
上一篇写遗留下来几个问题:
1、如果是正多面体怎么办?
正四面体,我们可以轻松确定translateZ 的值为元素的宽的一半。那如果是正五面体呢,正N面体呢?先不急,哥先画个图,分析一下。


以一个正五边形为例:我们最终的目的是求到AO的距离,这个距离就是我们要进行平移(translateZ)的值 , 会涉及到简单的数学知识,正N边形的外角边之和永远是360度。
那么我们可以算出来角度b = 360 / N 度 ,求出b 再来算a就简单了 角度a = (180-b) / 2,求出角度a了,AB为元素宽的一半,要求出AO的距离,就容易了。AO = Math.tan(Math.PI/180*a) * AB ,一个简单的三角正切就能实现了。
再来计算下每个面的旋转的角度应该为 360 / N * index 度。
好了,接下来直接上代码了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=750px, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style lang="">
*{margin:0;padding: 0;}
html,body{
width: 100%;
height: 100%;
font-size:30px;
}
.zmiti-box{
width: 300px;
height: 300px;
position: absolute;
left: 0;
top:200px;
perspective:1800px;
left: 50%;;
margin-left: -150px;
}
.zmiti-box section{
transform-style: preserve-3d;
position:relative;
width: 100%;
height: 100%;
left: 0;
transition:5s;
}
.zmiti-box .zmiti-box-item{
position: absolute;
left: 0;
top:0;
width: 100%;
height: 100%;
line-height: 300px;
color:#fff;
font-size:80px;
text-align:center;
}
</style>
</head>
<body>
<div class='zmiti-box'>
<section>
</section>
</div>
<script>
var zmitiUtil = {
length:10,//我要创建正10面体
init(){
this.createElement();
this.bindEvent();
},
createElement(){
this.box = document.querySelector('.zmiti-box section');
var html = '';
var elWidth = 300;//元素的宽度,也可以通过获取元素的clientWidth,我这就硬编码写死了。
var angle = 360 / this.length;
var translateZ = Math.tan(Math.PI / 180 * (180 - angle) / 2) * elWidth / 2;
for(var i = 0 ;i < this.length ;i ){
html = `<div class='zmiti-box-item' style="transform:rotateY(${i * 360 / this.length}deg) translateZ(${translateZ}px);background:rgb(${Math.random()*255|0},${Math.random() * 255 | 0},${Math.random() * 255 | 0})">${i 1}</div>`;
};
this.box.innerHTML = html;
},
bindEvent(){
document.body.addEventListener('touchstart',()=>{
this.box.style.transform = 'rotateY(360deg) rotateX(60deg)';
});
}
};
zmitiUtil.init();
</script>
</body>
</html>
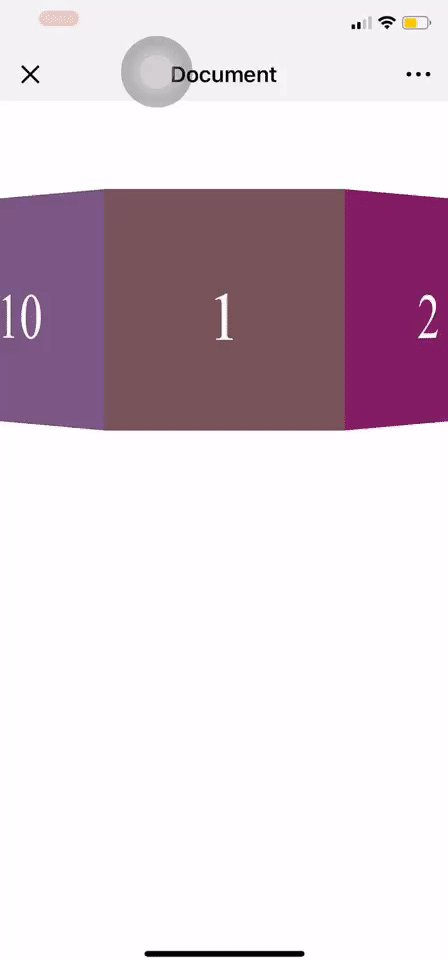
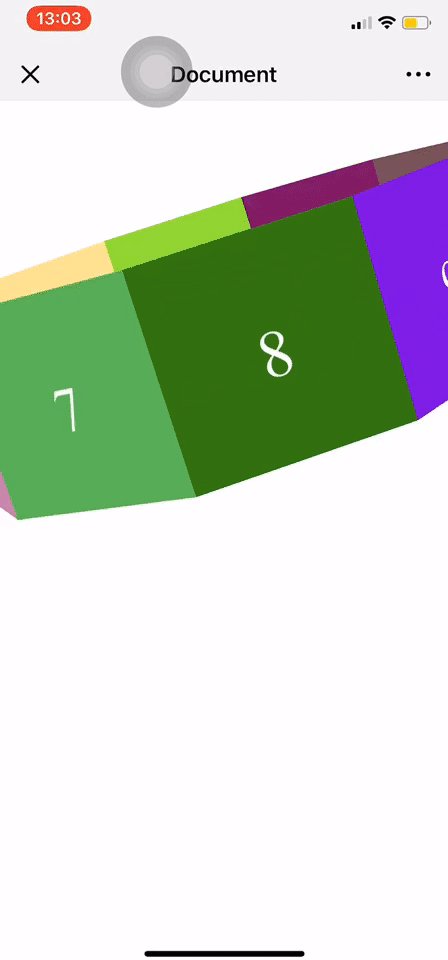
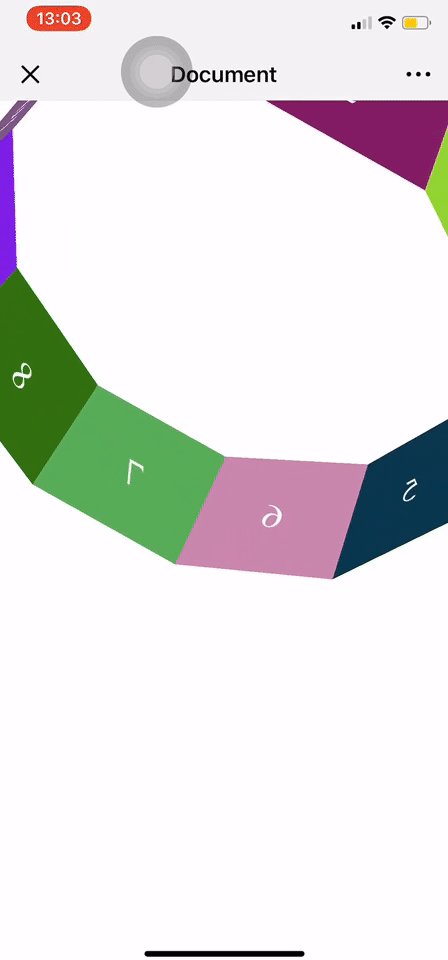
效果如下:

但是这个好像没什么卵用啊,造物节那个感觉人站在圆柱中间看的,应该是这样的效果

我们改造下,我们把每个元素的translateZ取反为负值,然后再设置背面隐藏就ok了。
.zmiti-box .zmiti-box-item{
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
}
记得在移动端要加上webkit前缀。否则无效哦。
最后的就是把每个面用一张张的图片拼起来的了,原理是用一张长图,平均切成N份,然后填充成背景就搞定了哦。

移动端的适配问题:可以动态设置最外层父级的景深值来做下控制。这里就不再做赘述了。大家可以自己研究下。
,




