作者:Yonghao Jin 在 Google 上
设计应用可能是一项艰巨的任务。从布局和用户体验到颜色和字体,有很多事情需要考虑。但别担心,我们随时为您提供帮助!在本教程中,我们将向您展示如何使用Figma创建一个美观且用户友好的应用程序设计。我们将引导您完成该过程的每个步骤,从设置项目文件到添加文本和图像。应用程序上有很多屏幕,但今天我们将设计一个入职屏幕。让我们开始吧!
什么是应用设计
移动应用设计同时绑定了用户界面 (UI) 和用户体验 (UX)。设计人员负责确保应用程序看起来不错,而开发人员则负责其功能。作为设计人员,您将负责应用程序的整体外观,包括其配色方案,字体选择以及人们可以用来与之交互的不同小部件。这意味着您必须保持简单,以免在此过程中失去用户。从哪里开始?在开始时。
阅读:- 面向初学者的十大移动应用程序设计课程。
1.打开您的Figma文件并为应用程序屏幕创建框架
首先,让我们打开相同的Figma文件。然后点击F选择框架工具,然后从设计视图右侧的选项中选择iPhone X。然后,让我们更改此屏幕的背景颜色。
选择该框架后,查看Figma窗口右侧的检查器。单击显示“背景”的白色方块,然后选择一种颜色。我们选择了#FFFFFF这是在Figma默认颜色样本的左下角找到的蓝色阴影。

2. 创建形状
然后单击“R”到活动矩形工具。按住鼠标左键,然后将矩形设置为与框架相同的大小。您还可以从Figma应用程序的右上角调整矩形的大小,您可以在其中管理W&H以调整矩形的大小

3. 放置图像
要放置图像,您需要首先选择形状工具,然后选择放置图像选项或单击“Ctrl Shift K”。然后从计算机浏览图像。然后单击矩形以越过图像。


4. 键入文本
通过单击“T”,您可以激活文本工具。然后,您可以键入任何您想要的内容。至于现在,我正在输入“欢迎来到光环”。然后,您可以从右侧自定义文本大小,字体和颜色。在本教程中,我们将在 Semibold 系列上使用“Outfit”字体。此外,我们还使用了30px字体大小,并在文本上#0A0B0D颜色。

5. 潜台词
现在让我们输入一些潜台词。你可以写任何你想写的东西,但现在,我们将输入“我们正在为你准备一些很棒的东西!现在,您可以从正确的大小自定义文本,如标题文本。我们在常规系列中使用“Poppins”字体。文本大小为 14px,颜色代码为#8C8994。

6. 对齐方式
现在,我们将确保文本正确对齐,为此,我们将使用“Shift”键选择两个文本。然后转到右上角并单击中间对齐,以完美地对齐文本。

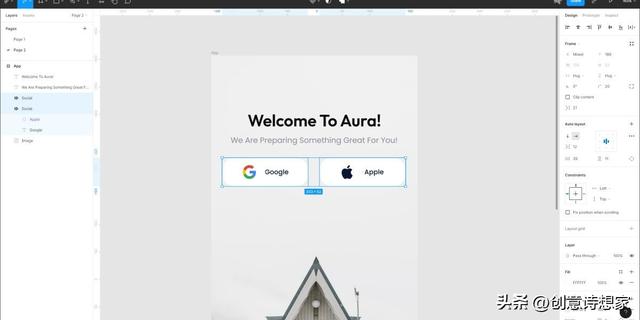
7.带图标的按钮
现在让我们制作按钮。为此,再次按“R”。然后制作一个矩形。然后制作它(W 156)和(H 52)。现在转到颜色部分并将其设置为白色(#FFFFFF)。之后,转到应用程序右上角的角半径,并将收音机增加到20。现在,您必须找到按钮的一些图标。您可以访问此处下载免费图标。然后下载并粘贴图标在Figma上。
粘贴图标后,减小图标的大小并将其适合如下图所示的形状。然后使用“键入”工具并键入“Google”,在Medium Family上使用“Poppins”字体使文本大小为12px。将字体的颜色更改为 #071731。现在选择图标,文本和形状,然后单击“Ctrl G”以制作一组按钮。然后按“Ctrl D”复制按钮,并更改第二个按钮图标和文本。


8. 简单的按钮
现在让我们再做一个长按钮。为此,再次按“R”并制作另一个矩形(W 335)和(H 50)。现在再次转到颜色部分并将其设置为白色(#FFFFFF)。现在,将半径从应用的左上角增加到 100。现在按“T”到活动类型工具,然后键入“继续发送电子邮件”,然后将颜色更改为#0A0B0D。确保字体在中为“装备”14px。现在选择形状和文本,并使其像以前一样中间对齐。现在按“Ctrl G”以组成组。

9. 另一个潜台词
现在让我们再做一个潜台词。再次按“T”进入活动类型工具,然后键入“没有帐户?注册”。将字体大小更改为14px,并在常规系列上使其成为“Outfit”。现在,我们将在此文本上使用双色。为此,我们需要先选择半文本,“没有帐户?”选择此文本并将文本颜色更改为#676D7B然后选择文本的另一半“注册”并将颜色更改为#4877EF。

10. 最终对齐
现在我们需要确保我们的文本和按钮正确对齐。为此,您需要选择设计的所有增长。现在按“Alt”并将鼠标悬停在框架上。您可以看到设计元素的像素。确保所有元素都像图像上一样位于中间。然后从顶部开始制作100。

砰!设计完成
祝贺!你正确地完成了设计,你已经做得很好。这是我们所做的最终设计。完整的设计链接在这里。
注意:不要担心保存设计。Figma将自动保存您的设计。如果要导出设计,请选择框架,然后单击应用程序右下角的导出按钮。

编辑:尘渊文化