现在微信小程序是非常火爆的,所以各个大厂都推出了自己特色的小程序应用,如:百度智能小程序、头条小程序、支付宝小程序、QQ小程序、钉钉小程序等。如果完成从0开始开发的话,成本还是蛮高的,所以我们需要借助现成的UI组件和框架来为我们节省一些时间。
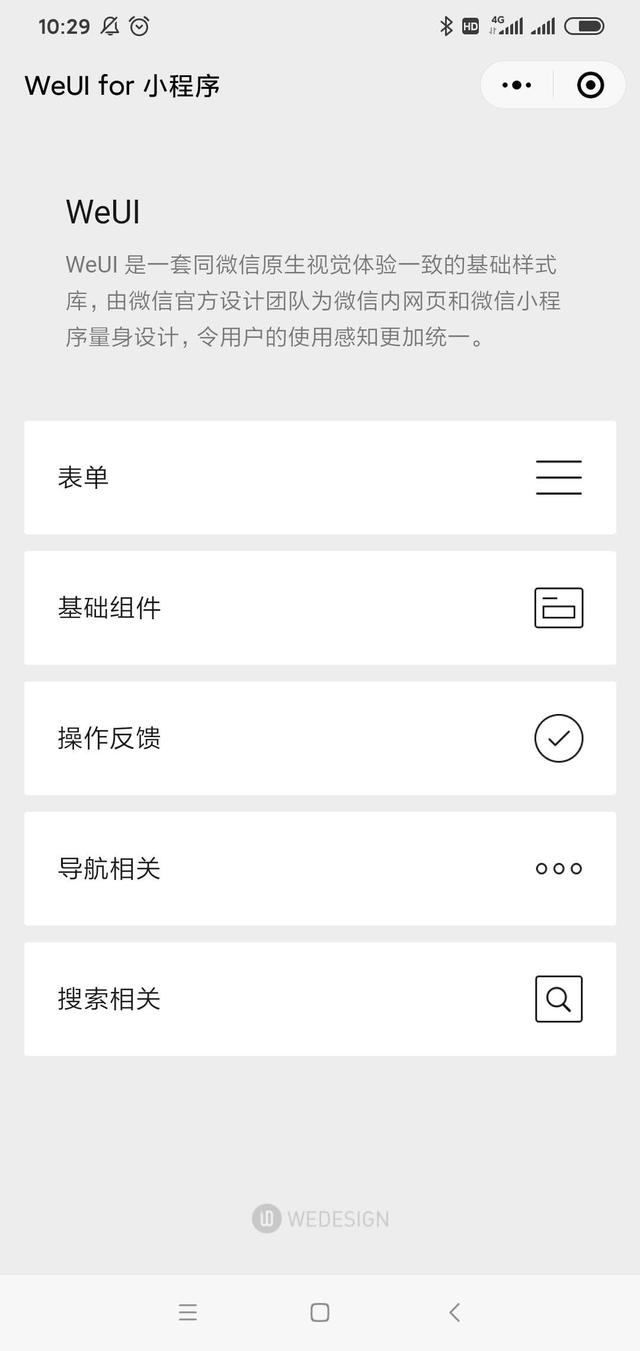
WeUIWeUI是由微信官方设计团队分别支持微信H5网页和微信原生小程序的开源UI组件,
github地址:https://github.com/Tencent/weui-wxss.git




ColorUI是开源且支持原生小程序的UI组件,由于我目前在帮朋友改一个原生的微信小程序,所以就选择了这款开源组件。
github地址:https://github.com/weilanwl/ColorUI.git





Vant Weapp是有赞开源且分别支持Vue 版本和微信小程序版本的UI组件库,
github地址https://github.com/youzan/vant-weapp.git



Lin UI 是一套基于 微信小程序原生语法 实现的高质量 UI 组件库。遵循简洁、易用、美观的设计规范。
github地址:https://github.com/TaleLin/lin-ui.git




iview-weapp是支持原生微信小程序的UI组件
github地址:https://github.com/TalkingData/iview-weapp.git




MinUI 是基于微信小程序自定义组件特性开发而成的一套简洁、易用、高效的组件库,适用场景广,覆盖小程序原生框架,各种小程序组件主流框架等,并且提供了专门的命令行工具。但是它近几年都没有什么进展了
github地址:https://github.com/meili/minui.git




ThorUI支持微信原生小程序开发的UI组件,同时也有支持uniapp的版ThorUI-uniapp
github地址:https://github.com/dingyong0214/ThorUI-uniapp.git




基于uni-app框架的ui组件,所以就只支持类似uni-app的vue框架
github地址:https://github.com/dcloudio/uni-ui.git




uView UI号称是uni-app生态最优秀的UI框架,所以也是只支持类似uni-app的vue框架,但是我并没有用过它,感觉的它的组件库比较丰富,样式风格也是比较漂亮
github地址:https://github.com/YanxinNet/uView.git






wux-weapp号称是一套组件化、可复用、易扩展的微信小程序 UI 组件库,我没有看过它的demo,所以也不知道它长什么样子
github地址:https://github.com/wux-weapp/wux-weapp.git




Taro UI一款基于 Taro 框架开发的多端 UI 组件库,所以它也是配置Taro框架才能使用,一套组件可以在 微信小程序,支付宝小程序,百度小程序,H5 多端适配运行(ReactNative 端暂不支持)
github地址:https://github.com/NervJS/taro-ui.git





前面是我收集到的一些UI组件,接下来,我们再来一些开发框架,
taro开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发微信/京东/百度/支付宝/字节跳动/ QQ 小程序/H5 等应用。
github地址:https://github.com/NervJS/taro.git


mpvue 是一个使用 Vue.js 开发小程序的前端框架,目前支持 微信小程序、百度智能小程序,头条小程序 和 支付宝小程序
github地址:https://github.com/Meituan-Dianping/mpvue.git

WePY (发音: /'wepi/)是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序
github地址:https://github.com/Tencent/wepy.git


uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
github地址:https://github.com/dcloudio/uni-app.git

最近在帮朋友修改原生小程序,所以就收集了一些小程序相关的UI组件和框架,留着备用,并未对比过各个组件和框架的优劣势,有对这些东西比较了解的大兄弟们还请分享一下,让大叔少走弯路。目前我是用的ColorUI,开发出来的效果确实蛮漂亮的,后期,如果开发多端小程序,我应该会在Taro和Uni-APP之间选择。
,




