
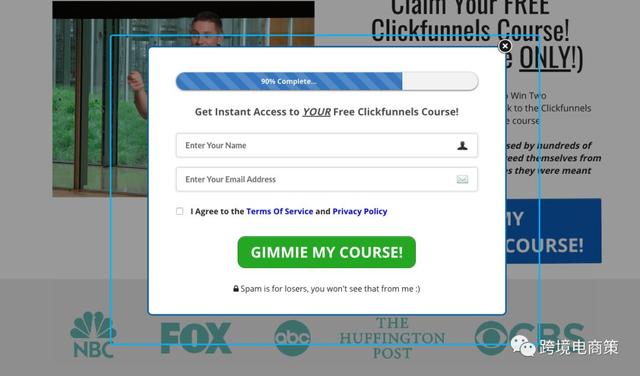
今天讲讲如何用word Press 和 mailchimp 创建莱斯下面的这样的 landing page :

我认为大多数卖家有自己的独立站或者 Shopify 做了独立站,有时候我们需要通过折扣【大额度】折扣来收取潜在消费者的邮件信息 ,你想要得到别人的信息 ,你肯定用一个人家感兴趣的或者觉得值得对等交换的东西作为诱饵去获取该信息。
如果你真的有wordpress 独立站,你可以用以下方式去制作简单的某个产品的landing page。
第一登陆你的账号 ,打开 dashboard 点击新建页面

我建议你们用 Elementor 插件 ,编辑页面非常方便,如下图所示 ,可在安装插件区域搜索 Elementor 然后免费安装

第二步:假如说我们是卖这个中coffe mug 我们打算做一个 70%的giveaway,如下图所示

我们在标题里面 输入coffee mug 70% OFF code 填写进去 ,同时我们不想让进去这个page 的人看到我们网站的其他信息 ,不要让他浏览其他页面,如果你这个wordpress 做的独立站和你的这个产品不相关的情况下 你可以选择1,2 图里的红框 ,并且隐藏header 和footer信息 :如下图

第三步:继续点击 【使用Elemntor 编辑】 继续前往,进入这个页面,相当于空白的一个页面

第四步:你在这个里面就可以 拽进来 ,调整大小字体的形式,可以自由发挥了 ,非常简单 ,我们现在第一步需要Title ,image 以及 Text 内容拽进来,一个个设置就好了,看下面图 :


至于下面的 subscribe to our email list 这个怎么插入 其实非常简单,你先到你的 mailchimp 页面点击list,如下图所示

你进入下面一页 你会看到这几个选项 ,如下图所示

继续点击去之后你进入这个一个页面,你复制所有的HTML code 在红色方框里的code 都复制下来

你把code 复制下来之后 回到wordpress 的刚才的 elemntor 编辑的页面 ,找到这个图标 拽进来

然后再进入这里,把刚才从mailchimp 复制出来的code 粘贴在这个里面

最后呈现出这种效果 请看下面的图

一定记得点击【更新】,然后最后 这个页面的链接打开的时候怎么设置突然蹦出来的 要求填写邮件的这种效果呢?
这个需要你在wordpress 的 header或者footer 上面填写mailchimp 代码 ,请看下面的图 ,你找到 wordepress 仪表盘,找到这里之后点击去:

然后把代码从mailchimp 拿出来 再填写到这个位置 ,如下图所示

最后呈现出来的效果是这样的 ,你打开链接:http://bit.ly/2FFDfOv 之后手机上看到的是这样的 画面 ,先是这个跳出来的 填写email的页面

然后你要是不想输进去 进入点击 右上方【X】页面会显示下方这个 ,如图所示

为了得到 这个code 还是照样给邮件的,我们拿这个邮件干嘛,可以和他们邮件里交流能不能帮我们测评,这个总比在facebook上找人,找出来的人更精准,毕竟这些给你邮件的真的想这个产品。
(来源:跨境电商策)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。
上雨果网搜索“跨境资料库”,领取欧美/东南亚各国市场商机、各大平台热销品报告、跨境电商营销白皮书!
,




