导语
在我们平时ps的应用中,曲线是大家经常所使用的工具,但我们在使用曲线的时候常常是瞎猫碰死耗子,并没有什么思路,今天为大家介绍介绍曲线的原理和应用思路,这篇文章阅读时间在十分钟左右,干货满满~
作者:止念_Silence
曲线的位置
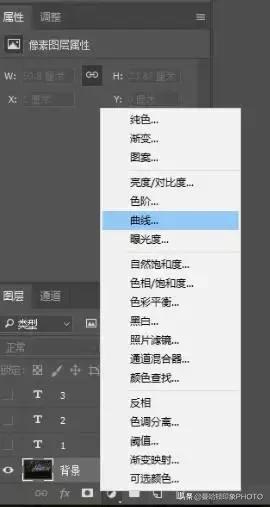
打开Ps后,可以在图像--调整--曲线中调出曲线,在这个位置调出的曲线不具有可逆性,调整后无法修改曲线值,通常我们对复制后的通道进行一次性处理的时候,可以在这里选择曲线工具,如图

还有另一种调出曲线的方法,在图层工具栏的创建调整图层中,在这里调出的曲线具有可逆性,可以重复操作,并且随着曲线的改变,画面也会随之同步改变。

曲线的原理
学习曲线前,要了解下直方图的知识,全面解析直方图的跳转链接——必须学会的基础之直方图

我们之前说过,直方图是反映图片亮度信息的工具,而我们曲线工具的原理,便是通过提高或者降低直方图各个部分的亮度的值,从而改变的画面亮度。
我们来观察下面一组图片,来理解下这个概念。
调整前

曲线调整

调整后

我们可以看到,在经过曲线的调整后,最亮和最暗部分的曲线上升幅度不大,但是我们中间调曲线的上升幅度很大,所以最亮和最暗的部分亮度变化不大,仅仅是稍稍的被提亮了,而中间调的部分被大幅度的提亮了,直方图整体向右移动。
我们接下来换个更直观的方式去理解曲线原理,依据数据说话。

我们观察上图,我们发现曲线有“输入”、“输出”两个名词,“输入”的意思就是画面原本的亮度(输入值是曲线图中的x轴);而“输出”的意思就是画面改变后的亮度(输出值是曲线图中的y轴)。
我们观察调整前,输入值和输出值都为93,经过调整后,输入值依然是93,而输出值变为148了,这说明了我们原本亮度为93的位置都被提亮为了148,提亮后比提亮前亮度高了55个值。
而除了亮度为93的位置,其他位置的亮度也因为曲线提升的幅度不同,而被不同程度的提高了,这种提升幅度,暗部和亮部不是很明显,而中间调最为明显,这也是为什么中间调的亮度变化最为明显,而暗部和亮部的亮度变化不大的原因。
我们再来看一看这种曲线的效果如何呢
调整前

曲线调整

调整后

我们可以看到,中间调被大大压暗了,而暗部和亮部变化幅度不大,我们这样提升画面亮度和压暗画面亮度的好处是一定程度上的保护了高光部分不过曝,暗部不欠曝。
除了提升和降低画面亮度,我们曲线还有另外几种基本思路,先为大家说说低光剪裁曲线
调整前

曲线调整

调整后

我们可以看到,图中的暗部,都被提升为了同一个亮度,这是因为我们调整前,图中最暗的地方的下限是亮度值为0的黑色,而调整后,我们把图中最暗的地方的下限改为了亮度值为50的暗灰色,所以亮度值比值为50的暗灰色还暗的部分,都被提升为了同样的亮度——那就是值为50的暗灰色。
假如我们在此基础上再进行以下调整,图片又会被恢复为原样。
曲线调整

调整后

我们把曲线直直的向上拉,相当于把画面中最暗的部分的下限提为亮度值为50的暗灰色;而我们把曲线直直的向右拉,相当于把画面中所有亮度值低于50的亮度,全部变为亮度值为0的黑色,直直的向上拉和直直的向右拉曲线所产生的作用刚好相反。
还有一种曲线叫反向曲线

曲线调整

调整后

反向曲线将所有画面的亮度进行了颠倒,黑色变为了白色,白色变为了黑色,而其他亮度也进行了相应的对称变化。
以上为曲线的最基础的几个用法,曲线工具通过改变直方图亮度的值,达到提亮画面、压暗画面、颠倒画面亮度、限制画面亮度的上限和下限、或者恢复画面亮度的上限和下限的目的。
摆脱了枯燥的基础知识,接下来为大家带来曲线的应用思路。
曲线的应用思路
我们刚刚讲了那么多枯燥的基础知识,都是为了说明一件事情——曲线工具可以通过改变曲线的形状,从而起到改变画面各个部分亮度的作用。
那我们到底怎么用在实际操作中呢???
我们来看下面这张图片

我们看这张照片很有胶卷风格,可能有些朋友会问,到底怎么拍摄这样的照片呢,我又没有胶卷相机,后期到底怎么处理呢?
我们观察这张照片,整张照片仿佛蒙上了一层淡淡的灰色,而整张照片最暗的地方不是黑色,“整张照片没有黑色”这句话看着是不是很耳熟——曲线可以控制或者恢复画面亮度的上限和下限。
接下来我们把照片亮度的上限和下限进行恢复。
曲线调整

调整后

这样的照片,大家应该可以用相机拍摄出来了吧~而我们想达到同样的胶卷风格的后期处理,只要限制画面亮度的上下限即可,如下。
曲线调整

调整后

我们再来看一张照片

如果我们想拍摄上面这张照片,也许地点并不难找,但究竟如何拍摄出这样朦朦胧胧的感觉呢?
我们依然可以通过曲线来恢复画面亮度的上下限来研究这张照片的后期手法。
曲线调整

调整后

这样的照片,我们应该不难拍摄吧,我们处理类似风格照片的后期思路依然是通过曲线来限制画面亮度的上下限,如下。
曲线调整

调整后

我们上面介绍了如何用曲线制造朦胧感,制造胶卷感,那么接下来为大家介绍曲线的另几种应用思路。
我们来看下面这张图片

这张照片整体显得灰蒙蒙的,我们如果想要把这张照片变得通透,可以通过增加对比度的处理方法;
如何增加对比度呢,对比度是什么呢?
如果我们把画面的中间调偏暗的区域和暗部区域的亮度降低,把画面的中间调偏亮的区域和亮部区域的亮度提高,使得画面中暗的地方更暗,亮的地方更亮,那对比度不就出来了,画面就不会灰蒙蒙的了。
曲线调整

调整后

如果我即想让这张照片有胶卷风格,还想增加对比度呢?
曲线调整

调整后

如果我突然又想把图片的对比度降低了,我该怎么办呢?
曲线调整

调整后

我们降低对比度的曲线调整与提高对比度的曲线调整刚刚相反,一个是S型曲线,另一个是反S型曲线,反S型曲线的作用原理是我们把中间调偏暗的区域和暗部区域提亮,把中间调偏亮的区域和亮部区域压暗,从而使画面中暗的地方变亮,亮的地方变暗,使亮与暗相互靠近,达到降低对比度的效果。
以上无论哪种曲线调整方法,曲线的调整思路,都是通过对画面亮度的改变,从而达到一定的效果,所以以后我们在用曲线工具的时候,一定要有目的性的调整,先清楚自己想要达到什么效果,然后再通过曲线对画面亮度进行改变,达到我们的目的,并且我们在使用曲线工具的时候,要灵活应用,比如我们可以将S型曲线和胶卷曲线相结合,或者依据自己的画面,创建新的曲线形状。
如果我们想用曲线改变某一位置的亮度该怎么做呢?

图中,红色箭头指的小手,可为指哪打哪的神器,比如说我只想提升下图中树的亮度,那我们就可以先点击这个小手,再点击画面中的树,之后我们便得到了相应点的亮度值在曲线上的位置。


获取到这个点之后,接下来,我们对这个点进行提亮,同时保证其他范围的亮度值变化幅度较小,这样便可达到只调节树的亮度的效果。
曲线创建观察图层
我们在双曲线磨皮中,还有许多其他应用中,都会见到一个名词,叫做创建观察图层。
什么叫创建观察图层呢,它的作用是什么呢?
创建观察图层的目的是为了把我们不方便看到的物体,通过曲线等工具,把它凸显出来,从而让我们可以清晰的看到它并进行去除它,或者修复它,调整它等等的操作,而我们观察图层在使用完成后,便可以对它进行删除了,观察图层不会不可逆的改变原来的画面。
比如说下面这张图片

我们看不太清楚脸上有什么瑕疵,为了使瑕疵更为明显,我们便可以创建观察图层。

调整后脸上的瑕疵便清楚的展现出来了,方便我们修复

我们在修复完瑕疵后,便可以删除观察图层,删除观察图层后,原图便恢复为了原来的光感。
类似的观察图层还有许多,今天我们就给大家介绍有关曲线的观察图层,我们再来看一种观察皮肤色彩是否均匀的观察图层。
这个观察图层很好玩,大家记住就行


在这个观察图层下,我们可以观察皮肤色调是否均匀
无论哪种观察图层,都是起到方便我们观察画面,然后修改那些不易观察的位置的作用。
曲线调色
我们曲线除了有RGB模式,在下面还分别有红、绿、蓝选项,如图。

我们曲线调色,便是通过分别对各个颜色通道进行调整,来达到调色的效果(有关通道的知识,以后会给大家带来,这里不影响大家理解曲线)
下面我们看这个图,我们之前的色彩基础之科学色环讲过,各个颜色的互补色如下:红色--青色、蓝色--黄色、绿色--洋红。

如果我们在红色通道中,拉高曲线,则画面中的红色便会增加;如果我们下拉曲线,则画面中的青色便会增加。绿色通道和蓝色通道中的操作,是同样的道理。
我们依然可以在曲线调色中,运用S型曲线增加色彩对比度等技巧。
举个例子,比如下面我想增加下图的蓝黄对比

我们依然可以用下图的小手,选择出下面的墙的区域、猫身上的区域、天空的区域

之后进入蓝色曲线通道,进行加强天空和下面的墙的蓝色,加强猫的黄色

效果图如下

这里仅仅给大家提供一个思路,具体如何调整还得依据自己的审美和图片的环境来决定
曲线调色的精确度不如其他调色方法,曲线调色更适合用来进行全局调色,如果曲线调色运用不当的话,可能会造成画面通透感变差,整个画面蒙着同一种颜色,如图。

总结
今天给大家介绍了曲线调色的思路,基础的曲线有提亮曲线、压暗曲线、反向曲线、限制画面亮度上下限和恢复画面亮度上下限的曲线。无论哪一种曲线,最主要的是我们要有思路,一定要有目的性的进行后期,并且通过灵活的创建曲线的形状来达到我们的目的。
曲线还可以建立观察图层,观察图层不会不可逆的破坏原画面,观察图层的作用是方便我们观察那些不易观察到的物体,比如人脸上的瑕疵。
曲线调色的精确度没有其它调色的方法精确,曲线调色适合全局调色,一旦应用不当,可能会造成画面通透感变差,整体蒙着一种或几种颜色的现象。
,




