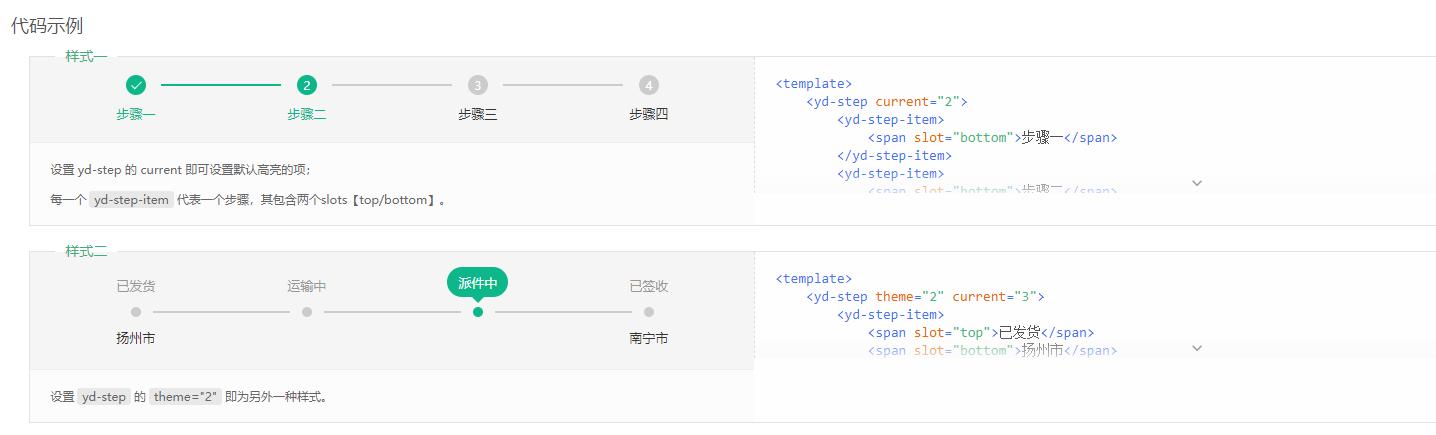
- 步骤条

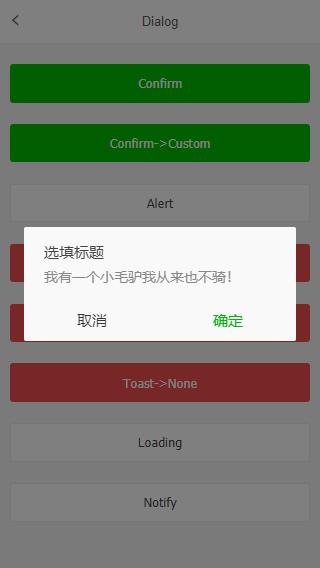
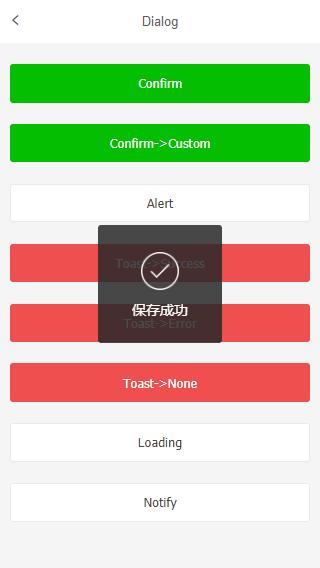
- 提示框


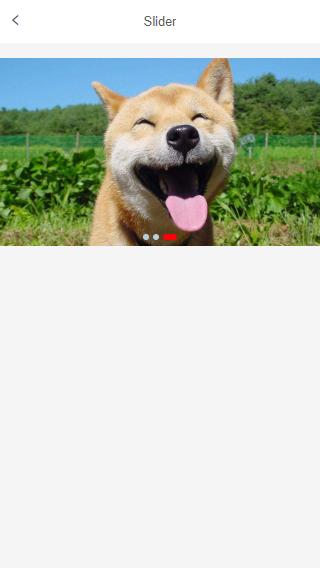
- 轮播图

- 进度条
进度条插件(圈形进度条和线形进度条),采用SVG方式实现,宽高占满父级容器。

- 上拉菜单

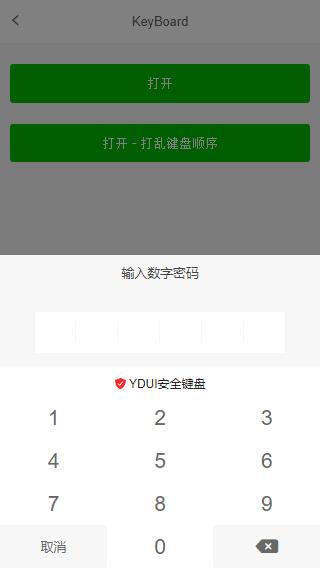
- 安全键盘

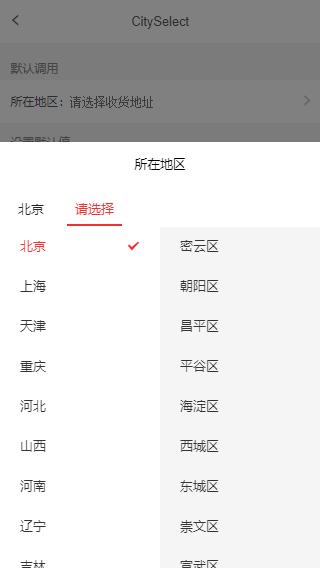
- 城市选择器

- 图片预览

- 搜索框






