放弃一切错误的方法,从今天开始“刻意练习”, 因为这是最强大的,也是唯一正确的学习方法。
—《刻意练习》
作为一名产品经理,每天都要和技术打交道,技术知识总是抽象又复杂的。如何能更好的理解技术术语及领域知识是我们要学习的。那些技术们用ppt可以做到的效果,我们用Axure也可以尝试实现。接下来,我们开始练习吧
深度遍历、栈简介用Axure实现之前,我们先来学习下深度遍历和栈的知识:
前期准备
- 深度遍历:深度优先遍历 沿着树的深度遍历结点,尽可能深的搜索树的分支。如果当前的节点所在的边都被搜索过,就回溯到当前节点所在的那条边的起始节点。一直重复直到进行到发现源节点所有可达的节点为止。
- 栈:是一种线性存储结构,它具有如下特点:栈中的数据元素遵守”后进先出”。限定只能在栈顶进行插入和删除操作。
- 软件:Axure 9.0
- 硬件:Windows/Mac电脑
需求分析:
预期效果
教程
- 深度遍历:二叉树节点从1-10个节点依次遍历(闪烁)直到10(最后一个节点)停止遍历。
- 栈:数据元素A-E依次进栈,最后进栈的元素排在栈顶,最先进入的排在栈底。
1. 深度遍历
拉取圆形和直线元件组成二叉树,给每个圆形元件命名并调整样式如下:
制作交互效果,让二叉树节点从1-10依次闪烁,完成。
2. 栈
拖动矩形元件,设置样式隐藏上边框可见,如图:
拖动动态面板元件命名zhan,右键勾选自适应内容。
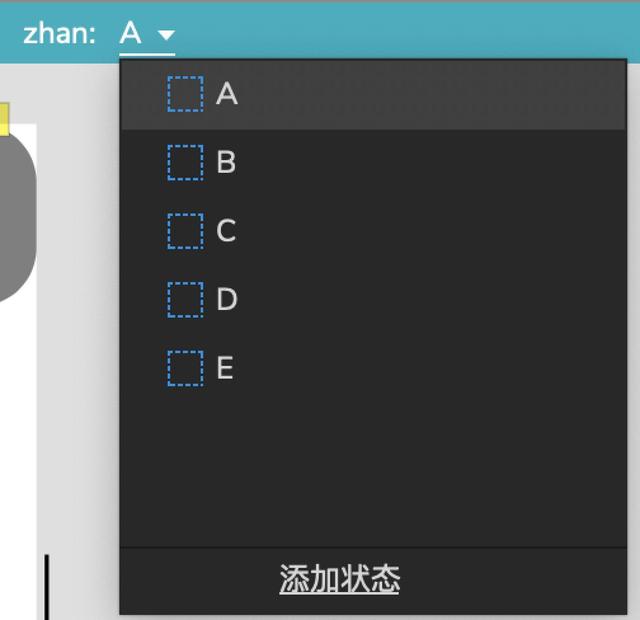
双击进入动态面板,添加5种状态并命名。
分别设置每个状态内元件如下图(移动参数根据栈长度自行调节)。
A状态:当前A设置在栈顶位置,通过移动到达栈底,对元件A设置交互效果。
B状态:当前A已进栈,元件B处在栈顶,页面载入时通过移动到达元件A上方。
C状态:当前A、B已进栈,元件C处在栈顶,页面载入时通过移动到达元件B上方。
D状态:当前A、B、C已进栈,D处在栈顶,页面载入时通过移动到达元件C上方。
E状态:A、B、C、D已进栈,E处在栈顶,页面载入时通过移动到达元件D上方。
结语
以上实现比较简单,大家还可以想下有没有其他方法。
当我们打算临摹或者实现某种效果时,实现的方法并非一种,但是实现思路可以概括为以下内容:
今天的这里就结束了,第一次写文章请多多指教。
本文由 @蓝汐 原创发布于人人都是产品经理。未经许可,禁止转载!
题图来自Unsplash,基于CC0协议
,