Vue脚手架3.0出来也蛮久了,秉着前人先踩坑的习惯,最近才开始升级。整个过程还是蛮顺利的,不过也有一些小小的问题,简单记录起来。
系统版本:Windows 7 64位(公司限制无法使用管理员权限)
命令程序:PowerShell(公司限制无法使用CMD)
官方文档 https://cli.vuejs.org/zh/guide/
关于Node.js版本升级Vue-cli 3.0需要8.9或者更高的node,官方推荐8.11 ,我check了一下本机的node版本,有点老,才7.0,于是需要先解决版本升级的问题。
先从官网下载node安装包,由于公司是Windows的机器,而且不开放管理员权限,无法直接通过msi文件安装,于是选择了下载zip免安装包,下载后直接解压,覆盖原来的node目录的文件即可升级。
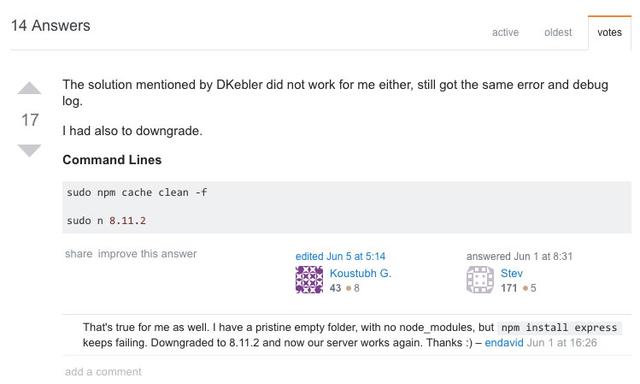
然而一开始选择的最新版node目前使用有问题,安装npm包的时候一直报错 asyncWrite is not a function,半天定位不到原因,后来在stackoverflow上看到这个问题,通过降级到8.11.2来解决(所以最新版还是不知道什么原因和怎么解决emmm)。
https://stackoverflow.com/questions/50597159/npm-err-asyncwrite-is-not-a-function
附上Node的相关下载地址。
官网下载 https://nodejs.org/zh-cn/download/
历史版本 https://nodejs.org/zh-cn/download/releases/
我选的版本 https://nodejs.org/download/release/v8.11.2/node-v8.11.2-win-x64.zip
关于Node的环境变量直接通过安装包安装的node现在都不需要配置这个了,会自动设置好,但如果跟我一样,没有管理员权限,通过zip解压的话,第一次使用node需要关联上这个path。
方法也比较简单,就直接截图示范了,path的内容就是你的node的路径。
安装Vue-CLI 3.0
本来以为要踩坑也得等到使用的时候才会踩,安装怎么说也得很顺利吧,然而现实就是比较残酷,安装的时候就踩了个大坑。
根据官方文档说明,卸载了旧版脚手架之后,使用 npm install -g @vue/cli 就可以直接安装,但是频繁报错,说存在无法识别的标记,如下图:
并且这个问题,百度和谷歌都找不到原因,根本没有人提问,我能怎么办,我很绝望啊!
幸亏天无绝人之路,有位同事对PowerShell比较熟,一眼就帮我看出问题所在,是@引起的,在CMD是可以直接这么安装,但是在PS,@是个特殊字符,需要进行转义,需要在@前面加上`,再次尝试 ,转义后立即可以安装了,感动到哭。
修改Vue项目配置
3.0的目录结构比2.0精简了好多,具体的这里不细说了,官方文档也说的很清晰,这里附上我在用的vue.config.js文件给大家参考。
配置文档说明 https://cli.vuejs.org/zh/config/
作者: 程沛权
来源:http://chengpeiquan.com
,