1、 HTTP协议请求报文以及响应报文
2、 JAVA Socket编程 Socket以及ServerSocket
3、 Web服务器概念 tomcat服务器目录结构和基本配置server.xml文件
4、 什么是servlet? 怎样实现一个自定义Servlet?
5、 Servlet基本配置
6、 ServletAPI 包括HttpServlet、HttpServletrequest、HttpServletResponse、ServletConfig、ServletContext
7、 service方法以及doGet和doPost方法
8、 servlet生命周期
9、 怎样获取网页提交的参数?
10、 会话HttpSession和Cookie
11、 调用一个已定义好的Servlet有哪些方式
12、 表单提交数据到Servlet 中文乱码处理
13、 客户端页面向服务端servlet传递参数有哪些方式
14、 JSP的运行原理以及基本语法
15、 JSP隐式对象
16、 JAVAScript基本语法
17、 JavaScript中的对象
18、 Javascript与AJAX
19、 基于对象的Javascript以及继承的实现
客户端/服务器的优势在于:
服务器和客户端分摊任务,分别负责部分处理工作;
服务器可以同时为多台客户端服务;
多个客户端可以同时访问服务器上的相同数据。
IP
网络ID:网络ID标识了计算机或网络设备所在的网段;
主机ID:主机ID标识了特定的主机或网络设备
特殊IP地址:
0.0.0.0和127.0.0.1就是两个此类地址,第一个称为缺省路由,后一个是环回地址;
127.0.0.1被保留用于用户主机的本地IP话务,它被分配给一个特殊接口,即起到闭合电路作用的环回接口
端口
端口使用一个16位的数字来表示,它的范围是0~65535,1024以下的端口号保留给预定义的服务,如:http使用80端口;
java.net包
java.net包可以实现Java的网络功能,
InetAddress:
InetAddress getByName(String host) 在给定主机名的情况下确定主机的 IP 地址
注:host可以是主机名 IP地址 或者域名
InetAddress getLocalHost() 返回本地主机的InetAddress对象
InetAddress[] getAllByName(String host) 在给定主机名的情况下,根据系统上配置的名称服务返回其 IP 地址所组成的数组可能一个主机名对应多个服务器(负载均衡)
JAVA Socket编程
socket用于描述IP地址和端口,应用程序通过套接字向网络发出请求或者应答网络请求;
套接字会因为网络的连接中断而失效,所以对它的操作都有可能抛出IOException

编辑
添加图片注释,不超过 140 字(可选)

编辑
添加图片注释,不超过 140 字(可选)
Socket以及ServerSocket
客户端流程:向服务端请求,获取输入输出流,进行收发数据,关闭io流,关闭套接字

编辑
添加图片注释,不超过 140 字(可选)
服务器流程:创建套接字,获得客户端请求,获得输入输出流,收发信息,关闭io流,关闭套接字

编辑切换为居中
添加图片注释,不超过 140 字(可选)
包装以提高效率(用BufferedReader包装输入流,用PrintWriter包装输出流)
BufferedReader in = new BufferedReader(new InputStreamReader(socket.getInputStream()));
PrintWriter(OutputStream out, boolean autoFlush) 利用现有的OutputStream构造格式打印流,由参数autoFlush指定是否带自动刷新缓存的功能
进程与线程的区别
进程是指系统中正在运行中的应用程序,它拥有自己独立的内存空间;
线程是指进程中一个执行流程,一个进程中允许同时启动多个线程,他们分别执行不同的任务;
线程与进程的主要区别在于:每个进程都需要操作系统为其分配独立的内存地址空间,而同一进程中的所有线程在同一块地址空间中,这些线程可以共享数据,因此线程间的通信比较简单,消耗的系统开销也相对较小。
在Java中实现线程有两种方式,分别是:
扩展java.lang.Thread类
实现java.lang.Runnable接口
线程start()调用run()方法,重写的是run()
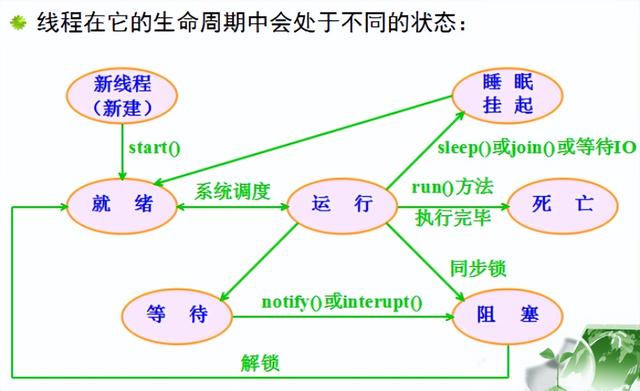
线程生命周期

编辑切换为居中
添加图片注释,不超过 140 字(可选)
线程状态:
新建状态(New):使用new关键字创建线程对象,仅仅被分配了内存;
就绪状态(Ready):线程对象被创建后,等待它的start方法被调用,以获得CPU的使用权;
运行状态(Running):执行run方法,此时的线程的对象正占用CPU;
睡眠状态(Sleeping):调用sleep方法,线程被暂停,睡眠时间结束后,线程回到就绪状态,睡眠状态的线程不占用CPU;
死亡状态(Dead):run方法执行完毕后,线程进入死亡状态;
阻塞状态(Blocked):线程由于某些事件(如等待键盘输入)放弃CPU,暂停运行,直到线程重新进入就绪状态,才有机会转到运行状态;
Yield()和join()的不同
HTTP协议
HTTP (HyperText Transfer Protocol)协议即超文本传输协议,是基于网络应用层的协议,它建立在TCP/IP协议的基础上;
该协议使用可靠的TCP连接,默认端口是80;
HTTP协议基于客户端/服务器模式,客户端主动发出HTTP请求,服务器接收HTTP请求,返回HTTP响应结果。
HTTP协议是指超文本传输协议,专门用于在Internet上传输信息的协议,目前的版本是1.1;
HTTP是应用层的协议,它基于请求/响应模式;
HTTP协议默认使用80端口进行通讯;
HTTP协议是无状态的的协议。
请求报文实例:
请求报文是指客户端浏览器向网络服务器请求页面时,发送到服务器端的字符串,必须符合HTTP协议的格式要求,它可能包含如下组成部分:
GET /index.html HTTP/1.1
Accept: image/gif, image/x-xbitMap, image/jpeg, …, */*
Accept-Language: zh-cn
UA-CPU: x86
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1)
Host: www.163.com:80
Connection: Keep-Alive
<空行>
请求报文中的大部分项目是可选的,只有GET和Host部分是必需的;
GET部分的格式是:
GET<空格>/[请求的URL]<空格>HTTP/协议版本号
如:GET /index.HTML HTTP/1.1
Host部分的格式是:
Host:<空格>服务器域名或IP地址:端口号
如:Host: www.newer.com.cn:80
换言之,请求报文中只要包含以上两部分,就可以向网络站点服务器请求到页面。
//拼凑请求报文
String strHttp = "GET / HTTP/1.1\r\n";
strHttp = "Host: " hostName ":" WEB_PORT "\r\n";
响应报文实例:
响应报文是指网络服务器收到来自客户端的请求后,发回到客户端的字符串,它用来告诉客服端:服务器已经接受请求,随后跟随的是被请求的网页内容;
响应报文可能包含如下组成部分:
HTTP/1.1 200 OK
Date: Sat, 11 Aug 2007 11:58:37 GMT
Server: Apache/1.3.37(Unix)
Accept-Ranges: bytes
Content-Length: 11503
Content-Type: text/html
<空行>
响应报文中也有两部分是必需的:
HTTP/协议版本号<空格>状态码<空格>OK
状态码是一个3位整数,用来表示不同的状态,200表示响应成功,
如:HTTP/1.1 200 OK
状态码的具体描述请参阅本课件最后的附表。
Content-Type:<空格>text/html;<空格>charset=字符集编码
用来描述服务器发回响应的文件类型以及字符集编码,text/html说明是文本文件或超文本文件,
如:Content-Type: text/html; charset=GB2312
模拟:
out.println("Http/1.1 200 OK");
out.println("Content-Type:text/html; charset=GB2312");
状态码:

编辑切换为居中
添加图片注释,不超过 140 字(可选)
Web应用的优势
相对于传统的C/S结构(Client客户端/Server服务器)的应用程序而言,B/S结构的Web应用程序具备以下优势:
集中部署,无需安装客户端程序;
集中管理,业务逻辑在服务端进行维护;
数据共享,所有客户端访问同一服务器的数据;
覆盖面广,只要有Internet覆盖的区域都可通过浏览器享受服务;
更强的平台无关性,不必关心客户端的软硬件平台,只要遵循HTTP协议,都可获得支持。
WEB服务器概念
Web服务器可以解析(handles)HTTP协议。当Web服务器接收到一个HTTP请求(request),会返回一个HTTP响应(response),例如送回一个html页面。为了处理一个请求(request),Web服务器可以响应(response)一个静态页面或图片,进行页面跳转(Redirect),或者把动态响应(dynamic response)的产生委托(delegate)给一些其它的程序例如CGI脚本,JSP(JavaServer Pages)脚本,servlets,ASP(Active Server Pages)脚本,服务器端(server-side)JavaScript,或者一些其它的服务器端(server-side)技术。无论它们(译者注:脚本)的目的如何,这些服务器端(server-side)的程序通常产生一个HTML的响应(response)来让浏览器可以浏览。
TOMCAT服务器目录结构和基本配置server.xml文件
博客http://blog.csdn.net/mycomein/article/details/45798161
tomcat环境变量的设置:
首先添加TOMCAT_HOME的环境变量,值为d:\Program Files\tomcat7。
添加CATALINA_HOME环境变量,值为%TOMCAT_HOME%,
添加CATALINA_BASE环境变量,值为%TOMCAT_HOME%。
Tomcat是以面向对象的方式运作的;在执行期间,它会基于配置文件的设定动态地组建其对象结构。
Server.xml文件中的每个主要元素都会创建软件“对象”、排序及进程管道中设置的这些元素嵌套方,让您能执行过滤、分组等工作。
什么是Servlet? 怎样实现一个自定义Servlet?
Servlet是用Java语言编写的程序,它运行在Web服务器上,用以处理来自客户端的请求;
它一般会把处理的结果以为HTML的形式返回,在客户端形成动态网页
Servlet的优点
Servlet运行在Web服务器中,可以扩展服务器的功能;
Servlet可以和其他资源交互,从而生成返回给客户端响应的内容,即动态网页;
使用Java编写,所以能够跨平台;
Java的所有优点都可以在Servlet中体现;
Servlet很安全,因为访问Servlet的唯一途径是通过服务器;
只要符合Servlet规范的Servlet容器都可以运行Servlet。
自定义servlet
一个类继承HttpServlet,重写doGet()和doPost()方法,如果需要看到创建和销毁的过程,可以重写init()和destroy()方法。
Servlet基本配置
在web.xml中加入servlet的配置:
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.tkclm.servlet.LoginServlet</servlet-class>
</servlet
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>将action与class对应起来
ServletAPI 包括HttpServlet、HttpServletRequest、HttpServletResponse、ServletConfig、ServletContext
HttpServletRequest

编辑切换为居中
添加图片注释,不超过 140 字(可选)

编辑切换为居中
添加图片注释,不超过 140 字(可选)
HttpServletResponse

编辑
添加图片注释,不超过 140 字(可选)
Javaweb容器的四种作用域
几乎所有web应用容器都提供了四种类似Map的结构:application session request page,Jsp或者Servlet通过向着这四个对象放入数据,从而实现Jsp和Servlet之间数据的共享。
application:整个应用 对应servlet中ServletContext
session:会话 对应servlet中HttpSession
request:一次请求 对应servlet中的HttpServletRequest
page:当前页面
ServletConfig:此接口定义Servlet配置对象,以便于容器将信息传递给Servlet。
ServletContext:此接口定义了一组方法,用于Servlet与容器进行通信。
service方法以及doGet和doPost方法、
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
service方法是接口中的方法,servlet容器把所有请求发送到该方法,该方法默认行为是转发http请求到doXXX方法中,如果你重载了该方法,默认操作被覆盖,不再进行转发操作!此方法用来调度客户端的请求,API文档中明确规定,请勿重写该方法。
servlet生命周期

编辑切换为居中
添加图片注释,不超过 140 字(可选)
怎样获取网页提交的参数?
①String str=request.getParameter("参数名称")方法可以获得参数值。
对于复选框类的数据,可以通过 ②String[] str=request.getParameterValues("参数名称")方法获得。
会话HttpSession和Cookie
Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。Cookie由服务器产生,给客户端颁发的通行证,每一个Cookie只能保存一个变量,
若需要修改(包括删除)需要服务器重新颁发Cookie。
会话对象(它主要解决了HTTP协议是无状态的问题。)
所谓的会话是指:在一段时间内,某客户端与服务器之间的一连串的请求与响应;
会话对象可以使用户访问一个站点的多个页面时共享信息;
javax.servlet.http.HttpSession接口用来提供会话对象,如果我们在程序中需要操作会话,就可以使用它;
可以通过HttpServletRequest的getSession方法获得(或创建)HttpSession对象。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
调用一个已定义好的Servlet有哪些方式
发送请求(包括表单() a标签 js的)重定向(重定向跟转发)
重定向:response.sendRedirect("success.jsp"); r转发:equest.getRequestDispatcher("success.jsp").forward(request,response); 1.转发在服务器端完成的;重定向是在客户端完成的 2.转发的速度快;重定向速度慢 3.转发的是同一次请求;重定向是两次不同请求 ★4.转发不会执行转发后的代码;重定向会执行重定向之后的代码 ★5.转发地址栏没有变化;重定向地址栏有变化 6.转发必须是在同一台服务器下完成;重定向可以在不同的服务器下完成
表单提交数据到Servlet 中文乱码处理
可以通过字符集转码来解决此问题:
对于get
new String(request.getParameter("name").getBytes("ISO-8859-1"), "UTF-8");
对于post
request.setCharacterEncoding("UTF-8");
客户端页面向服务端servlet传递参数有哪些方式
表单
a标签
Ajax即js
<jsp:param>
<%setAttributr();%>
JSP的运行原理以及基本语法
Jsp执行过程:

编辑
添加图片注释,不超过 140 字(可选)
JSP 页面内容

编辑切换为居中
添加图片注释,不超过 140 字(可选)
JSP元素包括JSP脚本元素(包括注释,声明,表达式,scriptlet),指令元素(page,include,taglib),动作元素。
Jsp声明:
需求:某系统计算的金额中有两种形式,一种是带有两位小数的,另一种是整数,现在要求你在JSP页面将不带小数的金额转换为带两位小数的金额。
<%
String trans(String money){
Int index = money.indexOf(“.”);
If(index == -1){
Money = money ”.00”;
}
Retrun money;
}
%>
<%=trans(money)%>
Jsp注释<%-- comment--%>>不会显示在网页上,html<!-- comment-->注释会显示在网页中
Jsp指令包括 page,include,taglib
例:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ include file="../jsp/Header.jsp"%>
格式:<%@ 指令名称 属性1="属性值1" 属性2="属性值2" … 属性n="属性值n"%>
l page 指令用于设置JSP 页面的属性,这个属性将被用于和容器通信
<%@ page %>指令作用于整个JSP页面,同样包括静态的包含文件。
无论你把<% @ page %>指令放在JSP的文件的哪个地方,它的作用范围都是整个JSP页面。
[ language=“java” ]
主要指定JSP容器要用什么语言来编译JSP的元素
[ import=“{package.class | package.*}, ...” ]
JSP程序可以使用哪些包
[pageEncoding = “UTF-8”]
Jsp程序用什么编码格式编码
l include指令
用来在JSP文件被编译时导入一个指定的文件,语法形式
<%@ include file = ”relativeURLspec” %>
include 指令告诉编译器在编译当前的JSP程序时,将由relativeURLspec所指定的外部文件代码插入到include编译指令所在的位置,并把它作为当前JSP程序的一部分编译.如果被嵌入文件在包含它们的主JSP程序被装载到内存之后被修改,那么主JSP程序连同被嵌入的文件将在下一次请求产生时被重新编译.
这个包含的过程是静态的,而包含的文件可以是HTML文件、JSP页面、文本文件或是一段java程序
l Taglib指令
taglib 指令允许用户创建自定义标签 jstl
总结:
JSP 脚本由三个元素组成,即 JSP 表达式、JSP Scriptlet 和 JSP 指令
JSP 表达式包括在 <%= %>内; Scriptlet 包含在<% %>内;声明包含在<%! %>内
JSP 指令共有三种类型,即 page、include 和 taglib。JSP 指令包括在 <%@ 和 %>内
page 指令用于设置 JSP 页面的属性;include 指令用于在 JSP 页面嵌入其他文件
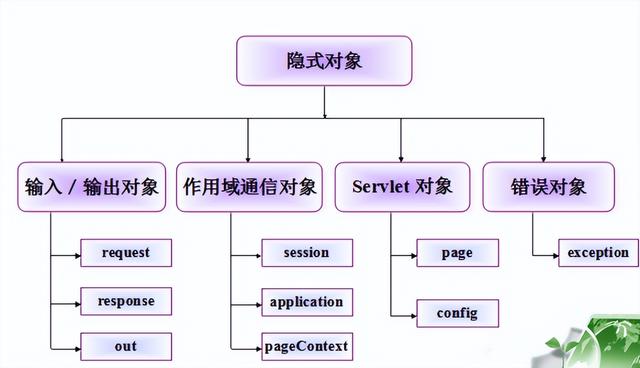
JSP隐式对象

编辑切换为居中
添加图片注释,不超过 140 字(可选)
l request表示客户端对网页的请求
l response实现 javax.servlet.http.HttpServletResponse 接口使用 HTTP 协议将响应发送给客户端
l out表示输出流
l Session
l Application 表示 JSP 页面所属的应用程序
l pageContext使用户可以访问页面作用域中定义的所有隐式对象它的作用范围是在同一页面
l Page使用 page 对象可以访问 Servlet 类的所有变量和方法
l config实现javax.servlet.ServletConfig接口,表示Servlet 的配置,其常用方法有:
getInitParameter() 获取初始化的参数
getServletContext() 获取环境
getServletName() 获取Servlet名字
l exception对象用于处理 JSP 页面中的错误
JavaScript基本语法
Js特点:脚本语言,基于对象,事件驱动,平台无关
将JavaScript嵌入网页(三种方式):
1.使用 <script>…</script> 标签将语句嵌入文档
2.将 外部JavaScript 源文件链接到 html 文档中
<script src= "test.js"></script>
可使多个网页共享一个脚本文件内的代码
一般在其中定义一系列在多个网页中都可能要用到的函数
3.作为网页元素的事件处理程序,当事件触发时自动运行
<marquee onmouseover=“this.stop()”>
JavaScript基本语法部分:
语句:一条由计算机完成的、帮助你达到某种目的的指令,JavaScript中的每一行都可认为是一条语句
变量:一个代表某个值的名字就是变量
表达式:A-1 B 就是表达式
函数:具有一定功能的程序段
数据类型:

编辑
添加图片注释,不超过 140 字(可选)
变量
JS是弱类型的语言,即声明变量时不需指定数据类型,为它赋值时其类型才确定,而且再次为其赋值可改变它的数据类型.
变量的命名: 只能包含数字,字母,下划线("_"),但不能以数字开头,不能是保留字(关键字)
JS区分大小写
用var声明变量
函数的声明与调用
方式一、
function 函数名([参数[,参数...]]){ <语句组> [return <表达式>;] }
方式二、
函数名 = function ([参数[,参数...]]) {
…
}
方式三、(较不常用)
Function类
函数名 = new Function ([“参数名”[,“参数名”...]],“函数体”)
arguments对象
1:arguments是收到的实参副本 在词法分析中, 首先按形参形成AO的属性,值为undefined 当实参传来时, 再修改AO的相应属性. 2:并把所有收到实参收集起来,放到一个arguments对象里 t(a,b,c){}, 调用时: t(1,2,3,4,5) 5个参数 此时 , AO属性只有a,bc,3个属性, arguments里有1,2,3,4,5, 所有的值 对于超出形参个数之外的实参, 可以通过arguments来获得 3:arguments 的索引 从 0, 1,2,....递增,与实参逐个对应 4:arguments.length 属性代表实参的个数 5:arguments一定不是数组, 是长的比较像数组的一个对象,虽然也有length属性 6:arguments每个函数都会有,因此,arguemnts只会在内部找自身的arguments, 无法引用到外层的arguments <script type="text/javascript"> // 求圆形面积,矩形面积, 三角形面积 function area () { if(arguments.length == 1) { alert(3.14 * arguments[0] * arguments[0]); } else if(arguments.length == 2) { alert(arguments[0] * arguments[1]); } else if(arguments.length == 3) { alert(arguments[0] arguments[1] arguments[2]); } else { return null; } } area(10,20,30); </script>
内部函数
function a( d){ var i=0;
Function c(){
//....
} function b(){
c(); alert( i); } return b; } var c = a(); c();
闭包:允许使用内部函数--即函数定义和函数表达式位于另一个函数的函数体内。而且,这些内部函数可以访问它们所在的外部函数中声明的所有局部变量、参数和声明的其他内部函数。
类型转换
强制类型转换,ECMAScript中可用的3种强制类型转换: Boolean(value); Number(value); String(value);
NaN --- 不是一个数字类型
NaN 值非常特殊,因为它“不是数字”,所以任何数跟它都不相等,甚至 NaN 本身也不等于 NaN 。
isNaN(testValue) 计算一个参数,检查它是否为数值。

编辑
添加图片注释,不超过 140 字(可选)
var iNum = 10;
var snum = iNum.toString(8); 12 进制
var iNum1= parseInt("12.6"); 12
var iNum2= parseInt("hello"); NaN
var iNum3= parseInt("123world");123
var fNum4= parseFloat("25.12.6");25.12
var b1 = Boolean("");false
var b2 = Boolean(undefined);false
var b3 = Boolean(0);false
var iNum = Number("25.12.6");NaN
var bl = isNaN(Number("13f"))true
JavaScript中的对象
本地对象
Object Function Array String Boolean Number Date RegExp Error EvalError RangeError TypeError ReferenceError SyntaxError URIError
内置对象
Global Math
宿主对象(自定义对象)
对象是用关键字new后跟要实例化的类的名字创建,例如:
var oObj = new Object();
如果构造 函数无参数,括号可省略
var oObj = new Object;
Object 对象:

编辑切换为居中
添加图片注释,不超过 140 字(可选)
可以对object对象增加函数属性
判断对象是否有某个属性:
alert(oPerson.hasOwnProperty(“age”));
字符串对象 String
属性:length

编辑切换为居中
添加图片注释,不超过 140 字(可选)
数组对象 Array
创建数组对象
myArr=new Array(); myArr [10]= “array”; //MyArray数组的长度为10
myArr=new Array(3); //可存放三个元素
myArr=new Array(“a”,”c”,”d”);//存放了三个元素的数组
myArr=[“a”,”b”,”c”]; //存放了三个元素的数组
下标从0开始编号

编辑切换为居中
添加图片注释,不超过 140 字(可选)
数学对象 Math
max(,,,,)方法:返回各个参数中最大的数
min(,,,)方法:返回各个参数中最小的数
abs()方法:返回绝对值
sin()方法:返回参数的正弦值,参数为弧度
sqrt()方法:求输入参数的平方根
round():四舍五入为整数
random():返回0-1的随机小数
返回 n 到 m之间的随机整数:
var iNum = Math.floor(Math.random() * (m-n 1) +n);
floor():取整,返回比参数小的最大整数
ceil():返回大于或等于参数的最近整数
Grobal对象:对象从不直接使用,并且不能用 new 运算符创建。它在 Scripting 引擎被初始化时创建,并立即使其方法和属性可用。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
日期时间对象Date
日期对象的创建:
mydate=new Date() 创建代表当前日期时间的日期对象
mydate=new Date(“October 1,2005,12:00:00”) 创建代表2005年国庆午时的日期对象
Mydate=new Date(2005, 9, 1)
创建代表2005年10月1日的日期对象
日期对象以系统内存中以数值表示,以1970年1月1日0时0分0秒0毫秒为起始点,每过一毫秒增加一.
get方法组à从日期对象中分解出它所处的年月日,星期几,时分秒,毫秒值
getYear()à返回年份数
getMonth()à返回月份数:0-11,应加上1.
getDate()à返回当前Date对象的日期数:1-31
getDay()à返回星期几:0-6, 0代表星期日
getHours()à返回小时数:0-23
getMinutes()à返回分钟数:0-59
getSeconds()à返回秒数:0-59
getTime()à返回毫秒数:自起始时刻开始
set方法组à设置(改变)日期对象的某一部分
setYear()à设置年份数
setMonth()à设置月份数:参数0-11
setDate()à设置日期数:参数1-31
setHours()à设置小时数:参数0-23
setMinutes()à设置分钟数:参数0-59
setSeconds()à设置秒数:参数0-59

编辑切换为居中
添加图片注释,不超过 140 字(可选)
JavaScript与AJAX
1.1XMLHttpRequst对象的概述
在使用XMLHttpRequest对象发送请求和处理响应之前,必须先调用JavaScript创建一个XMLHttpRequest对象。由于XMLHttpRequest不是一个W3C标准,所以可以采用很多JavaScript方法来创建XMLHttpRequest的实例,IE把XMLHttpRequest实现为一个ActiveX对象,其他浏览器则把它实现为一个本地的JavaScript对象,由于存在这些差别,JavaScript必须包含有关的逻辑,从而使用ActiveX技术与使用本地的JavaScript对象技术创建XMLHttpRequst的一个实例。
很多人可能还记得从前的那段日子,那时不同浏览器上的JavaScript与DOM简直千差万别,听了这段话后有人可能不寒而栗。幸运的是,在这里为了明确该如何创建XMLHttpRequst对象的实例,并不需要那么详细的编写代码来区别浏览器的类型。你要做的只是检查浏览器是否提供对ActiveX对象的支持。如果浏览器支持ActiveX对象,就可以使用ActiveX对象来创建XMLHttpRequest对象。否则,就要使用本地的JavaScript对象技术来创建。下面的代码展示了编写跨浏览器的JavaScript代码来创建XMLHttpRequst是多么的简单。
创建XMLHttpRequest的一个实例:
var xmlHttp; function createXMLHttpRequst(){ if(window.ActiveXObject){ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } else if(window.XMLHttpRequst){ xmlHttp = new XMLHttpRequest(); } }
可以看到,创建一个XMLHttpRequest相当容易。首先,要创建一个全局作用域变量xmlHttp来保存这个对象的引用。createXMLHttpRequst方法完成创建XMLHttpRequst对象的具体工作。这个方法中只有简单的分支逻辑(选择逻辑)来确定如何创建对象。对window.ActiveXObject的调用会返回一个对象,也可能返回一个null,if语句会把调用返回的结果看作是true或false(如果返回对象则为true,返回null则为false),以此指示浏览器是否支持ActiveX控件,相应地得知浏览器是不是IE,如果确实是,则通过实例化一个ActiveX的一个新实例来创建XMLHttpRequst对象,并传入一个串指令指示要创建何种类型的ActiveX对象
。在这个例子中为构造函数提供的字符串是Microsoft。XMLHTTP,这说明你想创建一个XMLHttpRequst的一个实例。
如果window.ActiveXObjec调用失败(返回null),JavaScript就会转到else语句的分支确定浏览器是否把XMLHttpRequst实现为一个本地的JavaScript对象。如果存在window.XMLHttpRequest,就会创建XMLHttpRequst的一个实例。
由于ajax具有动态类型特性,而且XMLHttpRequst在不同浏览器上的实现是兼容的,所以可以用同样的方式访问XMLHttpRequst实例的属性和方法,而不论这个实例创建的方法是什么。这就大大地简化了开发过程,而且在JavaScript中也不必编写特定于浏览器的逻辑。
1.2方法和属性
abort() 停止当前请求;
getAllResponseHeaders() 把HTTP请求的所有响应首部作为键值对返回;
getResponseHeader("header") 返回指定首部的串值;
open("method","url") 建立对服务器的调用。method参数可以使GET POST 或PUT。url可以使相对url或绝对url,这个方法还包括三个可选的参数;
send(content) 向服务器发送请求;
setRequstHeader("header","value") 把指定首部设置为所提供的值。在设置任何首部之前必须先调用open();
下面来更详细地讨论这些方法。
void open(string method, string url, boolean asynch ,string usename ,string password); 这个方法会建立对服务器的调用。这是初始化一个请求的纯脚本方法。它有两个必要的参数三个可选的参数。要提供调用的特定方法(get/post/put),还要提供所调用资源的url。另外还可以传递一个Boolean值,这是这个调用是异步的还是同步的。默认值为true,表示本质上是异步的,如果这个参数为false,处理就会等待,知道服务器返回响应为止。由于异步调用是ajax主要优势之一,所以倘若这个参数设为false,从某种程度上讲与使用XMLHttpRequst对象的初衷不太相符。不过在某些情况下见这个参数设为fals也是有用的,比如持久存储页面之前可以先验证用户的输入。最后两个参数不说自明,允许你指定一个特定的用户名和密码。
void send(content) 这个方法具体向服务器发送请求。如果请求声明为异步的,这个方法就会立即返回,否则它会等到直到接收到响应为止。可选参数可以是DOM对象的实例、输入流,或串。传入这个方法的内容会作为一个请求体的一部分发送。
void setRequstHeader(string header,string value);这个方法为为HTTP请求中一个给定的首部设置值,它有两个参数,第一个串表示要设置的首部,第二个串表示要在首部中放置的值。注意,这个方法必须在调用opend()之后才能调用。
在所有的这些方法中,最有可能用到的就是opend()和send()。XMLHttpRequest对象还有很多属性,在设计Ajax交互时这些属性非常有用。
void abort() 顾名思义,这个方法就是要停止请求。
string getAllResponseHeaders() 这个方法的核心功能对开发人员应该很熟悉,它返回一个串,其中包含HTTP请求的所有响应首部,首部包括Content-Length/Data和URI
string getReponseHeader(string header) 这个方法与getAllResponseHeaders()是对应的,不过它有一个参数表示您希望的指定收不到的值,并把这个值作为串返回。除了这些标准方法,处理XMLHttpRequst可以大量使用这些属性。
onreadystatechange 每个状态改变时都会触发这个事件处理器,通常会调用一个javacript函数;
readyState 请求状态。有5个可取的值:0:=未初始化,1=正在加载,2=已加载,3=交互中,4=完成;
responseText服务器的响应,表示为一个串;
responseXML服务器的响应,表示为XML,这个对象可解释为DOM对象;
status服务器HTTP状态码(200对应Ok 404对应 not found ,等)
statusText HTTP状态码的相应文本(ok或not found等)
1.3AJAX交互设计
1.一个客户端事件触发一个Ajax事件。从简单的onchange事件到某个特定的用户动作,很多这样的事都可以触发Ajax事件。
<input type="text" d="email" name="email" onblur="validateEmail()"/>
2.创建XMLHttpRequst对象的一个实例。使用open()方法建立调用,并调用url及所希望的HTTP方法(通常是post/get)。请求实际上是通过一个send()方法调用触发,代码如下:
var xmlHttp; function validateEmail(){ var email = document.getElementById("email"); var url = "validate?email=" escape(email.value); if(window.ActiveObject){ xmlHttp = new ActiveObject("Microsoft.XMLHTTP"); } else if(window.XMLHttpRequst){ xmlHttp = new XMLHttpRequst(); } xmlHttp.open("get",url); xmlHttp.onreadystatechange = callback; xmlHttp.send(null); }
3.向服务器做出请求。可能调用servlet、CGI脚本,或者任何服务器端技术。
4.服务器可以做你想做的事情,包括访问时数据库,甚至访问另一个系统。
5.请求返回到浏览器。content-type设置为text/xml ,XMLHttpRequst的对象只能处理text/html类型的结果。在另外一些更复杂的示例中
6.在这个demo中,XMLHttpRequst对象配置为处理返回结果时要调用callback()函数,这个函数会检查XMLHttpRequst对象的readyState属性,然后查看服务器返回的状态码。如果一切正常,callback()函数就会在客户端做一些有意思的工作。一下就是一个典型的回调方法:
function callback(){ if(xmlHttp.readyState == 4){ if(xmlHttp.status == 200){ //do something interesting here } } }
可以看到,正常的请求/响应模式有所不同,但对于web开发人员来说,并不是完全陌生的。显然,在创建和建立XMLHttpRequst对象时还可以做些事情,另外当“回调”函数完成状态检查之后也可以有所作为。一般的,你会把这些标准调用包装在一个库中,一便在整个应用中使用,或者可以使用web上提供的库
基于对象的Javascript以及继承的实现

编辑切换为居中
添加图片注释,不超过 140 字(可选)
关键字this
指向调用该方法的“当前”对象
this使用的几种场合:
用在对象的方法中
构造函数
事件处理函数

编辑
添加图片注释,不超过 140 字(可选)
原型-prototype
objectName.prototype
objectName 是对象的名称。
objectName.prototype本身也是对象
用 prototype 属性提供对象的类的一组基本功能。 对象的新实例“继承”赋予该对象原型的操作。
prototype 对象是个模板,要实例化的对象都以这个为基础。
prototype 对象的任何属性和方法都被传递给那个类的所有实例
利用prototype修改本地对象
个本地对象也有prototype属性
通过prototype属性创建新方法
通过prototype属性重定义已有方法
var books = new Array("java","C","VB"); Array.prototype.hasItem = function(oItem){ for(i=0; i<books.length; i ){ if(oItem == books[i]){ return true; } } return false;}
var books = new Array("java","C","VB");
Array.prototype.pop = function(){
return "pop object";
}
var o = books.pop(); //原本为VB -à 重载后 pop object
自定义对象的4种方式
1.通过工厂方式创建
此工厂创建的对象各属性都一样
function createPerson(){
var oPerson = new Object();
oPerson.name = "张三";
oPerson.age = 22;
oPerson.showAge = function(){
alert(this.age);
}
return oPerson;
}
var oPerson1 = createPerson();
var oPerson2 = createPerson();
此工厂根据传参的不同 创建不同的属性
function createPerson(sName, iAge){
var oPerson = new Object();
oPerson.name = sName;
oPerson.age = iAge;
oPerson.showAge = function(){ //或者函数外定义
alert(this.age);
}
return oPerson;
}
var oPerson1 = createPerson("张三",22);
var oPerson2 = createPerson("李四", 20);
oPerson1.showAge();
oPerson2.showAge();
2.通过构造函数方式创建
function Person(sName, iAge){
this.name = sName;
this.age = iAge;
this.showAge = function(){ //或者函数外定义
alert(this.age);
}
}
var oPerson1 = new Person("张三",22);
var oPerson2 = new Person("李四", 20);
oPerson1.showAge();
oPerson2.showAge();
3.通过原型方式创建
function Person(){
}
Person.prototype.name = "张三";
Person.prototype.age = 22;
Person.prototype.showAge = function(){
alert(this.age);
}
var oPerson1 = new Person();
var oPerson2 = new Person();
function Person(){
}
Person.prototype.name = "张三";
Person.prototype.age = 22;
Person.prototype.books = new Array("java","C");
Person.prototype.showAge = function(){
alert(this.age);
}
var oPerson1 = new Person();
var oPerson2 = new Person();
oPerson1.books.push("VB");
alert(oPerson1.books); // java,C,VB
alert(oPerson2.books); // java,C,VB
4.混合的构造函数/原型方式创建
function Car(sColor, iDoors, iMpg) {
this.color = sColor;
this.doors = iDoors;
this.mpg = iMpg;
this.drivers = new Array("Mike", "Sue");
}
Car.prototype.showColor = function () {
alert(this.color);
};
var oCar1 = new Car("red", 4, 23);
var oCar2 = new Car("blue", 3, 25);
oCar1.drivers.push("Matt");
alert(oCar1.drivers); //outputs "Mike,Sue,Matt"
alert(oCar2.drivers); //outputs "Mike,Sue"
原型(prototype)链
prototype类似于模板,要实例化的对象都以这个模板为基础, prototype对象的任何属性和方法都被传递给类的所有实例。
所有 JavaScript 内部类的 prototype 属性都是只读的,所以:不能更改内部对象的 prototype ,只能为内部对象的原型添加或重载属性和方法
自定义对象可以更改其prototype ,即:
子类类名.prototype = 父类对象实例;
1、创建基类
function Polygon(iSides){ //多边形
this.iSides = iSides;
}
Polygon.prototype.getArea = function(){
return 0;
}
2、创建子类
function Triangle(iBase,iHeight){ //三角形对象
this.iBase = iBase;
this.iHeight = iHeight;
}
Triangle.prototype = new Polygon(3);
Triangle.prototype.getArea = function(){
return 0.5 * this.iBase * this.iHeight;
}
function Rectangle(iLength,iWidth){ //矩形对象
this.iLength = iLength;
this.iWidth = iWidth;
}
Rectangle.prototype = new Polygon(4);
Rectangle.prototype.getArea = function(){
return this.iLength * this.iWidth;
}
3、测试
var triangle = new Triangle(10,4);
var rectangle = new Rectangle(8,4);
alert(triangle.iSides);
alert(rectangle.iSides);
alert(triangle.getArea());
alert(rectangle.getArea());
,




