大家好,我是乐佳设计:
非常抱歉,打了三天鱼,筛网去了。自己觉得都不好意思,几天没有更新!今天同大家分享图像的自由变换并利用此工具动手制作12色环,我之所以没有选择利用自由变换和变形工具,制作特别炫的跳水呀、飞翔之类的变形,而选择色环是因为我觉得图像的颜色调整,才是PS的核心,文章有点长,请您有耐心。
颜色应该谓之图像的灵魂和主线,无论那种教程避不开的都是颜色,图像颜色、图层颜色、选区颜色、通道和路径颜色;以及图像、图层和通道的混合模式;色相和饱和度调整、明度调整和黑白模式、最后说道的颜色匹配、可选颜色等等这一切,都离不开颜色,那么今天利用自由变换工具,带大家做一做最基本的12色环,既练习了图像工具也对万千变化的颜色有所了解。好了,下面开始我们今天的内容:

图像基础(四)基本内容

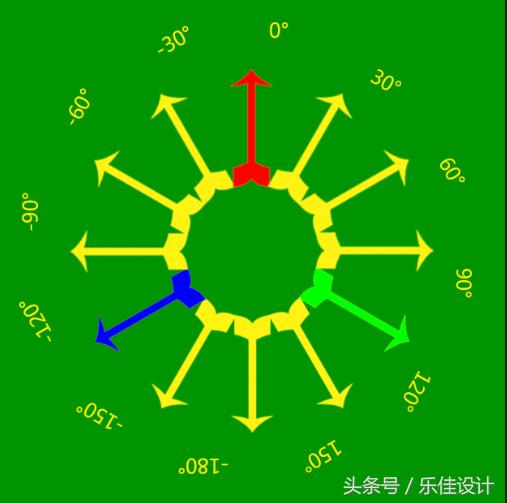
今天做这样一个12色环
利用的工具:PS图像自由变换工具,快捷键CTRL T(使用频率和频次最高的命令)
制作思路:
1】插入矢量形状,自由变换CTRL T(调整缩放大小到合适位置);把圆360°分成12分,每次旋转30°
2】通过图层再次变形(CTRL SHIFT ALT T)命令复制11次,文字和度数也分别旋转11次所得。
3】按住CTRL键,鼠标单击图层缩略图,建立选区,使用吸管工具更改背景颜色并ALT DELE键填充选区。
4】按住SHIFT ALT键,拖放椭圆选框工具,建立中心点圆并描边。
5】视图—显示—智能参考线,微调颜色名称和度数名称位置(我是演示大家有空可以通过CTRL T自由变换工具进行文字旋转,以符合人的阅读习惯,现在文字是倒立)
五步骤的重点在于多次变形的技巧和12颜色RGB值的确认,请勿本末倒置,理清制作思路了,我们正式开始今天的分享,分两块进行制作(图形制作和颜色填充),希望能对您今后的学习有所帮助。
图形制作
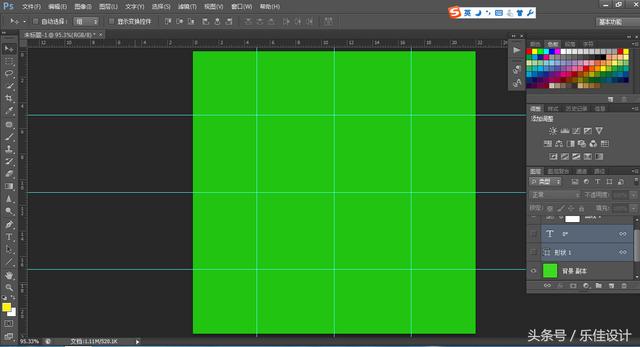
1、新建文件CTRL N,文档尺寸22*22cm\RGB格式\8通道;视图—显示—智能参考线,绘制中心参考线和上下左右边界线(5cm)。

新建文件

视图—显示—智能参考线,以便捕捉和对齐
2、制作颜色箭头和相应的12等分度数:
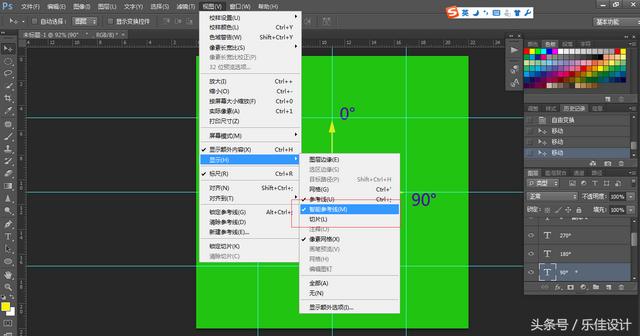
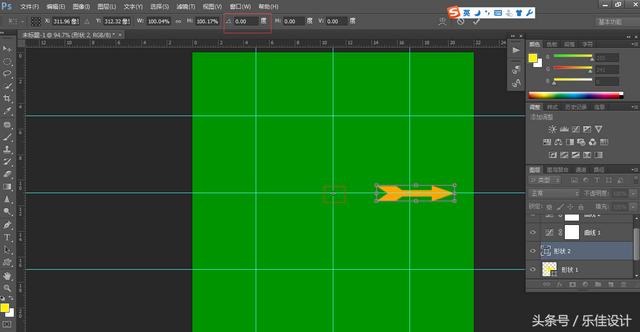
1】单击工具箱自定形状工具,选择合适的矢量图形(如下)缩放至合适的位置;右键单击栅格化图层;关键来了:单击急活图层CTRL T调用自由变换工具,在工具选项栏角度填入30°,必须记得移动图形中心点到画布中心线交点位置并回车确认!

自由变换工具并旋转角度30°,回车确认
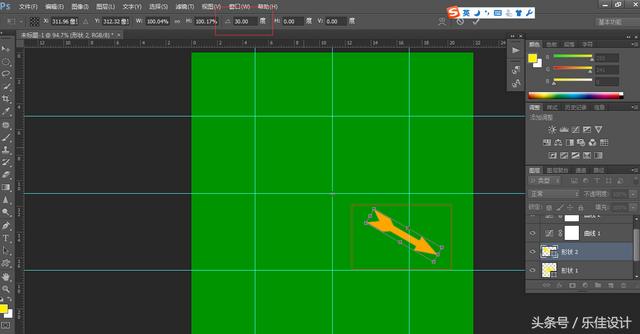
一定要注意:移动中心点到画布中心并旋转30°以后的结果,如下图所示。,

30°旋转以后的结果
需要说明:不建议使用矢量图形,本命令原本也是针对图像的,若矢量图未栅格化也就是没有转换成普通图层,使用下面的再次变形命令,电脑并不新建并复制图层,只是在原图层复制矢量图形。

不调整中心点位置,旋转效果
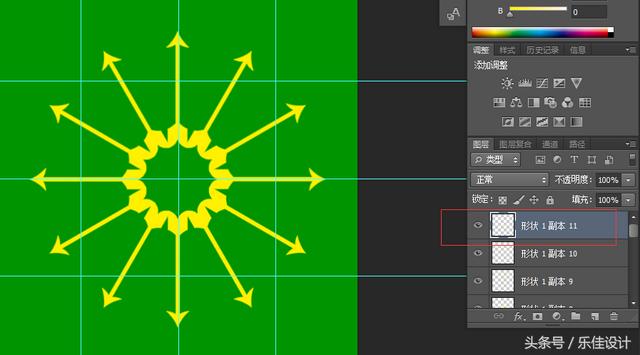
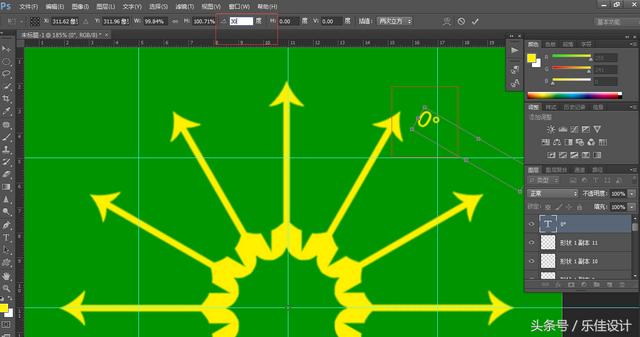
2】再次变形并复制:CTRL ALT SHIFT T命令,连续11次每次间隔30°,带原始图像共12份圆形闭环,如图示:

再次变形11次,得到结果如图示
3】制作度数,单击文字工具,我们理解垂直朝上箭头的指向为0°进行标识,文字工具横排文字选框到0°标识右上位置,CTRL T调整文字大小24(通常手机可辨识字体大小为24,太小看不见);同上操作调整文字中心点到画布中心线交点位置,角度30°并回车确认。

度数标识30°旋转
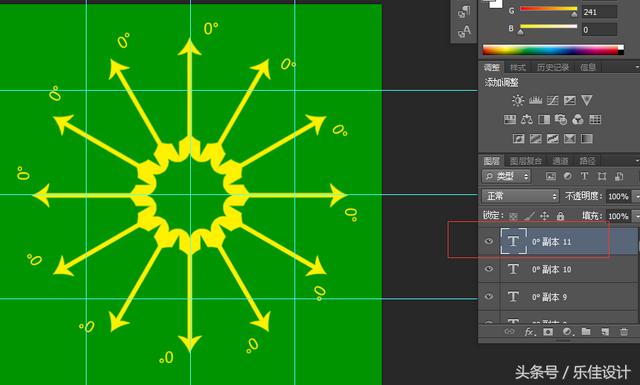
再次变形并复制:CTRL ALT SHIFT T命令,连续11次每次间隔30°,带原始度数文字共12份圆形闭环,如图示:

度数文字11次旋转结果
这里需要说明两点:
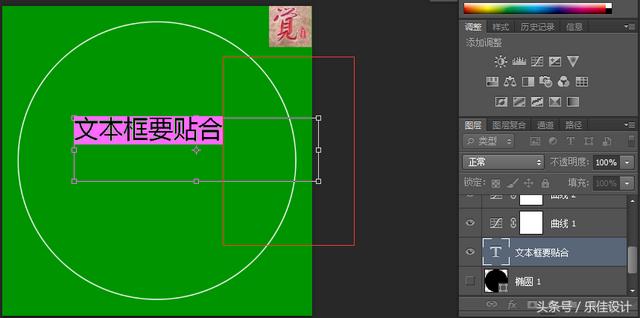
- 第一、文本框不要有多余的空间,否则旋转完成以后会不是圆形,文本框要贴合文字

红色框部分不要,选择是以外框为标准的
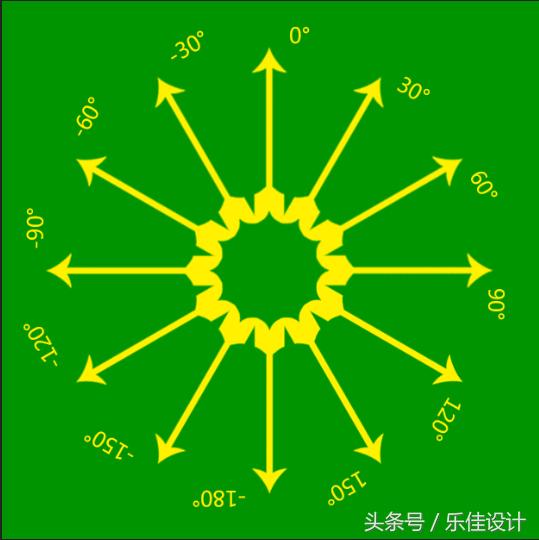
- 第二、12个度数需要手工一一进行调整没有更好的办法一起调整过来,顺时针为0-180°;逆时针为0到-180°(如果换算成正值为负度数 360°,例如-60°=-60° 360°=300°,之所有采用负数标识是因为在PS中调整颜色的工具大部分是-180°到180°区间标示。

12色环颜色度数分布
好了12色相的基本图形我们就制作完了,下面开始第二部分颜色的填充。
颜色填充(可能有点长,但希望您有耐心读完,我尽量解释清楚)
颜色填充分为三部分:
1、PS三基色RGB:红、绿、蓝;分布在0°、120°、-120°(240°)又叫对比色,但对比色不仅仅是这三种颜色,相差120°的颜色都是互为对比色。
2、三间色:构成CMYK模式的主要颜色,因为K黑色是混合色,分别是青色、洋红、黄色;分布在180°、-60°、60°,我们叫做互补色(同红、绿、蓝互补),但凡相差180°的颜色都为互补色,因此不安理解:
- 红色0°——青色180°
- 绿色120°——洋红-60°(300°)
- 蓝色240°——黄色60°
理解了以上的逻辑关系,在PS是拾色器中为大家提供提供四种颜色模式:HSL\RGB\Lab\CMYK,对于三基色和三间色而言,我们可以通过填充数值,精确填充,需要理解的是RGB属于加色绝对值(0-255)而CMYK属于减色百分(100-0%)相对值,区别在于RGB模式255值为白、0值为黑色;CMYK0%为白色、100%为黑色。

CMYK100%值

RGB255值
小知识:
在数字电路中0和1代表两种对立脉冲现象,因此0和1均为状态值,而不是啥也没有而且不可以不填写,因此PS中无论RGB模式还是CMYK模式0值必须写,不能为空。
因此0-255代表256个数值,中间值为127(跨数实际是128=0-127),对于计算机的超大规模集成数字电路中只有0和1二进制,对于8位二进制而言正好可以表示256个数值,你可以理解2的8次方,也可以理解2的4次方*2的4次方=16*16=256,是否有点绕,绕也是这个意思,说这么多是无论色相、色阶、黑白度和曲线都是0-255,您需要多少知道它的来历,是因为8为二进制,那么问题就来了RGB配合可以表现1600万(256*256*256)多种不同颜色,哎,死了去了。
好了说正事吧,知道了概念,实际操作就简单多了,对于三基色和三间色而言,可以在RGB和CMYK模式中直接填写数字求得。
以下填充方法都相同:
- 1】单击激活填充图层也可以右键单击选取要填充的图层
- 2】CTRL 单击图层缩略图载入选取
- 3】单击工具箱设置背景颜色,ALT DEL填充前景色,CTRL D取消选区。
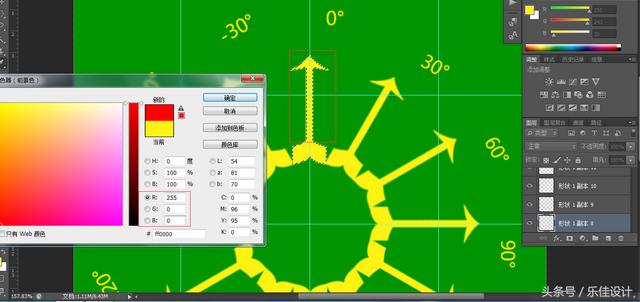
我这是偷懒以后为了设计方面可以建组,图层下方新建组命令(也可以使用SHIFT键,选取同一属性的图层,拖动到相应的组中,关闭眼睛可以减少图层操作)

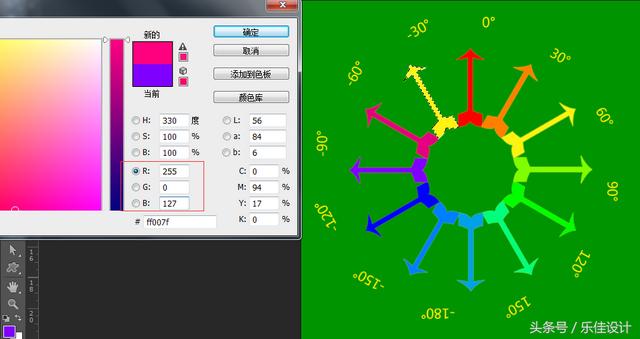
红色:R255G0B0

RGB模式:蓝色R0G0B255;绿色ROG255B0
三间色:青180°、洋红-60°、黄60°

CMYK模式:黄色C0M0Y100K0

CMYK模式:青色C100M0Y0K0

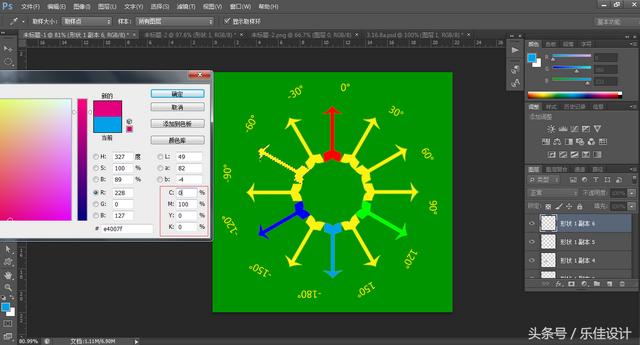
CMYK模式:洋红色C0M100Y0K0
有人说了,K呢咋没人管呢,K值可以理解明暗度100—0,K为0值时候不影响颜色变化,当K值逐渐增大,直到100%的时候,所选取的颜色变为最暗黑色,具体不作图了,大家可以试试。
3、接下来我们说6种第三色,何为第三色呢?就是三基色和三间色两两中间的颜色,三基色分布为120°,三间色分布为120的中间也就是60°,第三色又在两两的中间那就是30°,好了六个颜色出来了,从30°开始顺时针旋转分别是:
橙色30°(红黄之间)
黄绿色90°(黄绿之间)
水绿色150° (绿青之间)
天蓝色-150° (青蓝之间)
紫色-90° (蓝洋红之间)
水红色-30°(洋红和红色之间)
那我们应当如何确认他们的RGB颜色呢,因为无论RGB或者CMYK模式已经没有纯色可以填写,也就是以上的颜色是混合色,直选其中一中颜色值已经无法表达,需要同时标注两种颜色才可以求解。
基础理论:
- 任意相邻颜色相加可以得到中间色,最大度数可以放到120°也就是三原色(红 蓝=洋红、红 绿=黄、绿 蓝=青)
- 相邻色,左右30°为相邻色,左右相加也等于中间色,例如“-30°水红 30°橙色=红色0°
依照这样的理解,我们来分析橙色是如何来的?
橙色=红色 黄色
而在RGB中我们如何表示黄色呢?因为黄色=红色 绿色(RGB模式,黄色R255 G255 B0),递进的逻辑应该是:橙色=红色 红色 绿色(2*红色 绿色)
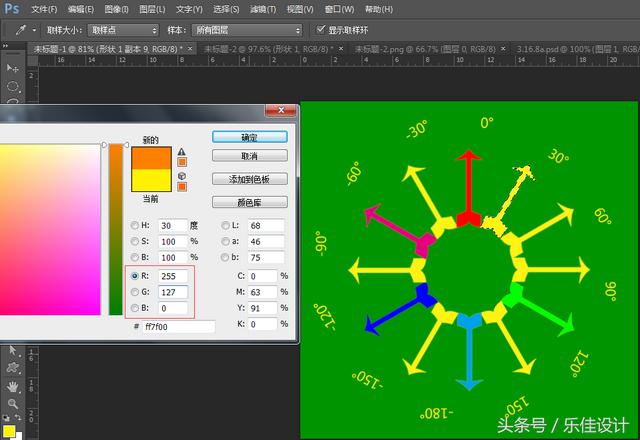
正如我们日常油漆工配漆,但这样配出来是两份,我们只要一份除以2,结果就出来了。橙色=红色 一半的绿色,一半也就是50%,全值是255,半值就是127,因此橙色的RGB值为R255 G127(黄色减弱50%) B0,因此一下颜色的RGB值分别为:

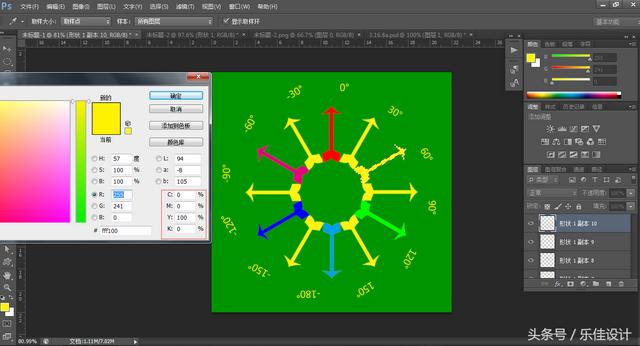
橙色30°:R255 G127 B0(黄色衰减)

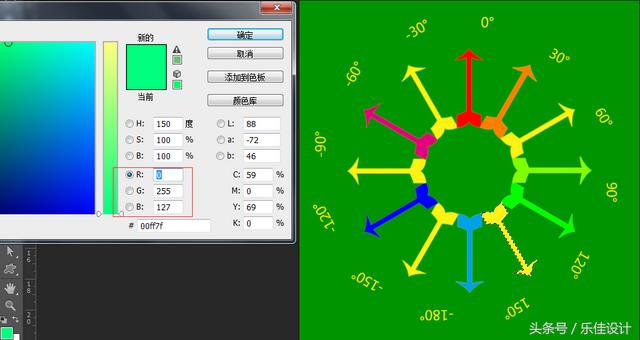
翠绿色150°(水绿):R0 G255 B127

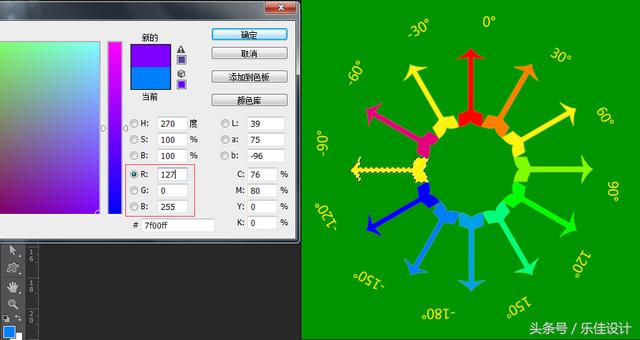
紫色-90°:R127 G0 B255(红色衰减)

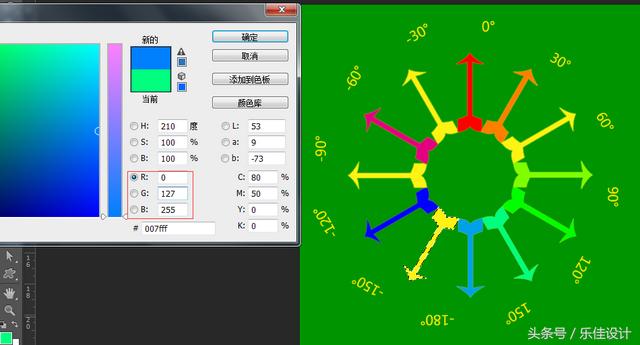
天蓝-150°(亮蓝色):R0 G127 B255

水红色-30°:R255 G0 B127

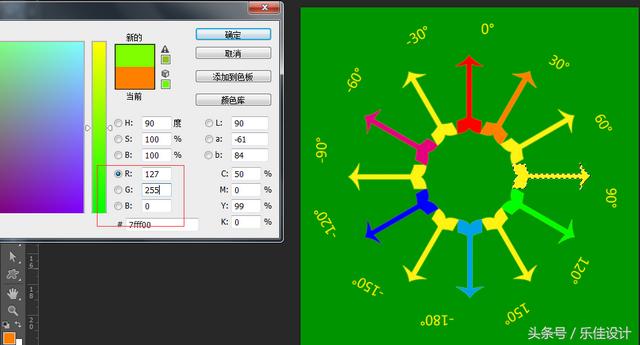
黄绿色90°:R127 G255 B0
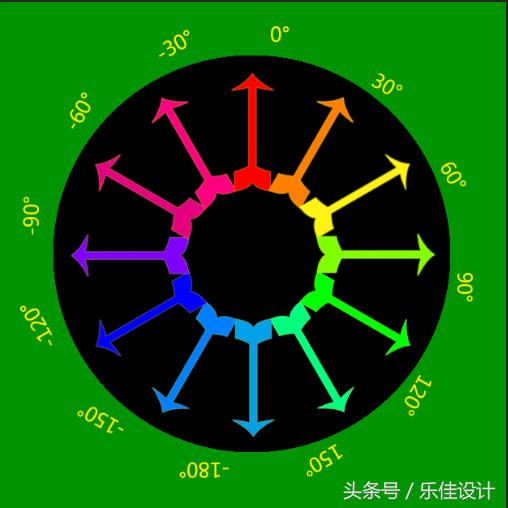
为了是颜色看起来清楚,在背景图层上方新建黑色填充图层,接下来再次使用自由变换工具制作12颜色文字标识。

添加黑色填充图层,使颜色对比强烈

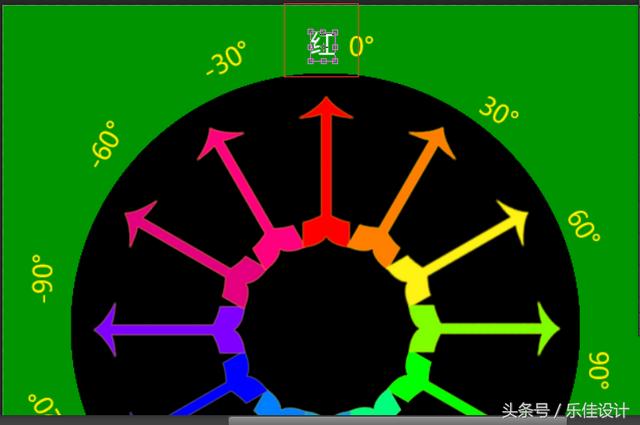
文字自由变换

SHIFT CTRL alt T11次变换
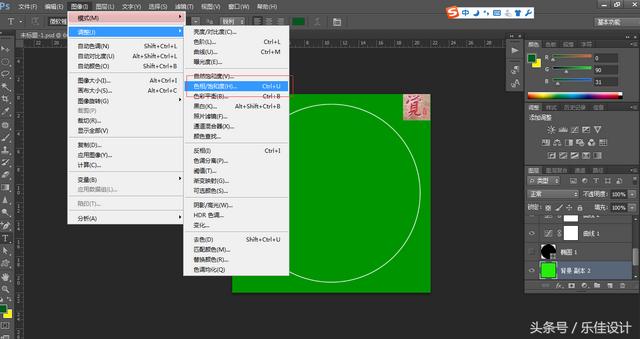
做了这么多,最终用它干吗?来我们做个最简单的的CTRL U,调用色相和饱和度命令

图像色相饱和度
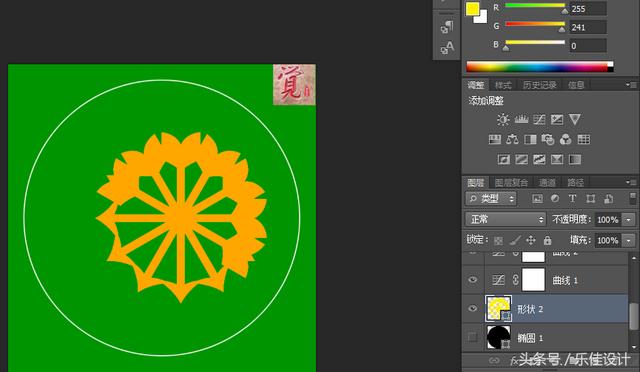
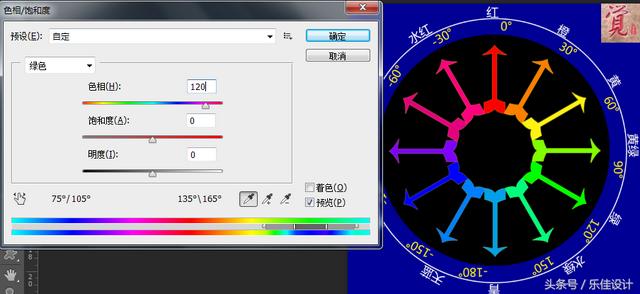
绿色背景更换成蓝色,如何做呢?绿色到蓝色120°或者到红色呢?逆时针也即是-120°,看看结果如何?

色相调整-120°,绿色变成红色

好了,不知道表述大家是否能够明白,没办法学识有限,请您见谅!
今天就分享到这里,下次继续图像变形和透视贴图。
本文由乐佳设计原创,请多关注或者留言。
,