对于表单添加分页后多选后对选中项无法保存的问题的解决:
1.在el-table标签中加入:row-key="getRowKeys"
2.在el-table-column中的第一行加入以下两个重要因素
type="selection" :reserve-selection="true"
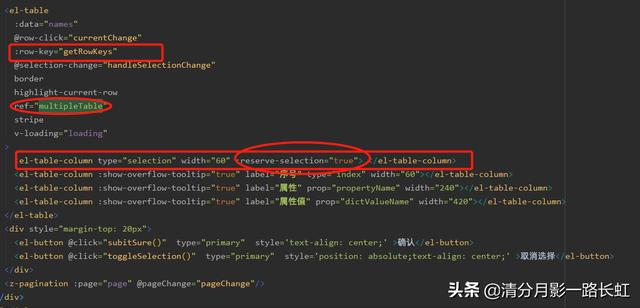
3.具体如图所示

4.代码如下
<el-table
:data="names"
@row-click="currentChange"
:row-key="getRowKeys"
@selection-change="handleSelectionChange"
border
highlight-current-row
ref="multipleTable"
stripe
v-loading="loading"
>
<el-table-column type="selection" width="60"
:reserve-selection="true">
</el-table-column>
<el-table-column :show-overflow-tooltip="true"
label="序号" type="index" width="60">
</el-table-column>
<el-table-column :show-overflow-tooltip="true"
label="属性" prop="propertyName"
width="240"></el-table-column>
<el-table-column :show-overflow-tooltip="true"
label="属性值" prop="dictValueName"
width="420"></el-table-column>
</el-table>
<div style="margin-top: 20px">
<el-button @click="subitSure()" type="primary"
style='text-align: center;' >确认
</el-button>
<el-button @click="toggleSelection()"
type="primary"
style='position: absolute;text-align: center;' >
取消选择</el-button>
</div>
<z-pagination :page="page"
@pageChange="pageChange"/>
</div>
getRowKeys(row) {
return row.id
},
5. 如果对选中项进行清空需加如下代码,以及在el-table中加入ref属性
this.$refs.multipleTable.clearSelection() ------------清空选中的所有项





