今天给大家分享一个超不错的Vue滚屏切换组件MVFullPage。

mv-full-page 一款基于vue2.x构建的屏幕滑动组件。兼容移动端、PC端(鼠标滚轮滑动),支持局部页面动画。


- PC端鼠标滚轮切换(水平/垂直)
- 移动端触摸滑动(水平/垂直)
- 页面切换动画重置
- 自定义animate动画
- 支持 ts
- 支持组件内局部滚动
- 支持自定义容器定位及容器大小
- 兼容 IE、Chrome、Firefox
$ npm i mv-full-page -S
<template>
<div class="app">
<mv-full-page
:isPointer="true"
pointerPos="left"
:isV="isV"
:pages="4"
:page.sync="currentPage"
:bgArr="bgArr"
:isCache="false"
>
<template #page1>
<div class="page1">
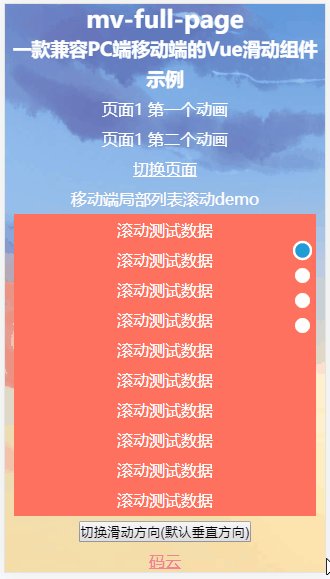
<h3>mv-full-page一款兼容PC端移动端的Vue滑动组件</h3>
<p v-animate="{name: 'bounceInLeft',}">页面1 第一个动画</p>
<p v-animate="{name: 'bounceInLeft',delay: 500,}">页面1 第二个动画</p>
<button @click="isV = !isV">切换滑动方向(默认垂直方向)</button>
</div>
</template>
<template #page2>
<div class="page2">
<p
class="block"
style="margin-top:250px;"
v-animate="{
name: 'bounceInUp',
}"
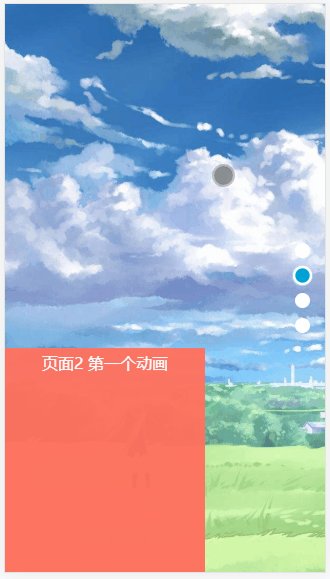
>页面2 第一个动画</p>
</div>
</template>
<template #page3>
<div class="page3">
<p
class="block"
v-animate="{
name: 'bounceInRight',
}"
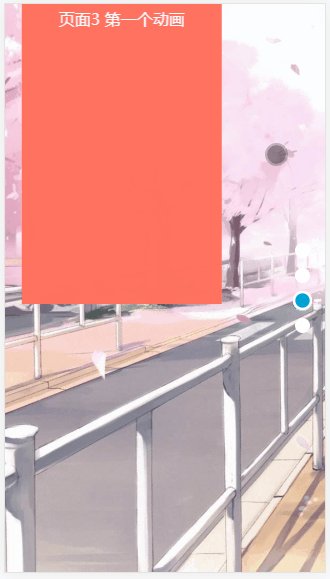
>页面3 第一个动画</p>
</div>
</template>
<template #page4>
<div class="page4">4</div>
</template>
</mv-full-page>
</div>
</template>
<script>
import MvFullPage from 'mv-full-page'
import 'mv-full-page/lib-dist/mv-full-page.css'
export default {
name: "home",
components: {
MvFullPage
},
data() {
return {
isV: true,
currentPage: 1,
bgArr: [
{
isBg: true,
src: require("@/assets/bg_img_1.jpg")
},
{
isBg: true,
src: require("@/assets/bg_img_2.jpg")
},
{
isBg: true,
src: require("@/assets/bg_img_3.jpg")
},
{
isBg: true,
src: require("@/assets/bg_img_4.jpg")
}
]
};
}
};
</script>
组件属性





最后贴上示例及项目地址链接。
# 演示地址
http://null_639_5368.gitee.io/v-full-page
# gitee地址
https://gitee.com/null_639_5368/v-full-page
好了,就介绍到这里。如果大家有其它优秀Vue滚屏组件,欢迎一起交流分享!
,




