ActiveReportsJS 是一款基于 HTML5 的纯前端报表控件,采用拖拽式报表开发模式,无需任何服务器和组件支持,即可在 Mac、Linux 和 Windows 平台中,轻松设计中国式复杂报表、类 Excel/Word 报表、DashBoard 仪表板等多种报表类型。

通过本指南,您将学习如何快速使用这款报表工具,以及如何将ActiveReportsJS的强大功能嵌入到Web应用中。
首先,请先搜索在葡萄城官网下载 ActiveReportsJS。产品安装包中含有Mac、Linux、Windows三个平台的安装程序,请根据您的使用平台自行选择。
下载后,请解压文件,并双击 .dmg / .exe / .AppImage 程序,安装报表设计器。
注:ActiveReportsJS 的安装程序涵盖:报表设计器、查看器和报表导出模块。
从添加数据源到创建交互式报表,ActiveReportsJS简单易用的设计器使您无需编写代码,仅需拖拽的方式,即可完成复杂报表设计。
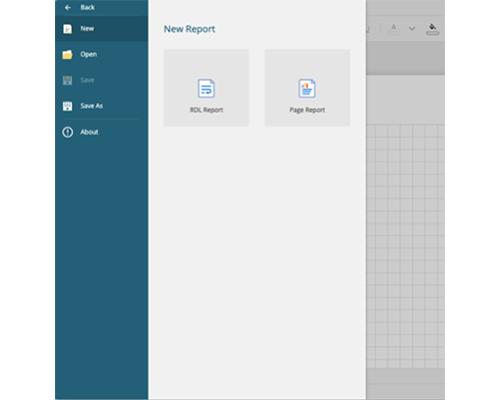
如需创建报表,请在主菜单栏中选择“文件”选项。“文件”面板打开后,您可选择创建RDL报表或页面报表。
- RDL报表的主要使用场景是:报表模板可根据渲染区域的大小自适应。
- 页面报表则由布局驱动,更适合严格的布局,以及限制并保持固定大小的报表模板。

添加数据源
ActiveReportsJS 支持的数据源类型是JSON,您可以直接使用 JSON Web Services 服务来连接 JSON数据源。
或者,您也通过本地的 JSON文件添加数据源。 -json文件必须与报表位于同一文件夹或子文件夹中,因为ActiveReportsJS只支持数据文件的相对路径。
此外,ActiveReportsJS还支持在单张报表中添加多个数据源。
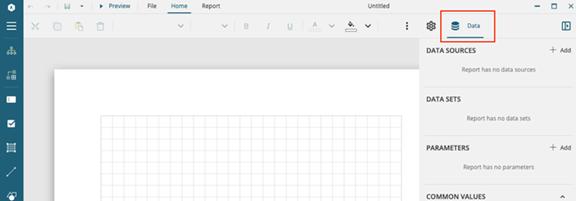
第一步,单击右上子菜单中的“数据绑定”图标,打开“数据绑定”面板。

单击“数据源”下的“ ”按钮,弹出以下对话框。

ActiveReportsJS支持以下数据源链接方式:
- 使用本地JSON文件
- 连接到报表服务器
- 使用连接字符串

如果您要使用本地JSON文件,请将“ 内嵌”更改为true。然后,单击“从文件加载”并选择可用的JSON数据文件。
要连接到报表服务器(外部URL),请将服务器的URI复制地址拷贝到“内容URL”中,如默认生成的链接格式:
jsondoc=http://northwind.netcore.io/customers?format=json
如果希望直接从本地数据库文件中加载,请点击“外部文件或网址”, 通过“浏览”选择可用的 JSON 文件,您也可以编辑自动生成的连接字符串。如:
jsondoc=ProductInfo.json
完成数据源配置后,请单击“添加数据源”完成此步骤。
第二步,创建数据集。(您可以通过点击数据源旁边的加号图标,从单个数据源中创建多个数据集)

数据集是获取数据的最后一步,有了数据集,就可以访问到具体的数据字段。要创建数据集,您需要构造一个查询字符串,该字符串返回所需的数据字段。

例如,以下查询字符串将返回Products数组中的所有元素。
$.Products[*]
单击“验证”按钮,可以确保查询字符串捕获正确的字段。当验证成功后,会生成可绑定的字段,您也可以在数据集上使用过滤器。
点击确认按钮,数据集就添加成功了,此时,数据集下方会展示可用的字段名称。
三、设计你的报表模板
设置好数据源和数据集后,就可以开始设计报表布局了。
ActiveReportsJS的设计器内嵌了许多报表组件,在设计器左侧的控制面板中展示了每个报表组件的图标。单击“菜单”图标,可以展开左侧控制面板。
报表组件包括表格、条形码、图像、目录、图表等。
在此示例中,我将添加一个表格(Table)组件,并展示一些数据。
添加表格(Table)组件
您可通过双击或拖动组件来使用它。将表格(Table)组件拖拽到设计器布局中,默认情况下表格显示为3行3列,这三行内容分别为:
- 表头
- 表格内容
- 表脚、页脚
在“表格内容”中,可以使用表达式绑定数据。您可根据运行时数据集条目的数量,将其他行数据添加到此部分。

在报表设计时,您可以添加或删除任意行列,也可以添加分组。
表格组件需要绑定数据字段来实现数据加载,您可以直接将字段列表中的某一字段拖拽到表格的单元格当中,实现数据加载。
右键单击表详细信息行中的任何文本框(单元格),即可查看上下文菜单。
当您将鼠标悬停在单元格时,单元格中会出现一个“字段选择装饰器”的选项,单击它,就可以选择要绑定到单元格的字段。
执行了“字段选择装饰器”后,单元格将包含选定值的表达式。在“表格内容”中选择表达式也会将该字段绑定到整个列。若要在单元格中显示其他数据,请在 “表格内容”中添加更多表达式。

在本示例中,我选择了以下字段,并删除了表脚。如果从数据集中选择一个字段,表格的表头部分将会自动填充。

如上图,最后一列是产品的总价值(单价*库存单位)。
此时,点击预览报表,将显示如下结果:

当然,您还可以利用报表组件的“样式属性”强化其可视化效果:

ActiveReportsJS通过查看器来呈现报表模板。只需几行代码,即可将ActiveReportsJS查看器轻松嵌入到Web应用程序中。
您需要将ActiveReportsJS的配置文件引用到此应用程序。
配置(Setup)
首先创建一个简单的Web应用程序,只需包含一个基本的HTML文件。
例:

在ActiveReportsJS的产品安装包中,“dist” 文件夹中包含了我们需要添加到应用程序中的JS和CSS文件。
将dist文件夹的全部内容,复制到您的项目中:

ActiveReportsJS也可以通过NPM获得,使用以下命令为基于Node的应用程序安装报表组件:
npm i @grapecity/activereports
现在,我们准备在应用程序中使用ActiveReportsJS。
使用报表组件
要在应用程序中使用ActiveReportsJS,您需要在应用程序中添加其对JS和CSS文件的引用。
这些引用文件位于vendor 文件夹中,如下所示:

配置报表查看器
添加引用后,便可以使用报表组件了。
将报表查看器的宿主元素添加到页面主体部分,如下所示:

接下来,使用宿主元素的ID实例化报表查看器。
您也可以将其复制并写入HTML的<script>标记中。本示例,以下代码位于app.js文件中。

init函数的第一条语句用来创建报表查看器组件。
第二行是将报表加载到查看器中。为了加载报表,您还需要将其添加到应用程序中。本示例,通过文件路径显示,报表位于reports文件夹中。
当然,另一种更常见的方法是从报表服务器中,直接打开报表。在这种情况下,您需要将URL传递给viewer.open()。
例:

现在,您的应用程序已经可以正常使用ActiveReportsJS了。
您可以通过 VSCode Live Server或适用于Chrome的Web服务器进行预览。

VSCode Live服务器集成了一个不错的功能:启动和停止服务器选项。

注:使用这些工具时,请确保其位于正确的文件夹中。
现在,我们就可以在浏览器中打开刚才配置的报表文件了。

以上,只是ActiveReportsJS的基本使用方法。除此之外,还有许多方法可以创建或设计报表。欢迎大家下载产品,立即体验ActiveReportsJS 的强大功能。
ActiveReportsJS 是一款基于 HTML5 的纯前端报表控件,采用拖拽式报表开发模式,无需任何服务器和组件支持,即可在 Mac、Linux 和 Windows 平台中,轻松设计中国式复杂报表、类 Excel/Word 报表、DashBoard 仪表板等多种报表类型。除提供强大的报表设计能力之外,ActiveReportsJS 还具备纯前端报表展示、多数据源绑定、前端精准打印/导出等功能,借助其灵活丰富的 API ,可为您带来无与伦比的报表开发体验。
点击文末了解更多,查看更多产品特性。
,




