在前面的文章中,我们向大家介绍了HMS Scan Kit 的快速集成方法以及HMS Scan Kit和其他开源扫码工具的竞争力对比分析,如果没有看到也没关系,文章下方的往期链接中有文章入口。我们现在已经习惯了扫码,扫码支付,扫码关注社交账号,扫码了解商品信息,扫码购物等等。今天就给大家介绍一下扫码购的开发流程。
场景
在购物类APP中,通过扫描二维码的入口,扫描商品的二维码,直接显示商品信息和购买链接,方便客户选购商品。

整体方案

开发前准备打开AndroidStudio项目级build.gradle文件

在allprojects ->repositories里面配置HMS SDK的maven仓地址
allprojects {
repositories {
google()
jcenter()
maven {url 'http://developer.huawei.com/repo/'}
}
}
在buildscript->repositories里面配置HMS SDK的maven仓地址
buildscript {
repositories {
google()
jcenter()
maven {url 'http://developer.huawei.com/repo/'}
}
}
打开应用级的build.gradle文件

集成SDK
dependencies{
implementation 'com.huawei.hms:scan:1.1.3.301'
}
指定权限和特性
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
由于使用集成简单的defaultview,所以在AndroidManifest.xml清单文件中对扫码页面进行声明
<activity android:name="com.huawei.hms.hmsscankit.ScanKitActivity" />
扫码购物代码开发关键步骤
主要有两个功能,一个是添加产品,一个是查询产品,通过扫码 拍照绑定一组产品,保存后即可通过扫描
动态权限申请
private static final int PERMISSION_REQUESTS = 1;
@Override
public void onCreate(Bundle savedInstanceState) {
// Checking camera permission
if (!allPermissionsGranted()) {
getRuntimePermissions();
}
}
通过按钮add product 触发添加商品页面
public void addProduct(View view) {
Intent intent = new Intent(MainActivity.this, AddProductActivity.class);
startActivityForResult(intent, REQUEST_ADD_PRODUCT);
}
调用defaultview进行扫码
private void scanbarcode(int requestCode) {
HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create();
ScanUtil.startScan(this, requestCode, options);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data == null) {
return;
}
if ((requestCode == this.REQUEST_CODE_SCAN_ALL)
&& (resultCode == Activity.RESULT_OK)) {
HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT);
if (obj != null && obj.getOriginalValue() != null) {
this.barcode = obj.getOriginalValue();
}
} else if ((requestCode == this.REQUEST_TAKE_PHOTO)
&& (resultCode == Activity.RESULT_OK)) {
……
}
}
扫码查询的方法也类似,直接在主页面进行即可,在回调函数中对结果进行展示
public void queryProduct(View view) {
HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create();
ScanUtil.startScan(this, REQUEST_QUERY_PRODUCT, options);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data == null) {
return;
}
if ((requestCode == this.REQUEST_ADD_PRODUCT) && (resultCode == Activity.RESULT_OK)) {
barcodeToProduct.put(data.getStringExtra(Constant.BARCODE_VALUE), data.getStringExtra(Constant.IMAGE_PATH_VALUE));
} else if ((requestCode == this.REQUEST_QUERY_PRODUCT) && (resultCode == Activity.RESULT_OK)) {
HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT);
String path = "";
if (obj != null && obj.getOriginalValue() != null) {
path = barcodeToProduct.get(obj.getOriginalValue());
}
if (path != null && !path.equals("")) {
loadCameraImage(path);
showPictures();
}
}
}
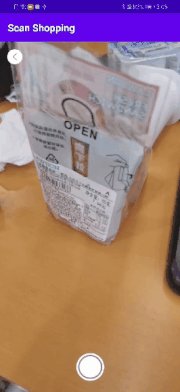
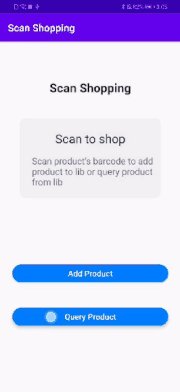
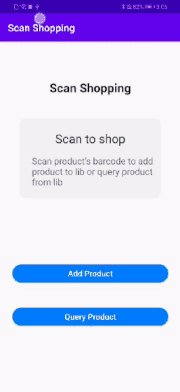
Demo效果
首先使用demo中的add product,录入商品的二维码信息,并拍照记录,之后使用query product ,扫面食品二维码,如果该商品已经被录入系统,就会返回对应商品信息。

原文链接:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201282395801440275&fid=18
原作者:littlewhite
,




