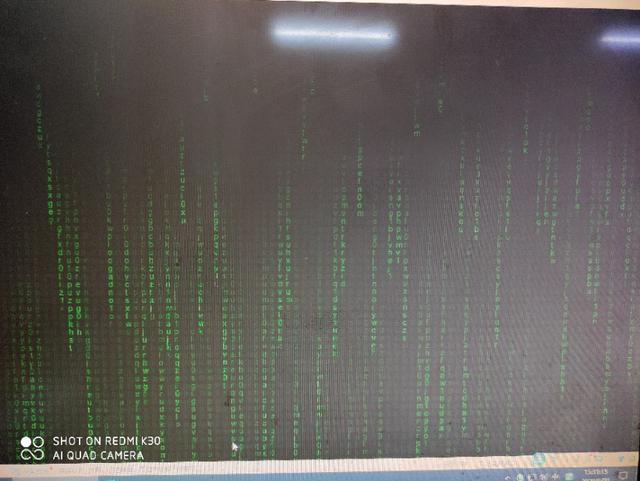
代码1:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Code -by ZhenYu.Sha</title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
}
body {
background: #000;
overflow: hidden;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="cvs"></canvas>
<script type="text/javascript">
var cvs = document.getElementById("cvs");
var ctx = cvs.getContext("2d");
var cw = cvs.width = document.body.clientWidth;
var ch = cvs.height = document.body.clientHeight;
//动画绘制对象
var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
var codeRainArr = []; //代码雨数组
var cols = parseInt(cw / 14); //代码雨列数
var step = 16; //步长,每一列内部数字之间的上下间隔
ctx.font = "bold 26px microsoft yahei"; //声明字体,个人喜欢微软雅黑
function createColorCv() {
//画布基本颜色
ctx.fillStyle = "#242424";
ctx.fillRect(0, 0, cw, ch);
}
//创建代码雨
function createCodeRain() {
for (var n = 0; n < cols; n ) {
var col = [];
//基础位置,为了列与列之间产生错位
var basePos = parseInt(Math.random() * 300);
//随机速度 3~13之间
var speed = parseInt(Math.random() * 10) 3;
//每组的x轴位置随机产生
var colx = parseInt(Math.random() * cw)
//绿色随机
var rgbr = 0;
var rgbg = parseInt(Math.random() * 255);
var rgbb = 0;
//ctx.fillStyle = "rgb(" r ',' g ',' b ")"
for (var i = 0; i < parseInt(ch / step) / 2; i ) {
var code = {
x: colx,
y: -(step * i) - basePos,
speed: speed,
// text : parseInt(Math.random()*10)%2 == 0 ? 0 : 1 //随机生成0或者1
text: ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "s", "t", "u", "v", "w", "x", "y", "z"][parseInt(Math.random() * 11)], //随机生成字母数组中的一个
color: "rgb(" rgbr ',' rgbg ',' rgbb ")"
}
col.push(code);
}
codeRainArr.push(col);
}
}
//代码雨下起来
function codeRaining() {
//把画布擦干净
ctx.clearRect(0, 0, cw, ch);
//创建有颜色的画布
//createColorCv();
for (var n = 0; n < codeRainArr.length; n ) {
//取出列
col = codeRainArr[n];
//遍历列,画出该列的代码
for (var i = 0; i < col.length; i ) {
var code = col[i];
if (code.y > ch) {
//如果超出下边界则重置到顶部
code.y = 0;
} else {
//匀速降落
code.y = code.speed;
}
//1 颜色也随机变化
//ctx.fillStyle = "hsl(" (parseInt(Math.random()*359) 1) ",30%," (50-i*2) "%)";
//2 绿色逐渐变浅
// ctx.fillStyle = "hsl(123,80%," (30-i*2) "%)";
//3 绿色随机
// var r= 0;
// var g= parseInt(Math.random()*255) 3;
// var b= 0;
// ctx.fillStyle = "rgb(" r ',' g ',' b ")";
//4 一致绿
ctx.fillStyle = code.color;
//把代码画出来
ctx.fillText(code.text, code.x, code.y);
}
}
requestAnimationFrame(codeRaining);
}
//创建代码雨
createCodeRain();
//开始下雨吧 GO>>
requestAnimationFrame(codeRaining);
</script>
</body>
</html>
代码雨2
<canvas id="canvas" style="background:black" width="620" height="340"></canvas>
<audio style="display:none; height: 0" id="bg-music" preload="auto" src="music/黑客帝国.mp3"></audio>
<style type="text/css">
body{margin: 0; padding: 0; overflow: hidden;}
</style>
<script type="text/javascript">
window.onload = function(){
//获取图形对象
var canvas = document.getElementById("canvas");
//获取图形的上下文
var context = canvas.getContext("2d");
//获取浏览器屏幕的宽度和高度
var W = window.innerWidth;
var H = window.innerHeight;
//设置canvas的宽度和高度
canvas.width = W;
canvas.height = H;
//每个文字的字体大小
var fontSize = 15;
//计算列
var colunms = Math.floor(W /fontSize);
//记录每列文字的y轴坐标
var drops = [];
//给每一个文字初始化一个起始点的位置
for(var i=0;i<colunms;i ){
drops.push(0);
}
//运动的文字
var str ="01abcdefghijklmnopqurstuvwxyz";
//4:fillText(str,x,y);原理就是去更改y的坐标位置
//绘画的函数
function draw(){
//让背景逐渐由透明到不透明
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0,0,W,H);
//给字体设置样式
//context.font = "700 " fontSize "px 微软雅黑";
context.font = fontSize 'px arial';
//给字体添加颜色
context.fillStyle ="green";//随意更改字体颜色
//写入图形中
for(var i=0;i<colunms;i ){
var index = Math.floor(Math.random() * str.length);
var x = i*fontSize;
var y = drops[i] *fontSize;
context.fillText(str[index],x,y);
//如果要改变时间,肯定就是改变每次他的起点
if(y >= canvas.height && Math.random() > 0.92){
drops[i] = 0;
}
drops[i] ;
}
};
function randColor(){
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" r "," g "," b ")";
}
draw();
setInterval(draw,33);
};
</script>——————只需把后缀改成html即可