Visual Studio Code最令人印象深刻的部分之一是可定制性,尤其是通过扩展。随着大量开发人员创建扩展,功能实际上是无穷无尽的!
作为一名程序员,或多或少都会码一点点CSS,不管是简单的css颜色、字体设置,还是高级的css动画等。现在就为大家推荐一下VS Code中用于编写CSS的一些最佳扩展,让你编写CSS时更得心应手。
1、HTML CSS Support
2、Intellisense for CSS Class Names
3、Autoprefixer
4、CSS Peek
5、Prettier - Code Formatter
6、Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
HTML CSS Support

VS Code中6个令人惊叹的CSS扩展
HTML CSS Support(以及下一个扩展)基于项目中包含的或远程引用的CSS在html文件中提供智能感知(提示)。下方是完整的功能列表:
1、Class attribute completion(类属性)
2、Id attribute completion(id类属性)
3、Supports Zen Coding completion for class and id attributes(支持类和id属性的Zen Coding完成)
4、Scans workspace folder for css and scss files(扫描css和scss文件的工作区文件夹)
5、Supports remote css files(支持远程css文件)
有一点非常好用,那就是可以指定要缓存的远程CSS文件。添加以下设置来完成此操作。这个例子引用了Bootstrap 4 css文件。
"css.remoteStyleSheets": [ "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" ]
Intellisense for CSS Class Names

VS Code中6个令人惊叹的CSS扩展
Intellisense for CSS Class Names 提供与上述扩展类似的功能. 但是它还将自动从HTML文件中引用的CSS中提取类。在使用Emmet时,也可以通过intellisense使用获得!
在任何时候,都可以通过打开命令选项板来触发CSS文件中类,来重新缓存。

VS Code中6个令人惊叹的CSS扩展
Autoprefixer

VS Code中6个令人惊叹的CSS扩展
Autoprefixer是一款自动管理浏览器前缀的插件,它可以解析CSS文件并且添加浏览器前缀到CSS内容里
打开命令调色板并调用“Autoprefixer CSS”即可。
如:
::placeholder { color: gray; }
自动替换为:
::-webkit-input-placeholder { color: gray; } :-ms-input-placeholder { color: gray; } ::-ms-input-placeholder { color: gray; } ::placeholder { color: gray; }

VS Code中6个令人惊叹的CSS扩展
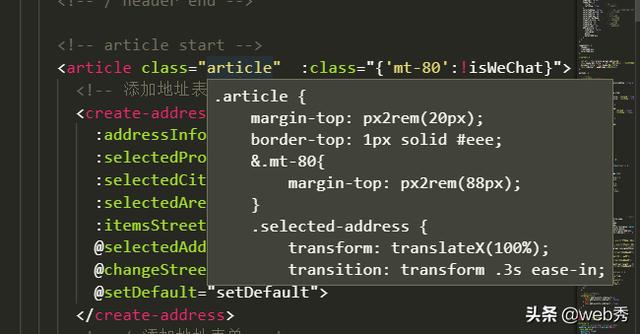
CSS Peek

VS Code中6个令人惊叹的CSS扩展
如果你像我一样,讨厌切换到我的.css文件来检查附加到类或ID的属性。那你可以使用css peek,你可以从html文件中查看css的悬停图像。
这个扩展还将类名和ID转换成一个超链接,直接带您访问CSS中的类或ID定义!
安装后,鼠标指向选择器,按Ctrl就可以显示对应样式。

VS Code中6个令人惊叹的CSS扩展
Prettier - Code Formatterprettier 对于自动格式化JavaScript非常友好,但是你知道它也自动格式化CSS吗?
以前的css是这样:

VS Code中6个令人惊叹的CSS扩展
格式化后是这样:

VS Code中6个令人惊叹的CSS扩展
您可以将其设置为自动保存或手动保存。
Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets

VS Code中6个令人惊叹的CSS扩展
当然,并非每个项目都使用Bootstrap或Font Awesome,但其中有很多都可以。这就是为什么我认为值得分享这个扩展,为Bootstrap 4,Font Awesome 4和Font Awesome 5提供intellisense。
Bootstrap中有很多类,所以不可能记住它们。与使用Font Awesome一样。每次我想添加一个图标时我都要查找语法,有了它就不需要了!
Bootstrap 4:

VS Code中6个令人惊叹的CSS扩展
Font Awesome 5:

VS Code中6个令人惊叹的CSS扩展
结语如果您认为还有什么没有提到的,请在下方评论!
,




