Hi, 大家好,我是斜杠前线。
这篇是外网教程翻译系列的第11篇。
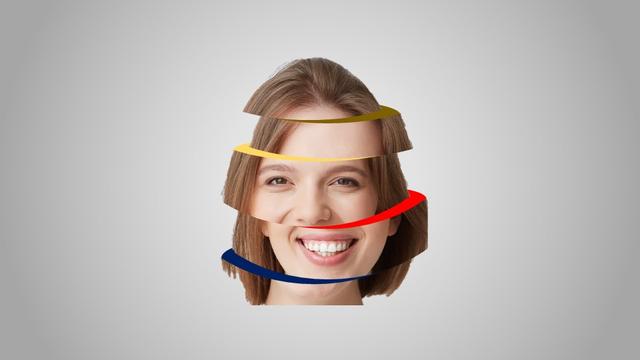
上篇文章介绍了用PPT制作撕纸效果,今天我们继续,看一下如何用PPT制作下图这种“头部切片”的效果。

这种效果一般常见于Photoshop、CorelDraw等专业图片编辑软件,但用PPT实现,也是一个可行的思路,而且并不难!
首先,从任一常用素材网站下载一张原始图片:

裁剪图片,只保留头部:

放大头部至合适大小,放置于页面中间:

选中图片后,点击“图片格式”标签页下的“删除背景”按钮,删除背景:


用“删除背景”这个按钮时,需要画出你需要保留的部分。由于这属于基本功,需要比较细致的操作,就不在这里多说了,最终效果如下:

之后插入一个无边框椭圆,放置在合适位置,使之能遮挡住人像的额头:

此时先选中头像,再选中无边框椭圆,点击“形状格式”标签页下的“合并形状”按钮,选择其中的“拆分”,把头像拆开,如下图。拆开之后,把额头部分删除:

删除额头部分后:

现在再次插入一个无边框椭圆,比刚才第一个椭圆要大一些,覆盖在已经拆分掉一部分额头的人像上(此椭圆下边缘要在人像眉毛上方):

此时选中人像再选中椭圆,再做“拆分”的操作,则拆分出去且已经被删掉的额头会再次出现,同时额头部分也会被拆分出来:

选中额头部分挪动到其他位置:

画一个扁一点的无边框椭圆放置在额头上方,其左右边缘要和裁切出来的额头左上角、右上角重合,并将此椭圆放置在额头下一层,设置合适的颜色,最后将额头切片和椭圆组合:

用同样的操作,把人像剩余部分都拆分,并添加合适的椭圆、设置合适的颜色,得到下图(拆分的时候请大家注意要分别拆分在鼻子下边缘、下嘴唇下边缘):

最后,调整人像拆分出来的几个部件的位置,并设置合适的背景色填充,即可得到文章开头的效果:

OK,整体看上去稍有些惊悚的“头像切片”效果,这就完成啦!是不是很简单?

本文是本堂主外网翻译系列文章的第11篇了。为了方便大家回顾,我把之前发布的这一系列文章都列在了下面:
5分钟,用PPT将静态图片转换为动态图片
听上去高大上的“视差”动画,原来用PPT做就这么简单
《黑客帝国》中炫酷的代码雨特效,用PPT也能做
Pr中常见的效果,用PPT也能做
非专业设计师在PPT中的MG动画初探:跳远
非专业设计师在PPT中的MG动画二探:奔跑 获得金币
用PPT把图片由平面变立体,居然这么简单?
写给PM的简要PPT指南:用PPT做产品原型设计
想把模板卖到国外?我花费“巨资”,弄清了国内外PPT模板的区别
别再保守啦!此例证明:用PPT制作撕纸效果一样好看而且更简单
,