1、整体环境搭建完成
WebAdaptor、DataStore、Portal for arcgis、arcgis server、arcgis pro都成功部署安装,不管是同服务器还是不同服务器,最好做到【SSL证书统一】。
2、服务与应用权限分组管理Portal for arcgis提供各种分组权限管理,不管是部门还是小组,到分公司,分局,都有明确的管理,服务托管到Arcgis server集群中,集群环境统一证书和GIS版本。
3、访问安全资源,官方提供了明确的方法- OAuth 2.0:这可以保护对服务器资源的委派访问。
- arcgis令牌:这是Esri基于令牌的专有身份验证机制。
- 网络凭据:HTTP安全服务/集成Windows身份验证(IWA)。
这里只针对Arcgis javascript api,WEB实现做说明。
1)ArcGIS for JavaScript获取token,实现安全资源数据访问
2)Portal for arcgis资源访问,代理设置和证书问题,实现对SSL的访问;
这里的问题是:“根据验证过程,远程证书无效。”,经过如此处理可以解决问题。
private bool ValidateServerCertificate(object sender, X509Certificate certificate,
X509Chain chain, SslPolicyErrors sslPolicyErrors)
{
return true;//这里设置成true
}
//插入的地方是这个方法:Processrequest
public void ProcessRequest(HttpContext context)
{
ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(ValidateServerCertificate);
。。。
}
- 如果应用程序中的所有请求都使用相同的代理,请使用请求对象的proxyUrl属性指定位置。您还可以使用请求对象的forceProxy属性指定请求是否应始终通过代理。这会强制应用程序将代理用于使用请求生成的所有AJAX请求以及通过<img>元素添加的任何图像。
require(["esri/config"], function(esriConfig) {
esriConfig.request.proxyUrl = "/resource-proxy/Java/proxy.jsp";
esriConfig.request.forceProxy = true;
});
- 也可以使用特定的代理规则配置应用程序。这些规则定义具有相同URL前缀的特定资源的代理。当应用程序尝试通过此URL访问资源时,请求将通过指定的代理发送。该请求的proxyRules属性是一个对象,列出所有这些代理规则。要填充它,请使用urlUtils.addProxyRule()。
require(["esri/core/urlUtils"], function(urlUtils) {
urlUtils.addProxyRule({
urlPrefix: "route.arcgis.com",
proxyUrl: "/resource-proxy/Java/proxy.php"
});
});
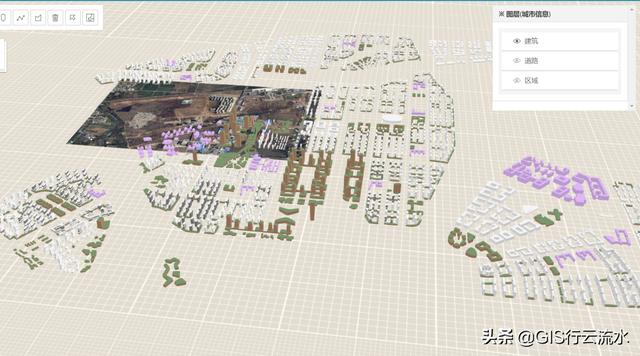
大功完成,再也不需要输入账户来访问了,也不用头疼http和https的证书访问了,二三维数据源随便调用。

原创版权声明,转载请说明出处,谢谢。
,