- 我们先看一下最终效果。

图1
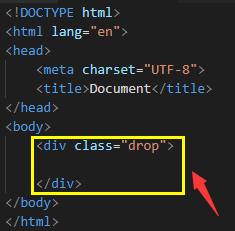
一、开始吧,我们先做一个盒子drop,它以后要装的是按钮和下拉列表。

图2
二、在盒子drop里面做一个按钮dropbt。

图3

图4
三、按钮有点丑了,于是我们给按钮加点样式。

图5

图6
四、下面我们做出下拉列表,它们是一串链接,我们用一个盒子dropbox装着。

图7

图8
五、列表是横着的,而且不怎么好看,我们先改超链接a的样式。

图9

图10
六、菜单列表好看许多了,我们给列表盒子dropbox加点样式,比如阴影。

图11

图12
七、再好看的菜单列表一开始也是要先隐藏的。

图13

图14
八、我们让鼠标移到按钮上时,按钮颜色变浅。

图15

图16
九、现在可以设置点击后,下拉菜单出现了。

图17

图18
十、下拉菜单出现了,但你会发现鼠标在右侧时,菜单也会弹出来,我们改一下样式,解决这个问题,再次移过去的时候,你会发现只有在按钮位置才会弹出菜单了。

图19
十一、完善一下,当鼠标移动菜单列表时,背景色改变。

图20

图21
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .dropbt{ padding: 10px; /* 按钮内边框离 */ font-size: 16px; /* 按钮字体大小 */ background: #369; /* 按钮背景色 */ border: none; /* 去掉按钮边框 */ color: white; /* 按钮字的颜色 */ cursor: pointer; /* 鼠标在按钮上的小手标记 */ } .dropbox a { color: black; /* 链接字的颜色改成黑色 */ padding: 10px; /* 链接内边距 */ text-decoration: none; /* 去掉可恶的下划线 */ display: block; /* 链接独立成行 */ } .dropbox{ display: none; /* 不显示 */ position: absolute; /* 盒子的位置为相对定位 */ background-color: #f9f9f9; /* 盒子的背景色 */ box-shadow: 0px 4px 8px 0px rgba(0,0,0,0.2); /* 盒子的阴影,这里设置了右边4下边8 */ } .drop:hover .dropbt{ background: #2f84d8; /* 鼠标在按钮上时,按钮背景色变 */ } .drop:hover .dropbox{ display: block; /* 鼠标在drop上时,dropbox菜单出现 */ } .drop{ display: inline-block; /* 这是让盒子drop不占整行,去掉盒子天生占行的属性 */ } .dropbox a:hover{ background: #cccdcf; /* 这里是鼠标移动菜单列表时改变背景色 */ } </style> </head> <body> <div class="drop"> <button class="dropbt">点我下拉菜单</button> <div class="dropbox"> <a href="#">是下拉菜单一</a> <a href="#">是下拉菜单二</a> <a href="#">是下拉菜单三</a> </div> </div> </body> </html>
,




