想象你是公司的数据分析师。去年,老板开除了一些人,现在想要制定下一年的招聘需求,老板正在思考是否有必要再招人,他想征求你的建议。
首先,你想要了解去年解雇那些人对团队整体生产力的影响。所以你绘制了下面图片中的折线图。蓝色折线是每个月新增工单数,红色折线是去年处理工单数。

两个折线一对比,你发现从7月份解雇人员后,新增工单数超过了处理工单数,这说明人力不足的确导致了团队生产力的下降。
现在你想将绘制的这个粗糙图表改造,然后再展示给老板看,不然如此丑陋的图表肯定会挨批的。
你能发现这个图形有哪些地方可以优化吗?
图表中每一个多余的元素都会增加用户的认知负荷。所以我们采用下面的设计原则,来让图表变的漂亮。
- 设计原则1:去掉图形边框、网格线
这样会使的数据更突出。
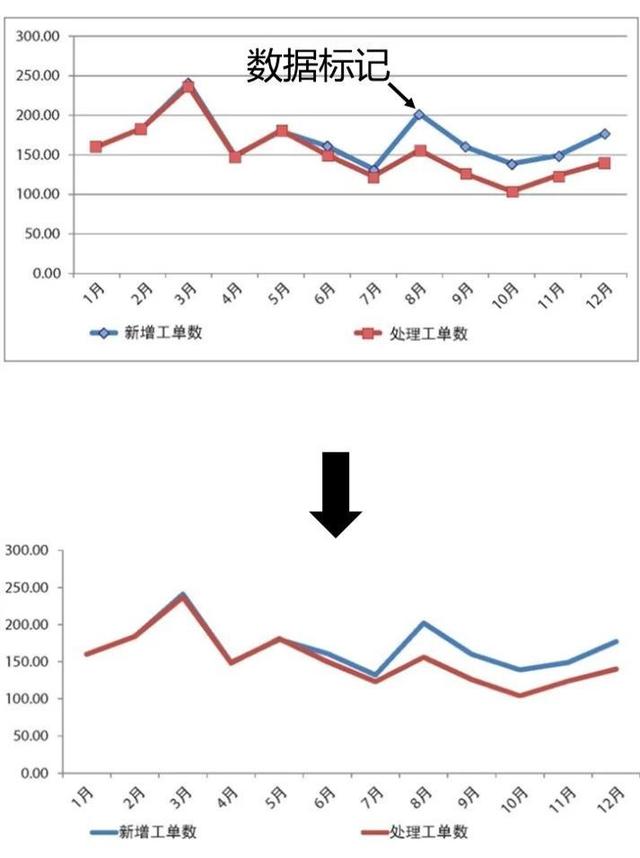
- 设计原则2:去除数据标记
线条本来就可以直观展示数据,有了数据标记会增加用户的认知负荷。
这并不是说永远不要使用数据标记,而是要有目的地使用,尤其不要因为它们默认包含在你的绘图软件里而使用。
下面图片是经过这两个原则处理后的效果,你会发现数据显得更加突出了。

- 设计原则3:坐标轴标签处理
避免使用倾斜的元素。一项研究(2005年Wigdor和Balakrishnan的研究)表明,阅读45度倾斜的文字时,速度比阅读正常方向排列的文字要平均慢52%,阅读90度倾斜的文字平均慢205%。所以我们将上面图表中的x轴标签水平排列,从而消除倾斜的文字。
很多时候,系统默认生成的轴标签当中会在小数点后面出现多余的尾数0,这些0没有任何参考价值,反而让数字看起来比实际复杂得多。
当小数点后面尾数是0时,我们可以去掉这些尾数以减少受众不必要的认知负荷。
- 设计原则4:删掉不必要的图例
作为数据的设计师,我们需要尽量识别出任何困难消耗用户精力的问题。我始终觉得在图例和数据之间切换事件麻烦的事情。在这种情况下,我们直接在需要描述的数据旁进行标记出来。
- 设计原则5:保持颜色一致
对数据标签和所描述的数据使用相同的颜色。这对用户来说给出的信息是:这两部分信息是相关联的。比如前面案例中的新增工单折线和数据标签都用蓝色。而处理工单折线和数据标签都是有红色。
- 设计原则6:对齐
用户通常会从页面或者屏幕的左上方开始,按“之”字形移动视线并消化信息(如下图)。

所以避免使用居中对齐的文字,我喜欢将文字(标题,坐标轴标签等)按左上角对齐。这意味着用户会先看到有关如何阅读图表的细节,然后再看到数据本身。
- 设计原则7:字体
很多人软件比如Excel自动生成的字体太丑了。我一般中文使用微软雅黑,英文和数字使用:Arial 字体。
经过上面7个图表设计原则,整个图表的可读性有了显著提升(下图)。

现在你已经知道了这7个设计原则,以后就可以像设计师一样设计图表了。
,




