为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。
图例如下所示:
【需求分析】
通过我们对京东商城的观察,得出如下需求:
- 当鼠标移入“ 对比 ”框的时候,文字和边框变成红色,当鼠标移出的时候,恢复默认样式黑色;
- 当鼠标移入“ 关注 ”框的时候,关注和边框变成红色,并且黑色的心型图标向上滑动,切换为红色,当鼠标移出的时候,回复默认样式;
- 当鼠标移入“ 加入购物车 ”框的时候,边框变成红色,移出以后,边框颜色恢复为黑色。
【原型设计】
(1)先往画布放置宝贝图片、价格、名称、评价数量等元件,这里请各位同学自己完成,小猿不做赘述;
(2)制作对比框:拖入两个矩形,调整尺寸为一大一小,在大的矩形里面录入文字 “ 对比 ”;
(3)制作关注框:拖入两个矩形,调整为一大一小,对于小的矩形框,点击右键,在弹出菜单里面点 “ 选择形状 ”,然后选择心形,就可以把矩形框调整为心形框。
(4)选中心形,把这个形状转换为动态面板,为该动态面板添加状态2,状态2里面复制同样的心形元件,只是把原色改成红色;
(5)制作加入购物车框:拖入一个矩形和购物车图标,矩形里面写上 “ 加入购物车 ”;
(6)到此,原型设计完成,效果如下所示:
【交互设计】
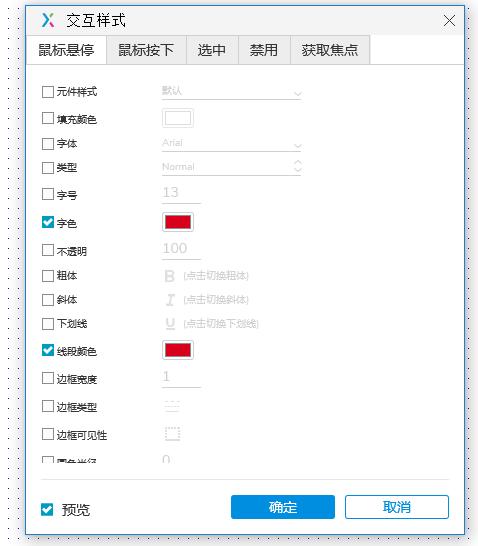
(1)对比框交互:把对比框的两个矩形框组合,设置该组合的交互样式,当鼠标悬停的时候,设置矩形的边框为红色,字体为红色;这里要注意一点,就是要设置该组能够 “ 触发内部元件鼠标交互样式 ”。
(2)关注对比框:同样把对比框的动态面板和矩形组合,设置该组合的鼠标事件:
- 设置对比框的选中交互样式,当选中的时候,设置字体和边框为红色;
- 当鼠标移入时,设置选中对比框,并且设置动态面板的状态为2(红色),设置切换效果为向上移动;
- 当鼠标移出时,设置取消选中对比框,并且设置动态面板的状态为1(黑色),设置切换效果为向上移动;
(3)加入购物车交互:与“ 对比 ”框类似设置加入购物车框的悬停效果,鼠标悬停的时候,设置边框为红色。
到了这里,商品的对比\关注\购物车功能就算做好了,同学们赶紧去试试吧。
本文由 @马白龙 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,