问大家一个小问题:你见过最惊艳的时间轴页面PPT长什么样子?
也许,看到这个问题时,你会愣一下,时间轴有什么好看不好看的?不是都一样吗?


via:高通官网
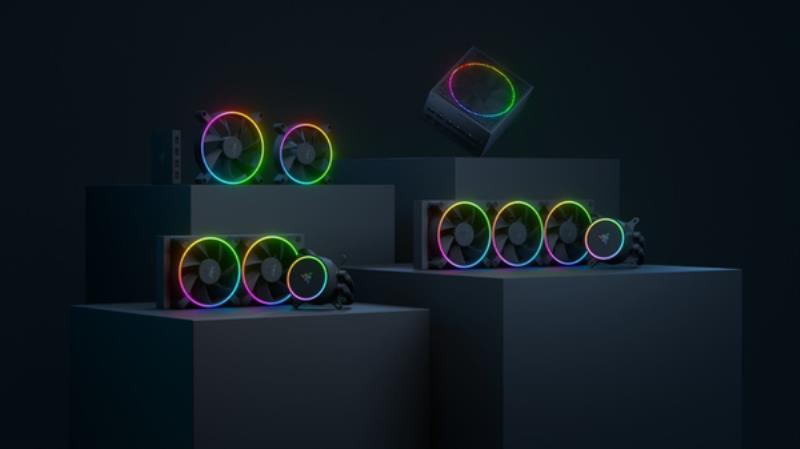
一根线上面写上日期,其实并不是,时间轴也可以创意无限!比如腾讯的动态时间轴:

是不是超级有冲击力?
这是旁友圈——旁门左道PPT学习社群中的一期作业,其中一位学员制作的,是不是超级赞!动态的效果,让整个历程生动,颜色的使用也恰到好处!

同样的时间轴设计,却看到不一样的效果,动态的时间轴明显更具备效果,同事也更加舒服,这样的页面很多网友调侃说,制作难度一定很大,价值不菲!
但其实,这样的时间轴页面,我们每个人都可以做出来的!

转发+点赞文章后,私信关键字【时间轴】获取我收藏的优秀PPT时间轴页面!
别慌张,跟大家简单说下如何制作!
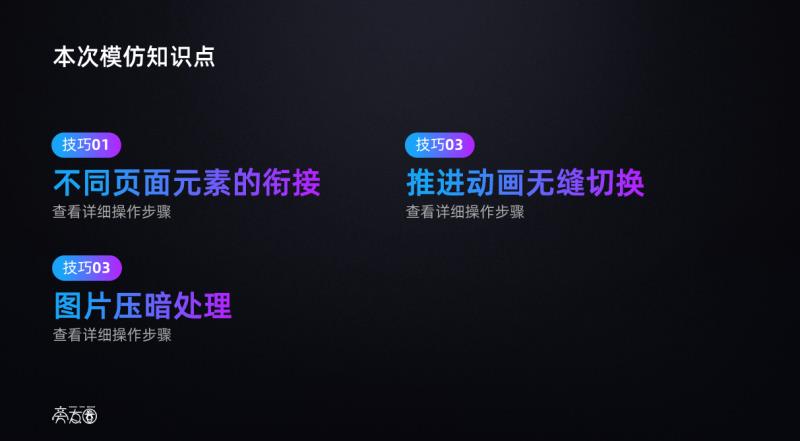
其实这份时间轴中,用到了3个小技巧,只要我们掌握,就可以轻松做出来!

对应的技巧,分别是:
- 不同页面元素的衔接
- 图片压暗处理
- 推进动画无缝切换
接下来,我们来看详细操作!

图片衔接
首先,我们需要一张具备连贯性的背景图片,公司大事迹相关的时间轴,建议可以选择一些空景,比如山脉,星空等。
选择一张图片后,为了有衔接感,我们需要保证两个页面的图片有延续感,这里我们用到裁剪的功能:

上面录制了一个动图,大家了看下哈~图片的剪裁处理一定要得当!
要保证裁剪后的图片,宽度与幻灯片页面相同,高度是幻灯片页面的2倍,这样才能在后面的动画加入时,保持页面的流畅!

将裁剪好的图片,拉伸铺满全屏,并与幻灯片画布顶端对齐。
这样第一步衔接的问题便可以解决了!
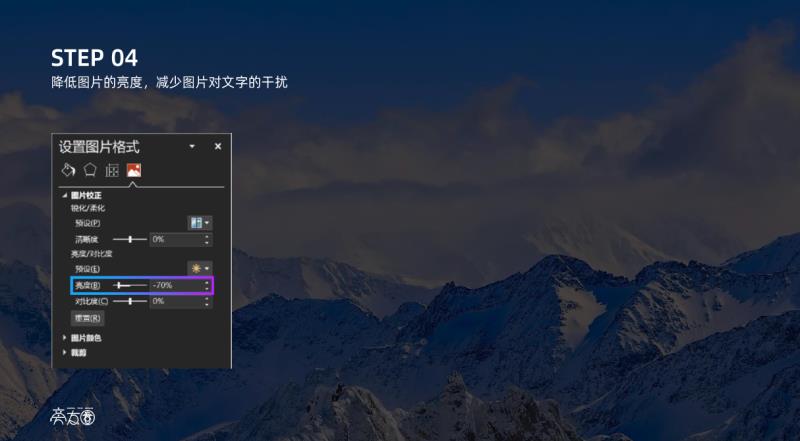
降低图片亮度,制作背景
但现在的图片太亮了,如果在上面写字,完全看不到,这时候,我们需要压暗图片,这里常用的方法是添加蒙版:

对应的参数,我也给大家截图了!这样,背景图片就被压暗了,更加方便文字放置!
接下来,我们需要对文字进行简单排版,同时,加入动画!
绘制时间轴,加入动画
接下来,我们需要完成时间轴页面的制作,先插入一个色块,进行调节:

写入腾讯对应的文字:

同样办法制作第二页:

接下来我们加入推进的动画,让两个页面联动起来:

一定要注意:动画的方向是从底部进入哦,这样才能自然!
到这里,腾讯这个高级的动态PPT页面就制作完成了,你学会了吗?

其实没有我们想象中的那么难!也欢迎大家加入我的PPT社群内,进行模仿练习哦!