效果图

教程步骤
在开始制作之前,我们可以先整体地观察一下毛玻璃作品的特征

步骤一 绘制草稿
1.根据以上分析结果,我将这次案例定为手机应用图标。先进行简单的草稿绘制。
步骤二 绘制形状
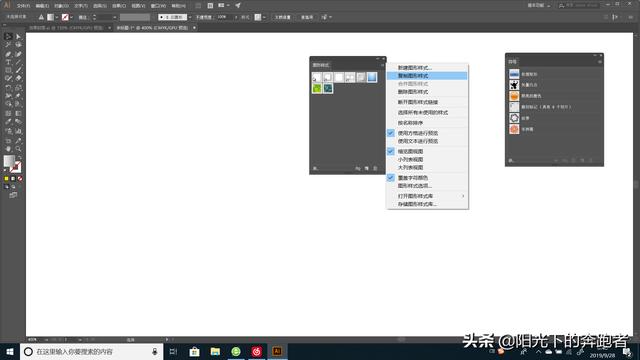
1.画稿画好之后,然后用AI开始画图形
2.图形绘制期间,如果发现造型可优化的地方,也可以立即修改
(1)信息图标

(2)文档图标

(3)邮件图标


(4)天气图标

3.所有图层画好之后,可以将图形放在一起,并且调整好大小位置,使图标看着整体更协调

步骤三 安装插件
1.下载本教程提供的插件脚本并解压;然后点击文件-脚本-其它脚本

2.选中脚本的文件,点击打开

3.出现下面提示,点确定

4.然后跳出导出面板,选择为psd格式并设置好路径导出

步骤四 打开PSD文件
1.将刚才导出的psd文件打开

2.然后点图层筛选器的形状,并且按shift选中所有图层,将透明度改为100,并Ctrl G编组

3.然后关掉筛选器,将形状以外的所有图层删除。并且按图标含义编组

步骤五 制作文件夹图标
1.图像-模式,将模式改为RGB

2.粉色形状颜色填充改为dab8f8

3.为第一个图标,【文件面】图层添加图层样式



4.修改【文件底】的颜色填充,并对【文件面】右键-拷贝图层样式,对【文件底】右键-粘贴图层样式


5.选中【文件纸】图层,添加渐变叠加

6.Ctrl J复制【文件纸】图层,放到【文件面】上方并做剪贴蒙版
7.将图层透明度改为50,并调整羽化属性

8.拷贝【文件面】图层,并修改颜色填充,然后调整图层模式为正片叠底。调整形状羽化,并针对【文件纸】做剪贴蒙版

9.复制【文件纸】图层,去掉渐变叠加,修改填充色、图层模式、不透明度以及形状羽化,最后加上文字。这个图标就做好啦

步骤六 其他图标制作
后续图标的做法和上述类似,大家可以尝试自己做完后面几个
也可以按照教程参数继续
1.将【文件面】和【文件纸】样式分别拷贝粘贴到【短信上/下】

2.复制【短信下】并针对【短信上】做剪贴蒙版,调整不透明度和形状羽化

3.复制【短信下】并针对【短信上】做剪贴蒙版,并稍微往下放一点
4.然后调整颜色填充、模式、不透明度和形状羽化。最后加上文字效果也做好啦

5.将【文件面】和【文件纸】样式分别拷贝粘贴到【云朵/太阳】

6.拷贝【太阳】层,并放到【云朵】上方做剪贴蒙版,然后调整不透明度和羽化

7.拷贝【云朵】层,去除渐变叠加,并放到【太阳】上方做剪贴蒙版。然后设置颜色、模式、不透明度以及羽化。最后再加上文字就做好啦

8.分别拷贝【云朵/太阳】图层样式,粘贴到【夹子/纸张】

9.拷贝【纸张】层,并放到【夹子】上方做剪贴蒙版,然后调整不透明度和羽化

10.拷贝【夹子】层,去除渐变叠加,并放到【纸张】上方做剪贴蒙版。然后设置颜色、模式、不透明度以及羽化。最后再加上文字就做好啦

步骤七 完善效果
1.新建一个背景图层,用一个大画笔,分别吸取紫色和蓝色,在画面里一顿瞎涂。
2.然后滤镜-模糊-高斯模糊,并且将图层不透明度改为50



3.新建一个白色圆角矩形,并调整不透明度,然后加上投影样式

4.Ctrl Alt Shift E盖印图层,并点击滤镜-Camera Raw滤镜
5.然后调整校准和效果,这样整个图标就做好啦


最终效果图

小可爱们,练习素材下载,私信我哦!
,