嗨,各位木友们好呀,我是小木。
最近这几天,我一直在深入研究PPT里的各项看似没有卵用,实则惊为天人的功能。
比如号称“一剪没”的裁剪功能,又比如“用着用着就会被掰弯”的曲形功能等等:

▲用裁剪功能做出来的效果

▲用曲形做出来的效果
而今天要给大家介绍的这个骇人听闻的【虚化】特效,也属于以上这类沙雕功能的范畴。
什么是虚化特效?
肥肠简单,当你在PPT中插入一张图片后,右击图片,点击【设置图片格式】-【效果】-【艺术效果】-【虚化】,就能为图片添加床说中的模糊效果了:

▼

调整虚化【半径】内的数值,你还可以修改图片的模糊程度,【半径】数值越高图片就越模糊:

路人甲:“这不就是普通的为图片打码吗?”
如果你真的这么认为,那我只能说…

看完下面的介绍,你就会明白为什么我会用“骇人听闻”这种装哔界的最高级词汇来形容【虚化】特效了!

想使用图片做背景,但是文字放上去看不清咋办?

像这种时候你就可以为图片添加【虚化】效果:

在这种模糊背景上再加几个白色透明形状,妥妥的iOS风它不香吗?



当然,这是【虚化】效果最简单的用途…像我这种不简单的男人肯定不会只满足于此…
【虚化】更高级的用法就是:让图片部分模糊,部分不模糊!
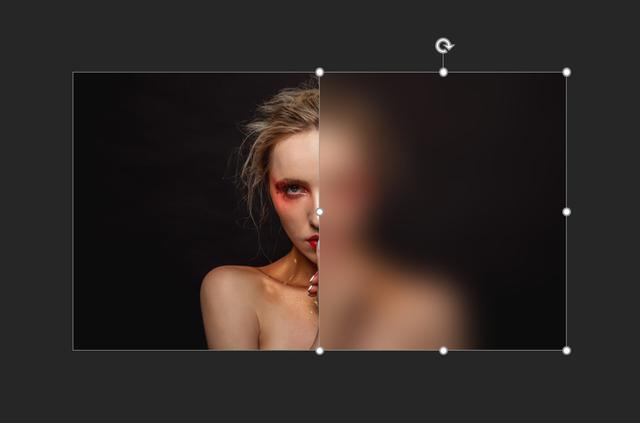
用这种方法你就能下面这种能把人唬得一愣一愣进而想为你生猴子的效果!


这种效果是怎么做出来的?
兽先,插入两张相同的图片,右击图片,各【裁剪】掉一半,再把它们拼到一起:

接着,为其中一张设置【虚化】效果即可:

如果你头发比较多,觉得再繁琐的操作都不怕的话,那么你也可以多插入几次图片,多裁剪多虚化几次,最后把它们拼成完整的一张图,得到下面这种渐进的模糊效果:

这种渐进感,非常适合用来表达具有某种方向性的内容有木有!

如果你足够机智,你还可以结合裁剪里的【裁剪为形状】的功能,做出下面这种拥有特殊形状的模糊图片:

▼


看到这里高潮了吗?
别急,还有更吊的!

平常我们经常能在各种平面设计作品里看到这种部分笔画模糊的字效:


这种看似高大上的字效,同样用PPT里的【虚化】功能就能做~
比如,下面这几张就是我用PPT模仿出来的效果:




具体怎么制作这种字效?
分三步走:先拆笔画,再把笔画转换成图片,最后为图片添加【虚化】效果。
咱们就以制作下面这个字效为例:

1)拆分笔画
插入文本框并输入文字,再随便插入一个形状,让它跟文本框完全重叠在一起:

接着,同时框选中形状跟文字,点击【格式】-【合并形状】-【拆分】,然后你就能把文字的笔画拆得七零八落了:

2)将笔画转换成图片
插入一个矩形,盖在某个笔画上方,再将矩形设置为【无填充】、【无线条】,然后你就能得到一个完全透明的矩形:

接着,同时框选中这个矩形跟笔画,按【Ctrl C】复制,再点击【开始】-【粘贴】-【粘贴为图片】:

现在你已经把原本是形状的笔画变成图片了。
最后为笔画图片添加【虚化】效果,你就成功做出了部分笔画模糊的效果了!

最后再把其他笔画拼到一起,大功告成!


上面提到的【虚化】功能,唯一不好的一点就是:它能应用的对象实在太少了(只能用于图片)…
这年头不找多几个对象怎么算得上真男人?
所以,接下来我还要为大家介绍一个【虚化】功能的近亲——【柔化边缘】功能!
这个功能不仅可以应用于图片,还可以应用于形状~
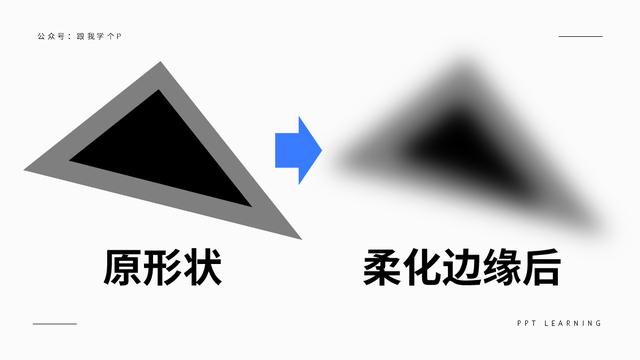
用了【柔化边缘】效果的图片或形状,它们的边缘会变得很模糊:

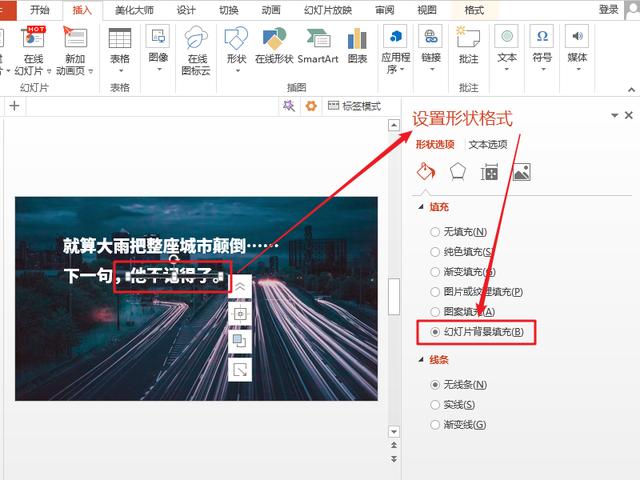
右击形状或图片,点击【设置形状/图片格式】-【效果】-【柔化边缘】,你就能找到这个功能了,柔化【大小】里的数值越高,元素边缘的模糊程度越重:

让普通形状变得看起来更有创意,只是【柔化边缘】的最基础用法:


想知道更高级的用法,往下看~
1)制作炫酷彩色背景
相信大伙儿一定见过下面这种炫丽的彩色背景:

像这种背景一般来说需要用Ps或Ai等专业设计软件来做…
但是!!想在PPT里做出这种背景简直不要太简单!
像下面这两个背景,就全都是用PPT做的!


你只需要先插入一些大形状,并为它们设置【渐变填充】,最后再为它们添加【柔化边缘】效果即可:

2)让图片与背景相融
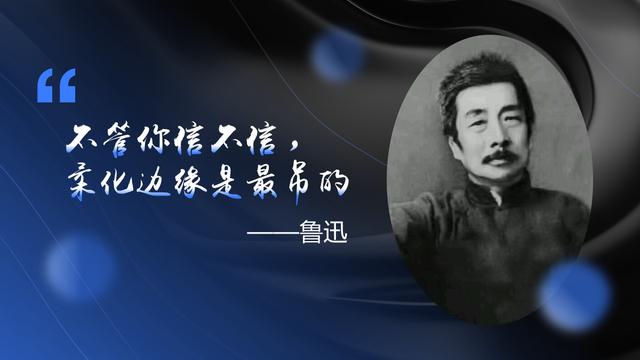
名人名言页该怎么排版?
一般来说,放个抠过图的肖像上去,再为文字使用某种特殊字体就能搞定了~

但是…很多人都不会抠图,因此他们最多只能做出下面这种效果:

此时如果你会用【柔化边缘】效果的话,你就能做出性价比较高的方案:

▼

3)制作阴影、充当装饰物
除了上面提到的这些大的方面,【柔化边缘】这个技巧还可以运用到很多小细节里~
比如你可以用它来制作阴影,放到二维图片下方,让图片更有质感!

▼


▼

又或是用它来制作装饰元素,用来营造若远若近的空间感:



看到这里,你就说【柔化边缘】是不是最吊的吧!
好了,现在我们来总结一下【虚化】 【柔化边缘】效果到底能做什么:
• 制作模糊图片效果
• 制作模糊文字效果
• 制作模糊形状效果
我是小木,跟哥混,有P用!
▼
本文由公众号“跟我学个P”首发
,