微信小程序框架的逻辑层是由JavaScript编写,在此基础上微信做了一定的修改,方便高效的开发小程序,主要包括增强App和page方法,进行程序和页面的注册,提供扫一扫、支付等丰富的API,每个页面有独立作用域,并且提供模块化能力。由于框架并非运行在浏览器中,所以在web中的一些能力无法使用。
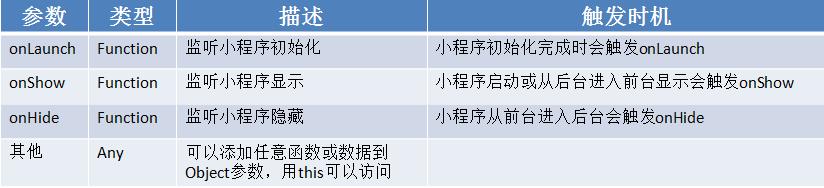
App()方法用来注册一个小程序,接受一个Object参数,用来指定小程序的生命周期函数等,这个方法只能有一个,存在于app.js文件中。在App()内不要使用getApp(),使用this就可以拿到App实例。

App()的Object参数及描述
Page()方法用来注册一个页面。接受一个Object参数,用来指定页面生命周期函数、初始化数据等,page()在每个页面只能有一个,存在于app.js文件中。注意不要在App()中进行onLaunch操作时调用getCurrentPage(),此时page还没有生成。