
文/周聿 投稿 网格系统是版面设计的基础,网格系统作为一种行之有效的版面设计形式,将秩序引入到设计中,使所有的版面构成元素之间的关系协调一致。

不一定说所有版式编排都需要用网格来约束版面,但是网格系统在一定的程度上可以保持版面的均衡感,使图片和文字有一个排列的规则和系统,从而让整个版面更加具有规划性。


网格即是安排均匀的水平和垂直的格状物,网格设计就是在版面上按照预先确定好的格子为图片和文字确定位置。


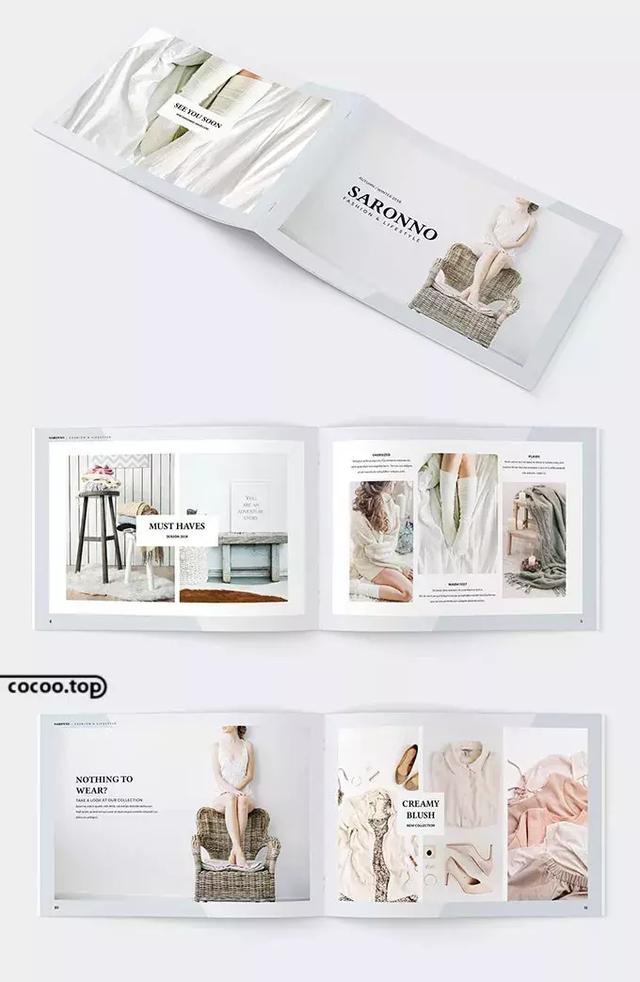
对称式网格是根据左右两个版面或是一个对页而言的。对称式网格是指左右两页拥有相同的页边距,相同的网格数量、相同的版面安排等。对称式网格的效果非常稳定,起到了平衡左右两个页面信息的作用。

对称式网格能在很大程度上控制文字与图片的位置变化,其特点是左右两边的版式结构相同,画面中的的网格是可以进行合并或拆分的,所以对称式网格在排列中也是富有变化的,一般可以分为:

①单栏对称网格。在版面中将文字通栏进行排列,文字没有进行特别的处理,只需要换行换段即可,一般一行文字最好不超过60个字。适用于纯文字性版式。

②双栏对称网格。将人们的视觉从中间分开,避免阅读较长文字时所产生的枯燥感,阅读起来较为流畅。适用范围:文学类版式、杂志内页正文。

③均衡双栏对称网格。可以左边窄右边宽或者右边窄左边宽,操作较为灵活。窄的一栏一般可以放置一些注释或者相关解释说明的文字,但不是所有的版式主题都适合这种网格,可以灵活的根据内容调整双栏的宽度。

④多栏对称网格。多栏对称网格可以根据文字字号等情况,自由安排栏数,但左右两边的栏数必须相等。适用范围:术语表、联系方式、目录、数据等,也可根据实际内容增加或减少栏数。


对称式网格不同的是,非对称式网格左右两边的排列方式相同,但是并不是绝对对称的。使用非对称式单元格可以很轻松地找到放置图片和文字的位置,设计师只需要将设计需要的图片或文字有选择地放置在一个或者几个单元格中,即可轻松完成排版的操作。

一般娱乐性的题材如诗歌、散文、体育、旅游、儿童、女性、音乐等,其内容决定了这种版式的不平衡性,一般采用非对称式网格。前人总结了“奇数法”,就是单页中放入奇数的网格块,如放入 3、5、7、9 幅图。


1、组合网格。画面中经常会出现毫无关系文本、图像、表格等,为了版面的条理设计师有意地进行组合、进行了整理、修剪或对齐,给人一种网格无处不在的感觉。

2、水平(跨页)网格。设计为内容的需要,将双页的文本、图像、线条、色块都进行水平线的流向处理,产生水平运动的趋势,让图像、线条、色块进行跨页式的设计,产生水平、平静、宽阔的感觉。

3、垂直网格。垂直网格有崇高神秘之感。
4、成角网格。45度的设计为多,由于网格系统倾斜放置在方形版面中,需要将构成要素的尺寸缩小若干,构成要素在版面中既可以安排成导向一致,具有协调感,也可以安排为导向冲突,增加视觉冲击力。


①确定页面版心的尺寸比例。在版面的成品尺寸确定之后,作为设计师必须对页面容纳的图形及文字的多少,进行大致规划以确定版心面积。这里不仅涉及到宽度与高度,同时还包括字体的字号及多少以及页面数量等都是需要考虑到的问题。

②网格数量。由于一个空间或者平面可以被分割成的网格数量是没有上限的,为此针对具体的作品要通过仔细地研究以获得与作品主题风格相适应的网格形式。例如:常用的2、3、4、6栏等均匀排列的方式,极易产生严谨、整齐划一的视觉感受。

根据设计经验,眼睛从左到右的标准阅读距离是30~35cm,为此处于这一范围的文字是最适合阅读的,这为栏宽的设置提供了一定的依据。

③标题位置设计。在进行版式设计中,采用网格系统设计必须要确定好文字与图片的网格分配。确定好之后,就要对标题的位置进行规划,标题位置设计要根据栏目的大小、宽度等要素,要具有直观性。

④文字行距设计。字行之间的距离称之为行距,是从本行字的基线到上一行字基线之间的距离。行距已经将文字的高度包含在内。在设计的时候要考虑行距的大小,根据对阅读的速度及版面的清爽度等因素对行距进行设计。一般来讲120%~180%的行距比较适合阅读。

⑤图片编排设计。进行图片编排的时候,要与图片的说明文字相协调,图片可以褪底,可以出血,也可以是方块图。以方块图为例,一般图片说明放在图的左右侧或上下侧,大多数情况下需要与图片的边线对齐。

⑥除了文字和图片在固定栏宽中的穿插外,还可以为版面内容提供复杂多变的结构,如:注释、图标、小幅说明性照片、装饰等相关元素。例如:页眉、页码等装饰性元素的设计运用,可以提高版面的整体性。

网格设计的一个主要优点是当我们把技巧、感觉和网格这三者融合在一起进行设计时,就会创作出精美大方、令人印象深刻的设计作品,在整体设计上给人一种清新感和连续感。

推荐:色彩搭配法则(视频教程)

① 官方头条号:设计智造 顶级创意设计师必备
② 本篇为 设计智造www.cocoo.top 编辑整理,版权归原作者所有,转载请注明出处!
,




