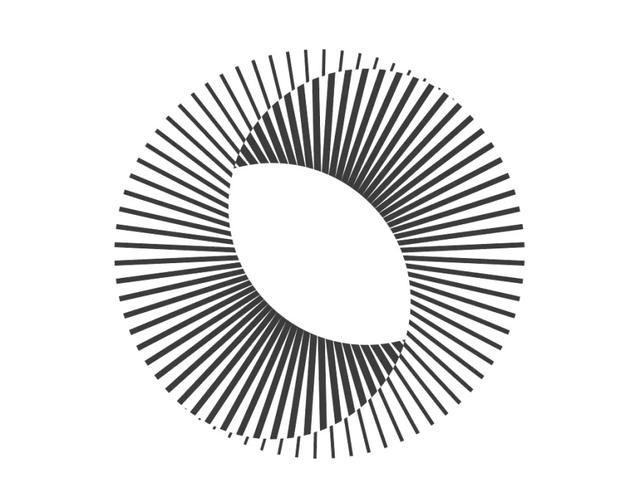
各位条友们早上好,今天给大家讲解下面这个logo的做法。

该logo为群友投稿,版权归原作者所有,本文只探讨做法。
老规矩,观大思法。

30秒时间过去了…OK时间到。一定会有同学说,“今天的图形也太简单了吧,做出下面的基本形,然后复制旋转120°两次就出来了”,如下:

原理是没错,但还有一个细节不能忽视,如下:

整体造型是贴合圆形轮廓的,所以箭头所指的图形绝不是基本形的完全体,而是被切割后的样子,所以本期的核心难点就是脑补出完全体。
这样吧,我把图形换个正常的角度,方便大家观察,如下:

想必大家心中都有自己的答案了,接下来跟我一起来揭晓吧。
第一步
①画一个描边椭圆,将描边粗细改大一些,如下:

②执行对象-路径-轮廓化描边,然后从中间分割成上下两部分,并分别上色,如下:

第二步
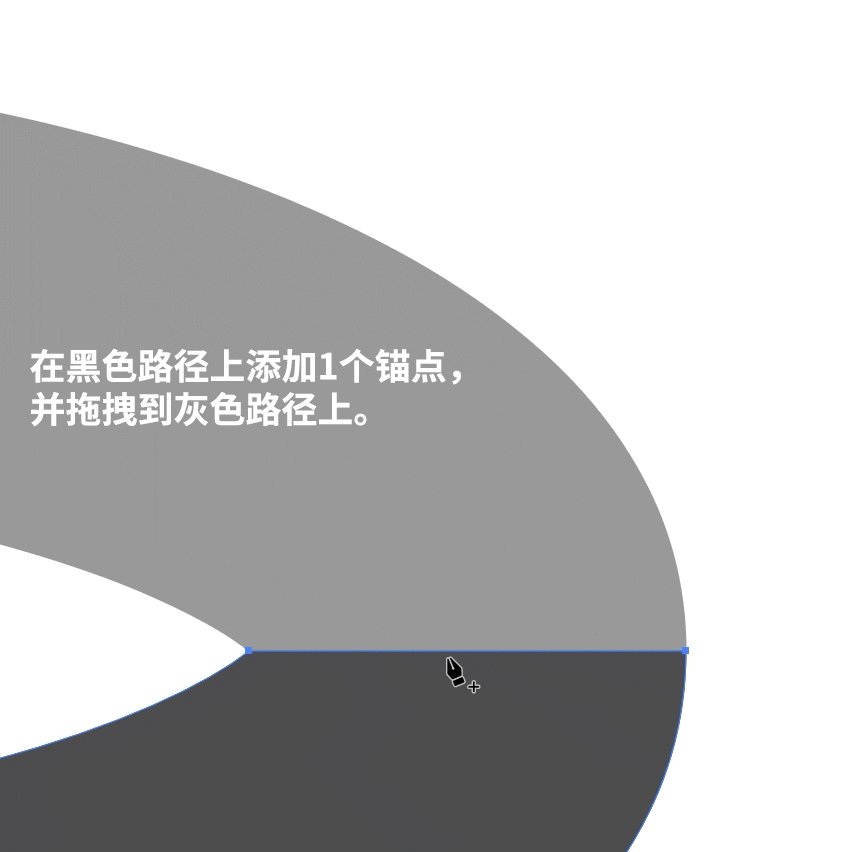
我们需要改造这部分的造型,如下:

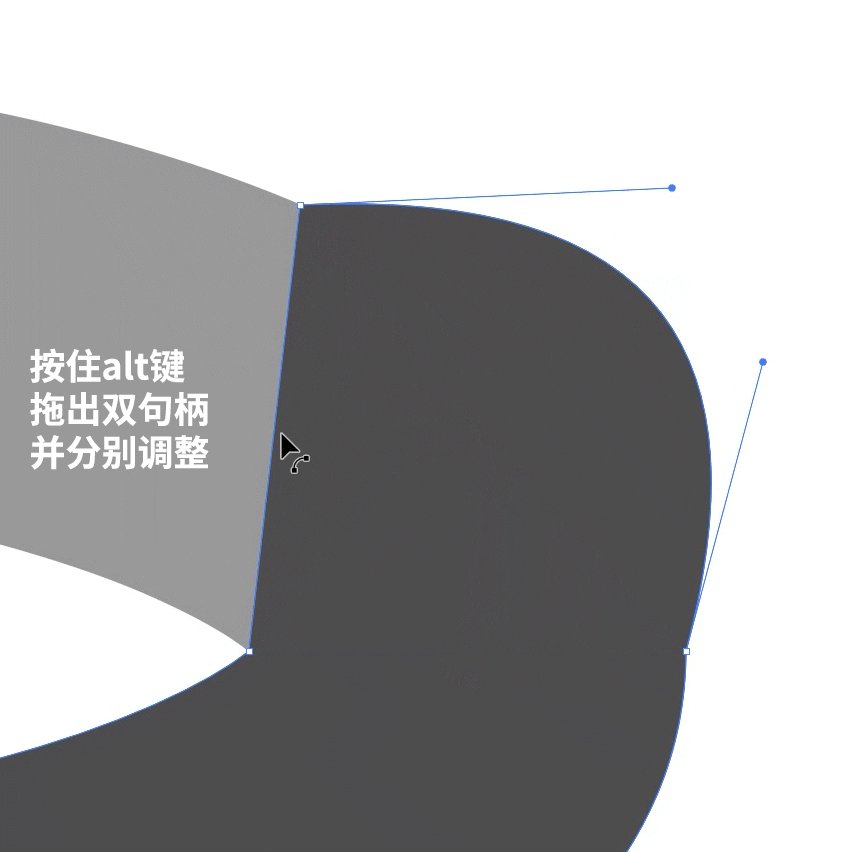
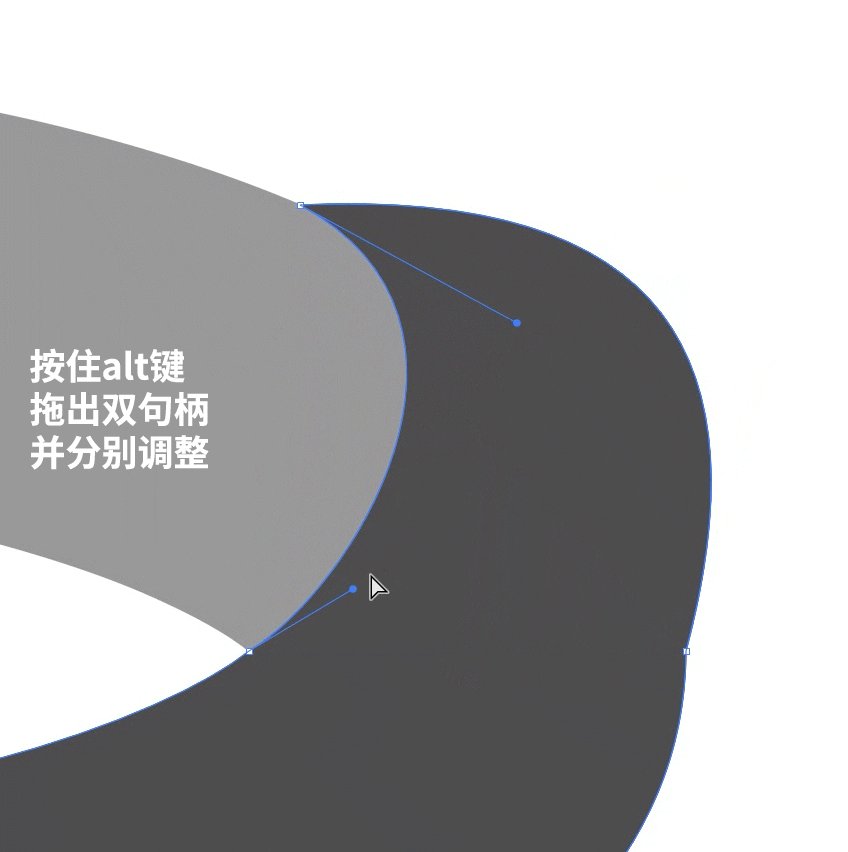
步骤也非常简单,看下动图操作。

需要注意一点,尽量让两端的句柄处于同一直线上,这样能最大限度地让曲线平滑,如下:

至此,完整的基本情性就做好了,如下:

左边不用管哈,待会儿要用圆切掉的。
第三步
就是最熟悉的旋转复制环节了,旋转轴心点的位置可以多次尝试来确定,要保证旋转后三个图形之间留有一定的空隙(蓝线区域),如下:

第四步
以上一步的旋转轴心点为圆心,画出切割圆,如下:

要注意,这个圆太大或太小都不满足切割条件,如下:

看下我的轮廓图。

标注的三个点正好都位于圆上,大家在画圆的时候可以打开轮廓视图(ctrl Y)放大后慢慢调整。当然,你也可以用更为便捷的圆切插件,第一个工具就是(通过点确定圆),如下:

看下动图演示。

插件链接我会放到文末,有需要的同学可以自行下载。
第五步
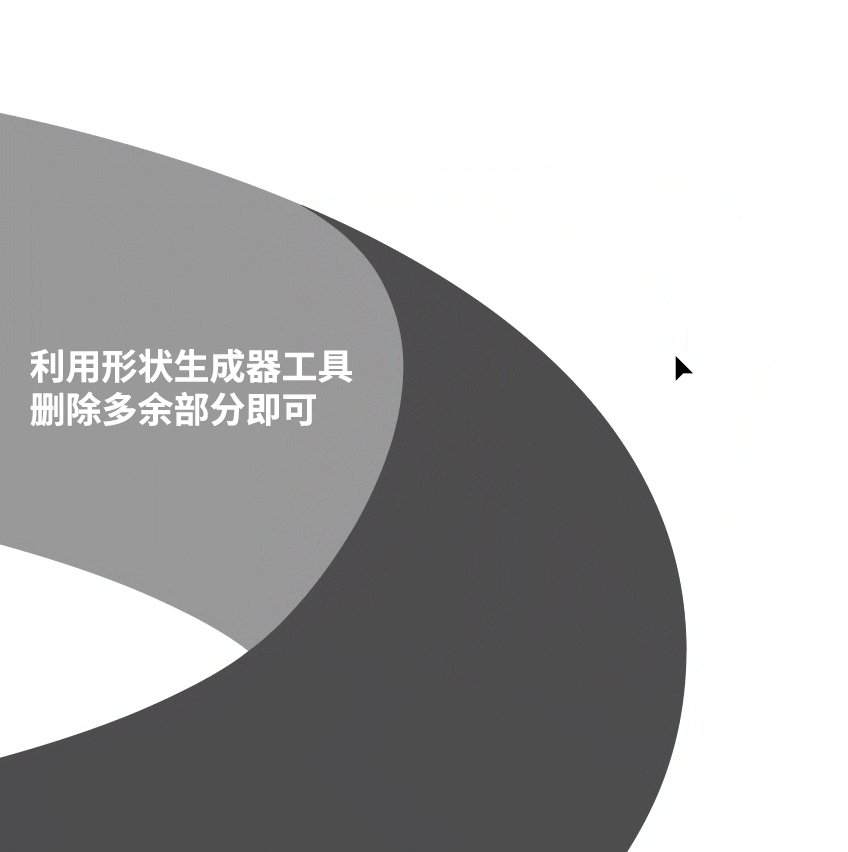
将图形全选,用形状生成器工具(shift M)按住alt键删掉多余的部分,如下:

乍一看这个图形已经OK了,但当我将图形放大后又发现了新问题,如下:

这段曲线又不平滑了(因为圆切之后,曲线弧度发生了变化),看下句柄就知道了。

这两个句柄不在一条直线上,所以我们重新调整一下上方的句柄即可,如下:

看下优化前后的对比。

虽然这个问题很细微,但千万不要忽视和嫌麻烦,作为设计师,我们有责任让图形臻于完美。
好啦,今天的小案例就讲到这里,大家明天见鸭~
,