本文属于系列文章,若查看上文见 : Fiddler除了抓包还能干些什么?一文全面讲解此工具的实用功能(上)

在fiddler中也支持发送HTTP请求。就是通过Composer这个功能来进行发送请求
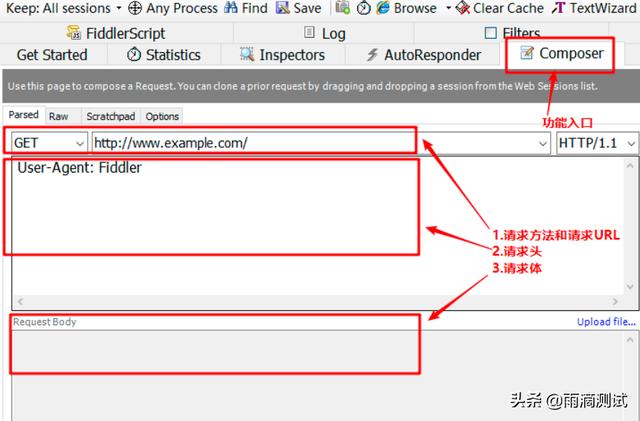
功能入口

功能介绍
- Parsed:解析后的报文.它是已经格式化后的,在这里你只需要按照区域展示把相应的数据填写后就可以发送HTTP请求了。
- Raw:原始报文 ,在此选项框中输入的请求必须按照HTTP请求格式输入,否则会报错。输入的HTTP请求也可以发送。
- Scratchpad:可以保存多条原始报文,发送的时候,选中其中一条发送就可以了 。
- Option:Inspector Session:使用同一个 Session 进行连接(同一个域名或者主机的情况下)Fix Content-Length Header: 当你发送 Post,Put 请求时,自动加上或者修正 Header 中的 Content-Length.Follow Redirect:自动跟踪 HTTP 状态码为 3xx 返回带 Location 的请求。Automatically Authenticate:自动进行身份验证。Tear Off:将 Composer 变成一个浮动窗口。
案例实现
案例需求:通过fiddler请求禅道登录页面,登录地址:https://demo.zentao.net/user-login.html。
实现步骤:
- 首先通过抓包找到该地址所需要填写的请求方法,请求参数,请求地址(已知)
- 打开fiddler,选中Composer,这里以Raw选项为例(备注:填写到另外两个框也可以),点击Execute。
- 查看左侧的登录请求,你会发现刚才通过compose发送的HTTP请求通用也可以在fiddler中看到。

便捷操作
除了通过以上填写对应的数据请求以外,fiddler还提供了一种更便捷的操作,就是可以直接将抓到的包拖动Composer其中的一个选项卡中,然后进行请求调试后发送。

最后想说的是,虽说这个功能也能发送请求,但是如果说只是为了去发送请求或做接口测试。我们没理由不去选择更加专业的postman或者jmeter来完成。那么它的实际使用场景是什么呢 ?我在做接口调试或接口测试时,由于开发编写的接口文档并不完善,所以每个接口都需要借助抓包工具来确定其请求参数。只有知道了这些具体参数,我们才能往测试工具中填写接口请求数据 。那这里面就会涉及到每个接口的请求参数中那些是必填的,那些是非必填的;以及每个参数的数据类型,列表取值等都可以通过Composer这个工具进行快速测试。
性能监控通过进行性能测试或监控都会用到专业的性能测试工具来完成,如jmeter,loadrunner等。但是在fiddler中其实也可以对每个请求报文的数据做性能分析。比如每个请求的响应时间以及响应时间中各阶段的所花时间。

Statistics
打开Statistics会看到一堆的数据展现,其实这些数据就是统计的某一个或多个请求报文的各项指标 。
- Request Bytes,通过这几个数值,可以看到一个或多个请求的数据大小Request Count : 统计请求的总数,Bytes Sent: 发送字节数Bytes Received:接受的字节数 。
- ACTUAL PERFORMANCE,实际的性能统计,在这一栏里完整地记录了一个请求从客户端发送发起经过fiddler,再到服务器再返回的整个过程。指标很多,主要看关键的。ClientConnected: 客户端连接时间 ClientBeginRequest: 客户端开始请求时间 GotRequestHeaders: 获取到请求头时间 ClientDoneRequest: 客户端完成发送时间 ... ServerConnected: 服务器收到连接时间 FiddlerBeginRequest: fiddler开始发送请求时间 ServerGotRequest: 服务端收到请求时间 ServerBeginResponse: 服务端开始响应时间 GotResponseHeaders: 获取响应头时间 ServerDoneResponse: 服务端完成响应时间 ClientBeginResponse: 客户端开始接受响应时间 ClientDoneResponse: 客户端完成响应时间
- RESPONSE BYTES (by Content-Type) 响应字节数,数据不再展示
- ESTIMATED WORLDWIDE PERFORMANCE : 世界各地的预估的性能时间

那么通过上面这个图以及根据我们说的性能时间做个比对,就会知道这个请求的响应时间是0.280s,客户端发送时间是:11:00:42.194 ;服务端开始返回时间:11:00:42.471,客户端接收完成时间:11:00:42.474 。
Timeline
在Timeline下,我们可以选择一个或者多个请求,就会查看到这些请求对应的响应时间。那么通过这些数据你就可以分析你的页面或接口的性能情况。

除了以上功能,还可以进行如下操作:
- Copy Chart:右击选择Copy chart 可以将生成时间线图拷贝到其它地方 。
- Mode选择:右击可以选择Mode,有三种Mode 分别是:TimeLine ,Client Pipe Map , Server Pipe Map ;
标题:通过fiddler的AutoResponder修改请求,实现你的mock测试
有时候我们要测试的功能,因为会调用到第三方系统或接口,测试时就会受到很多限制,比如测试一个账户充值功能,如果第三方接口只提供了线上接口,那么我们测试时就需要真的要充值真金白银。那么有没有一个办法可以不需要充值真金白银也可以完全进行测试呢? 那就是通过mock测试 。 mock的实现方式有很多种,这里来介绍通过fiddler的AutoResponder来完成mock测试 。
功能入口
通过AutoResponder,可以实现将捕获到的请求进行修改其响应数据,从而来完成我们想要的结果。下面的就是AutoResponder入口。

既然是修改其响应数据,那么就需要添加规则,通过添加规则后,fiddler只要匹配到这些规则后,就会将修改后的数据返回给客户端。下面介绍其主要功能
选项说明
- Enable Rules : 勾选该复选框,设置的规则生效,反之不会生效 。
- Unmatched requests passthrough : 勾选该复选框 ,不匹配规则的请求会正常发送到服务器 。不勾选此复选框,不匹配的都返回404 。
- Enable Latency : 为请求设置延时时间 ,单位毫秒 。
添加规则
添加规则有多种方式,具体如下:
- 第一种:直接点击Add Rule ,就会在Rule Editor中生成字符串的规则,此规则是以正则匹配。匹配到此规则后将执行修改后的响应数据 。
- 第二种:从左侧选择一条请求,点击Add Rule ,也会在Rule Editor中生成一条精确匹配URL的规则 。
- 第三种:从左侧拖动一条请求到右侧,就会自动生成一条精准匹配的URL规则 。
- 第四种:通过Import请求包后,生成规则 。

以上四种方法,除了第一种是通过正则匹配,其它三种都是精确匹配 。
|
规则 |
匹配项 |
|
* |
匹配所有接收的请求 |
|
string->baidu |
字符串匹配,不区分大小写,匹配url中含有baidu的请求。 |
|
EXACT:https://www.baidu.com/ |
精确匹配,匹配url中完全等于https://www.baidu.com/的链接 |
修改请求
通过以上的规则添加,我们还需要给其设置返回结果 ,修改返回结果一般也会有以下几种情况。
- 案例1:修改返回数据,现将请求天气接口的响应数据修改后返回给给客户端。
- 实现思路:就是将天气接口的响应数据保存到一个文件中,然后在规则中引用这个文件即可,具体如下

- 案例2:地址重定向,请求天气接口后将其重定向到网易地址。
- 实现思路:只需要在请求的天气接口中将返回修改成网易地址即可。

- 案例3:模拟返回状态码,请求天气接口后使其进行用户认证。
- 实现思路:用户认证需要使其状态码返回401,故请求天气接口时将其返回状态码设置为401。

除了以上功能外,可以给请求设置延迟,断点等 。
请求分组
当你要设置的请求很多时,我们还可以多请求进行分组管理 。同时分组后的请求也可以通过unGroup解除分组。

编辑请求
很多情况下当我们要修改的数据比较复杂时,我们也可以通过Edit Response进行操作修改其数据,具体操作如下 。

其它功能:
当添加进来的请求,我们可以右击对其进行各种操作,如图:

- Remove : 删除请求
- Promote : 向上移动
- Demote :向下移动
- Clone : 克隆一条心的请求
- Set Latency : 设置延迟时间 ,点击后会弹出个输入框,在输入框输入时间后,相应的时间后才会返回请求 。注意时间单位为毫秒
- Set Comment :设置备注
- Edit Response :编辑响应 ,上面我们演示过这个功能
- Generate File : 生成文件
- Edit File With ... :通过其它方式编辑,如通过notepad 编辑都是可以的 。
- Open URL :在浏览器中直接打开这个地址
- Group :设置分组
- UnGroup : 取消分组
- Find : 查找
- Export All :导出,通过这个功能可以将修改的请求备份到本地,使用导入即可 。
说在最后,这个功能的使用范围很广,它可以修改页面也可以修改接口,也就是说无论前后端人员的某一端人员没有按时提交功能时,我们都可以使用其模拟返回数据 。比如当接口不能正常提交前端或测试人员时,我们就可以通过这个功能,模拟其返回值 。 这样就可以不依赖接口了而进行接口调试或测试了。这正是我们开头说的mock测试 。
FiddlerScript在使用fiddler的一些功能中,很少会使用到FiddlerScript这个功能。但经过研究后,发现这个功能实在是强大,不敢说它能实现目前fiddler的全部功能,但是大致过了一遍,主要功能都可以通过它来进行扩展 。那么问题来了,既然fiddler已经提供了很完善丰富的功能,那么我们为什么还会用使用这个功能呢?这就像问使用工具和代码的区别,使用工具简单易用,但不易扩展;反之,使用代码扩展性强,更能满足我们的需求,但是学习成本高。
功能入口
在fiddler中有两个入口都可以进入到FiddlerScript中,具体如下:

打开的文件其实是FiddlerScript的Rules文件,通过修改此文件,可以创建一些菜单命令,也可以修改或添加新命令 。
此文件的原始文件名为SampleRules.js,位于...\Programs\Fiddler\Scripts文件夹下,当我们打开FiddlerScript编辑其内容时,它将在...\Documents\Fiddler2\Scripts文件夹下创建一个名为CustomRules.js的文件。也就是说我们修改的文件并非是源文件,而是它拷贝出的一个副本。运行时也是这个副本文件(CustomRules.js)
功能介绍
打开的文件,其实就是一个Handlers类,这个类中有很多方法,但主要使用的内容包括四部分,分别是菜单命令以及三个主要方法(OnBeforeRequest,OnBeforeResponse,OnExecAction)。

菜单命令
菜单命令其实就是指在Rules下拉列表中的一些选项,这些选项和代码中是一一对应的,通过修改代码,也会影响菜单的显示。

这些菜单选项中最为常用的就是Performance-Simulate Modem Speeds,通过它进行限速处理,从而进行弱网测试,网络不稳定的测试。
设置弱网
选择Rules-Performance-Simulate Modem Speeds后,下面的这部分代码将被执行到,我们可以通过修改其后的值来模拟网络带宽。
if (m_SimulateModem) {
//每延迟300ms发送1kb的数据,也就是每1s发送3kb的数据
oSession["request-trickle-delay"] = "300";
// 每延迟150ms下载1kb的数据
oSession["response-trickle-delay"] = "150";
}
为了更真实的模拟网络情况,我们也可以将后面的值设置成动态值。每发送一次数据就获取一个动态值,从而模拟网络抖动的情况,这样就可以进行网络不稳定的模拟测试 。
//模拟网络抖动
static function randInt(min, max) {
return Math.round(Math.random()*(max-min) min);
}
static function OnBeforeRequest(oSession: Session) {
...
if (m_SimulateModem) {
oSession["request-trickle-delay"] = "" randInt(1,300);
oSession["response-trickle-delay"] = "" randInt(1,150);
}
}
自定义菜单
若我们想加一个自定义的选项,来实现我们的功能,

那么你可以在此选项自定义你的功能,我这里就以打印Hello Fiddler为例,当选择Test选项时,你在日志中就会看到有Hello Fiddler输出。
//把这段代码放在OnBeforeRequest函数中。
if(m_Test){
//实现你的需求,我这里就打印出"hello fiddler"
FiddlerObject.log("Hello Fiddler");
}
可以想象一下,如果我在这里定义的功能是实现输出每个请求的自定义请求和响应数据,类似于fiddler的Inspectors功能,是不是很酷啊。
OnBeforeRequest
这个函数中实现的是请求数据,通过修改代码,就可以实现包括请求url,请求方法,请求头,请求体的数据进行新增、修改、删除、显示等。
请求着色
为了快速查找我们关注的请求,我们经常会给请求标注某种颜色来加以区分,那么接下来就通过修改代码给每个请求着色。
比如我们想要给url中含有html的请求加红色,你只需要在OnBeforeRequest函数的开头加入这么一句代码后保存,后续符合条件的请求就都会变为红色

当然你喜欢其它的颜色,你只需把后面的red修改为其它的值就可以了 。具体支持哪些值呢?看下图

自定义请求数据
若我们要通过自定义方式查看请求数据,就可以是在OnBeforeRequest函数中加个判断,然后将我们关注的请求数据输出 。这就类似于Inspectors的查看请求功能。
案例:将url中包含demo.zentao.net的请求输出其url,method,headers,body等信息。
实现思路:在OnBeforeRequest中加入url中包含demo.zentao.net的判断,在判断中编写输出信息代码,保存脚本后 。
if(oSession.uriContains("demo.zentao.net"))
{
FiddlerObject.log("请求url:" oSession.fullUrl);
FiddlerObject.log("请求方法:" oSession.RequestMethod);
FiddlerObject.log("请求头:" oSession.RequestHeaders)
FiddlerObject.log("请求体数据:" oSession.GetRequestBodyAsString());
FiddlerObject.log("===============================================");
}
然后在日志上就可以看到输出信息,具体如下:

修改请求数据
在前面我们学习过,通过断点可以修改请求数据,那么通过此函数也可以来实现请求数据的修改 。
案例:登录禅道的正确账号demo,那么我通过修改其账号让其登录失败 。
实现思路:获取到禅道登录页面的请求体数据后,将登录账号demo替换为其它(如test),保存脚本。
if(oSession.uriContains("https://demo.zentao.net/user-login.html"))
{
//将请求中的demo替换为test
oSession.utilReplaceInRequest("demo","test");
}
替换后,进入到Inspectors中查看输入账号的地方,发现账号已被替换为test了 。且禅道的登录页面也返回了登录失败的提示。

OnBeforeResponse
这个函数实现的是响应数据,你可以在该函数对状态行、响应头以及响应体中的数据进行新增,修改,删除及查询等。
自定义响应数据
若我们只想查看所关注请求的响应数据,那么就可以在OnBeforeResponse加个判断,然后我们把关注的信息数据输出即可。
案例:将url中包含demo.zentao.net的响应输出其响应状态码和响应体信息。
实现思路:在OnBeforeResponse中加入一个判断url包含demo.zentao.net,然后判断实现输出状态码和响应体的输出信息,保存脚本 。
if(oSession.uriContains("demo.zentao.net"))
{
FiddlerObject.log("响应状态码:" oSession.responseCode);
FiddlerObject.log("响应体数据:" oSession.GetResponseBodyAsString());
}
同样的进入日志模块就会看到响应数据的输出日志 。

修改响应数据
同样我们也可以对返回的数据进行修改或者自定义返回数据。
案例:禅道登录成功后,默认跳转到了首页,现将修改其跳转到‘测试’标签页 。
实现思路:禅道登录后,返回的响应体数据是个json数据:{"result":"success","locate":"index"},其locate对应的值就是控制跳转到那个页面,现可以将此值修改为qa就会自动跳转到测试标签页。
if(oSession.uriContains("https://demo.zentao.net/user-login.html"))
{
FiddlerObject.log("修改后的响应体数据:" oSession.utilReplaceInResponse('index','qa'));
}
替换后,进入到Inspectors中查看响应体数据,发现index已经替换为qa了 。且登录后的页面也跳转到了测试页面。

OnExecAction
此函数已在QuickExec中做过详细的介绍,这里不再展开。
1)实现更多扩展
以上介绍了FiddlerScript中最基本常用的一些功能扩展,那如果你需要开发一个更加复杂且要符合你项目的定制功能,那么你就离不开它提供的函数,只有对这些函数非常的熟悉和了解,我们才能更好的应用它。点击ClassView就可以看到

展开它的任何一个类,下面都有很多的属性和方法,其作用从其命名上也能猜出其大致含义,或者点击任一个方法或属性,在上面都会展示出其功能说明 ,然后我们放在上面的两个方法中去试,你就能定制针对fiddler个人功能了。
综上所述,通过FiddlerScript功能,我们可以设置过滤,设置弱网,请求着色,自定义菜单,自定义查看的请求和响应数据,修改请求数据,修改和自定义返回数据 。同样它也支持导出/导入请求 。
设置断点在功能测试时,经常会遇到要输入不同的数据来验证不同的输出 ,这其中有好多的输入数据是很比较难以构造的,比如我们要测试个购物功能,在购物前系统会自动定位你的位置 ,那么这个位置就相当于已经帮初始化好了,当我们要测试其它位置的话 ,在APP或web系统中就很难修改 。怎么办呢 ? 其中的一种方法就是通过fiddler的断点功能将其位置数据修改 ,然后让其返回对应的数据 。
基本原理
在了解该功能的使用前,我们先简单地来了解下它的大致原理,下面一张图就是在开启fiddler的前后,客户端与服务端的数据交互过程。可以看出,在没有fiddler接入前,客户端和服务端交互主要有以下三个步骤
- 客户端发送请求给服务端
- 服务端处理客户端的请求数据(在图中没有体现)
- 将处理后的结果返回给客户端
当开启fiddler以后,客户端与服务端的交互都会先经过fiddler,这样发送给服务器的数据或返回给客户端的数据就都能截取到,从而进行篡改操作 。这基本就是fiddler的断点原理 。

在fiddler中设置断点有两个位置,设置断点的请求在开头都有这样一个标志:
,在fiddler中有两处可以设置断点。
其中,第一处就是通过Rules-Automatic Breakpoints设置断点 。

- Before Request :选择此选项,所有请求都会被设置断点,且所有的请求数据都将暂停发送到服务器。暂停的每一条数据都可以进行编辑其请求和响应数据,然后再发送到服务器。
- After Responses :选择此选项,所有请求也都会被设置断点,但是它是将服务器返回的数据暂停,暂停的每一条数据都可以编辑其响应数据,然后再发返回给客户端 。和Before Request所不同的是,After Responses只能修改响应(返回)数据,而Before Request既可以修改请求数据,也可以修改响应数据 。
- Disabled : 取消断点,
- Ignore Images :忽略给图片设置断点 。
需要注意的是,取消断点除了以上设置外,还可以通过go进行恢复,也可以命令恢复(后续介绍)
第二处是在左下方输入断点命令。和上面设置断点不同的是,在命令输入框中输入是针对单个请求设置的断点。
这个命令输入框中支持很多命令,其中就包括断点的命令 ,那么具体都包含哪些断点命令?我们不妨先输入个bp试试看。
也就是说设置断点的命令支持如下四个命令
- bpu :这个命令可以理解为bpurl的缩写。产生的效果和上面的befor Request是一样的,也就是说既可以修改请求数据,也可以修改响应数据。当在命令输入框内输入:bpu 空格 请求的URL 回车 , 那么符合条件的url相对应的请求就会被中断 。
- bpm : 这个命令就相当于bpmethod,所以在输入框输入:bpm 空格 请求方法 回车,那么符合条件的请求方法相对应的请求就会被中断 。
- bps : 这个命令就是bpstatus的缩写,在输入框输入:bps 空格 响应状态码 回车,符合条件的状态码的相对应请求就会被中断 。
- bpafter :这个命令和上面after responses效果一样,只能修改响应数据 。 当然这个命令也可以输入bpa,两者的效果。在输入框输入:bpafter url 回车,符合条件的url就会被中断 。
需要说明的是,以上通过命令设置断点,也可以通过命令清除断点,清除断点只需要输入关键词就可以了,比如我通过bpu 设置的断点,那么清除断点时只需要输入bpu回车即可 。
修改请求若按照上面条件设置断点后,符合条件的请求就会中断,这时选中一个中断的请求,点击Inspectors后,你就看有下面的这个图
以上这个截图有三个可操作的按钮,分别是:
- Break on Response : 点击后,该请求在返回给客户端前设置断点,这时就只能修改响应数据了 。
- Run to Completion : 点击该按钮后,不管是否对数据做了修改,都将会返回数据客户端,如果修改了,客户端收到的数据也是修改后的数据。
- Choose Response : 除了上面直接修改响应数据外,也可以选择预定义好的数据作为响应数据 。
案例说明
案例1:在禅道的登录页面,将该请求的正确密码修改为错误的密码,使其返回登录失败的提示 。
实现思路:在命令输入框中输入bpu https://demo.zentao.net/user-login.html后回车,将请求数据中的密码修改成错误的密码即可。
案例2:使用请求方法过滤,在禅道登录页面,通过修改响应数据使其跳转到测试页面(备注:禅道登录成功后默认跳转的是我的地盘页面)。
实现思路:命令输入框中输入: bpm post后回车,修改登录成功地返回数据,将跳转路径指向测试页面地址即可。
案例3:将接口返回的数据修改为预定义数据后返回。
实现思路:需要在本地新建一份预定义数据,设置打断点后,加载预定义数据即可 。
综上案例可以看出,通过fiddler的断点功能,我们既可以修改发送服务器的请求数据,也可以修改返回给客户端的响应数据 。那么再回到本文开头的话题,很多情况下,测试数据难以构造,那么就可以通过这个功能随便修改各类数据 ,以满足我们的测试需求 。
快速执行(QuickExec)当我们使用fiddler进行抓包时,经常会出现大量的请求在窗口滚动出现,这时就很难找到我们所关注的请求。那最好的办法就是通过筛选条件找到我们想要的请求,在fiddler中也提供了快速查找请求功能 。就是在左下角的快速执行栏中输入命令进行查询 。
功能入口
快速执行命令框如下图所示,在此命令输入框内可以输入各种命令,其主要包括请求筛选查询、设置断点、以及一些其它命令 。
接下来先介绍两个快捷设置命令。
- Alt q : 将焦点快速移动到QuickExec输入框
- Ctrl i :选中一个请求,按Ctrl i所选请求的url就会插入到此命令框中,这个命令很有用,比如我们设置断点,断点命令后每次要输入url太过麻烦,那么通过这个命令快速插入url就非常的方便。
支持命令
在QuickExec中支持很多命令,命令列表如下
分类
指令
示例
说明
查询报文
?searchtext
?demo.zentao.net
突出显示URL包含demo.zentao.net的请求
>size
>40000
突出显示响应数据大于40kb的请求
<size
<5kb
突出显示响应数据小于5kb的请求
=status_code
=302
突出显示响应状态码为302的请求
=method
=post
突出显示请求方法为post的请求
@host
@demo.zentao.net
突出显示主机包含demo.zentao.net的请求
bold text
bold zentao
将url中包含zentao的请求加粗显示
select response-Content-Type
select text/html
突出显示响应头Content-type中包含text/html的请求
allbut response-Content-Type
allbut text/html
隐藏所有请求,响应头Content-Type中包含text/html的请求除外
断点
bps status_code
bps 400
中断所有状态码为400的请求
bpm or bpv method
bpm post 或bpv post
中断所有请求方法为post的请求
bpu url
bpu demo.zentao.net
中断所有url包含demo.zentao.net的请求,注意请求和响应数据都可以修改。
bpafter url
bpafter demo.zentao.net
中断所有url包含demo.zentao.net的请求,注意只能修改响应数据。
g
g
恢复所有中断的请求
其它
dump file
dump c:\a.saz
将所有请求保存到c:\a.saz文件中
start
start
开启录制功能,默认状态下开启的
stop
stop
停止录制功能,注意停止后无法抓包。
quit
quit
退出fiddler
hide
hide
隐藏fiddler
show
show
打开隐藏的fiddler,此命令需在cmd窗口输入
cls or clear
cls 或 clear
清除所有请求
需要说明的是,以上命令不仅可以在fiddler中QuickExec中执行,同时也支持在cmd窗口中执行 。后面我们会介绍如何在cmd窗口中执行 。
命令解析
以上那么多的命令,我们怎能记得住,难道每次使用时都要查阅文档? 其实完全不用 ,我们也可以直接在fiddler中更快捷的找到这些命令。那就是到FiddlerScript的OnExecAction函数去查找 。
OnExecAction函数含义
那么这个函数到底有什么用呢 ? 我们先来看下此函数前的注释是啥意思 ?
// The OnExecAction function is called by either the QuickExec box in the Fiddler window, // or by the ExecAction.exe command line utility.翻译过来大致意思是:
- 通过Fiddler窗口中的QuickExec框调用OnExecAction函数,也就是说我们在左下角使用QuickExec栏执行的命令,其实就是调用的这个函数 。
- 第二句话的意思是它也可以通过ExecAction.exe这个程序执行命令,在那执行呢?就是我们上面说的cmd窗口 。
命令含义
接下来我们通过2个命令来解析下,看看到底啥意思?
- bold 命令解析
case "bold": if (sParams.Length<2) {uiBoldURI=null; FiddlerObject.StatusText="Bolding cleared"; return false;} uiBoldURI = sParams[1]; FiddlerObject.StatusText="Bolding requests for " uiBoldURI; return true;此命令的主要作用就是将符合条件的请求设置成粗体展示。那么通过此代码可以看出,它需要接受2个参数,第一个当然是关键字bold,如果第二个参数没有输入,那么就将之前设置的粗体清除掉 ,并且将信息“Bolding cleared”打印在fiddler窗体;若接收到了第二个参数,那么就把符合第二个参数(此参数接受的是url)的请求设置成粗体,并将信息打印到fiddler窗体。
- g 命令解析
case "go": UI.actResumeAllSessions();此命令的作用就是将所有已设置断点的请求重新恢复,可以看出它调用的是另外一个函数,这些函数都可以在ClassView找到 。
通过以上两个命令的解析,我们再去看其它命令,你会发现大多数的命令都是这样的语法,也就能理解这些命令的具体使用 。
案例说明
案例1:将禅道首页进行加粗显示
实现思路:在QuickExec命令行中输入bold https://demo.zentao.net/my/回车,然后再次请求该页面即会被加粗显示。
案例2:筛选所有请求中包含demo.zentao.net的请求。
实现思路:在QuickExec命令行中输入?demo.zentao.net回车即可。
案例3:通过在cmd窗口下执行命令,使禅道首页加粗显示。
实现思路:在cmd窗口下执行:execaction "bold https://demo.zentao.net/"回车,后续符合条件的请求即被加粗显示。
通过以上的操作演示,可以看出,通过QuickExec的命令可以完成如下功能,包括且不限于:快速查询请求、设置/恢复断点、导出请求、删除请求等操作。
工具栏功能本文主要介绍工具栏中的一些小功能,这些功能中多数用处不大,但是也有一些可以帮我们提高效率的功能。
Comment
此功能位于WinConfig后面,类似于消息的图标。主要作用就是给请求添加备注或评论信息,方便查阅 。
操作步骤:就是选中一条请求,在弹出的对话框中输入备注信息 。然后就会在列中展示你的备注信息 。此功能和Filters结合起来使用会更加实用,实现后的效果如下图
Replay
重新回放请求 ,回放和正常接收到的区别主要在于:回放的请求相当于是从fiddler发起请求到服务器端,最后返回给fiddler,跟客户端没什么关系。
操作步骤:按住shift选中一条或多条请求,点击Replay,就会将选中的请求重新请求一次 。
也可以长按shift不松,选中一条或多条,点击Replay,会弹出一个对话框,可以填写循环播放的次数 。点击OK就会循环回放n次。
这个功能有什么实际作用 ?个人觉得主要有这么两个使用场景。
- 回归测试,比如被测系统中有个用户模块,模块中可以对用户进行增、删、改、查 。作为流程测试,我们就可以进行新增-修改-查询-删除的操作序列。当后续进行回归测试时就可以将这几条请求回放,从而达到回归测试的目的 ;
- 稳定性测试,通过它循环播放,让某几个请求循环播放 ,已达到此功能稳定性测试 。比如一个支付功能,我们为了验证其稳定性,就可以通过这个设置进行循环多次支付,已验证是否每次都可以支付成功。当然,回放过程中可能会有一些技术问题需要解决。
Go
在fiddler中我们会经常使用断点,当断点进来后,如何让断点恢复呢?选中断点的请求,点击Go按钮,就可以使断点的请求恢复。
Any Process
选中前面的图标,移动到某个应用上,那它就只会监控来自此应用的请求数据。但经过实测,当拖放到浏览器上的时候,发现并不一定有效,原因是浏览器自动会启动多个进程,拖放时并不能拖动到当前请求页面的进程上。
Browse
选中一个请求,选择其支持的浏览器,可以直接在浏览器中打开,如在fiddler抓取到了百度网页,那么,如果想再次访问,直接使用这个功能就可以打卡,无需跳出fiddler。
TextWizard
转码小工具,它支持多种格式的转码,它也支持将请求数据发送到此工具中。
如下面的这个url有encode编码,我们需要把它转化成中文,可以选中此url右击,选中Send to TextWizard.那么就会自动打开TextWizard并显示选中的数据 。
那么这个url转码后是这样的 。
还有一种最常见的Unicode编码转中文,经过实测,通过TextWizard并不能转码成功。比如下面这个接口请求返回的数据为
{"code":0,"data":{"province":"\u6c5f\u82cf","city":"\u8fde\u4e91\u6e2f","sp":"\u79fb\u52a8"}}现将该数据转化为中文,但是通过TextWizard是无法转化成功的,也可能是自己设置的不对 ,现将图贴出来,可以研究下 。
但是通过在线转码工具就可以转化成功 。
总之,如果可以把unicode进行转化成功的话,将大大提高我们的效率,因为它支持直接从请求选择数据发送到该工具中,无需跳出工具。
Tearoff
点击此按钮,可以将右侧的主功能和请求展示列表分离,方便操作。
其它
工具栏中另外的一些小功能,都是一些简单的设置
Remove: 删除所有请求,等效于在QuickExec中执行cls或clear,这个功能经常用,不多说。
Keep:可以选择保留请求的数量,默认为All Sessions。若选择一个数量,多余的请求将不再展示。
Find:查询请求,符合条件的会着色显示。
Save:保存请求,可以将选中的请求保存为saz格式文件,保存后的请求可以导入 。
Screenshot:截屏,选中的请求点击此截图后,截图会以请求发送fiddler列表中,然后可以点击此请求可以保存图片到本地 。
Timer:放在截屏后和浏览器之间的一个时钟图标,它就是一个简单的计时器 ,点击后自动计时,再点击停止 。右键后清空读秒。
Clear Cache:清除本地缓存
,



























