终于学习完了CSS,感觉还是挺简单的,没有太多需要说明的。在这里只记录一些注意事项,或者有疑惑的问题。
后代选择器后代选择器中的父元素和子元素都可以用id、class或者元素标签指示。
下面的例子中体现了这一点。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#father1 div {color: red;}
.father2 .abc {color: blue;}
</style>
</head>
<body>
<div id="father1">
<div>我是一个兵。</div>
<div>I am anther soldier.</div>
</div>
<div class="father2">
<p>这是第一段</p>
<p class="abc">This is the second paragraph.</p>
<span class="abc">你们说的对。</span>
</div>
</body>
</html>

群选择器中可以用元素选择器、id选择器、class选择器,也可以用后代选择器,只要用逗号隔开就行了。
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
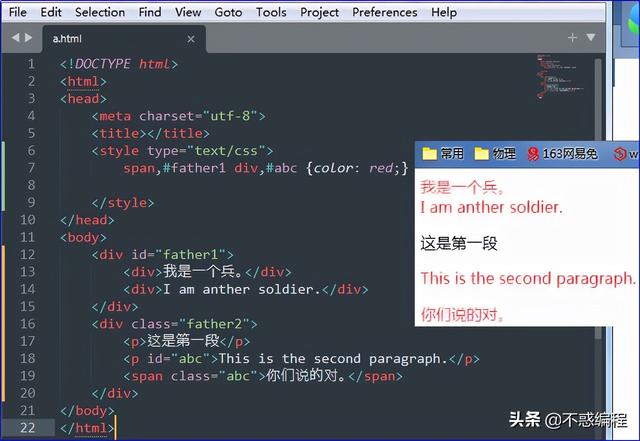
span,#father1 div,#abc {color: red;}
</style>
</head>
<body>
<div id="father1">
<div>我是一个兵。</div>
<div>I am anther soldier.</div>
</div>
<div class="father2">
<p>这是第一段</p>
<p id="abc">This is the second paragraph.</p>
<span class="abc">你们说的对。</span>
</div>
</body>
</html>

每个需要用双引号的字体单独用双引号,字体之间用逗号隔开就可以了。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p {font-family: "叶根友毛笔行书2.0版","宋体","Times New Roman";}
</style>
</head>
<body>
<div class>
<p>这是第一段</p>
<p>This is the second paragraph.</p>
<span>你们说的对。</span>
</div>
</body>
</html>

字体粗细设置成100和400,700和900,在字体大小为15px时没有明显的差别。示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p {font-size: 15px;}
#p1 {font-weight: 100;}
#p2 {font-weight: 400;}
#p3 {font-weight: 700;}
#p4 {font-weight: 900;}
</style>
</head>
<body>
<div class>
<p id="p1">字体粗细:100</p>
<p id="p2">字体粗细:400</p>
<p id="p3">字体粗细:700</p>
<p id="p4">字体粗细:900</p>
</div>
</body>
</html>

改成100px大小后,还是看不出来明显的差别:

某些数学和物理公式上,可能会有用处,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class>
平均速度的公式:<span style="text-decoration: overline;">v</span>=s/t
</div>
</body>
</html>

绝对定位的特点:
(1)绝对定位如果不设定任何偏移值,元素位置不会有任何改变(后面的就不一定了)
(2)绝对定位会使得元素脱离文档流。
(3)绝对定位是相对于离他最近的开启了定位的元素进行定位的,如果都没有,则相对于body进行定位(所以通常给父元素也加一个定位)。
(4)绝对定位也会使得元素提升一个层级。
(5)绝对定位会改变元素的性质。行内元素会变成块状元素(因为会脱离文档流,也就是脱离文档流的特性)。
固定定位的特点:
(1)固定定位也是绝对定位的一种,拥有绝对定位的大部分特点。
(2)但是他是相对于浏览器窗口的位置进行定位,比如漂浮的客服,回到顶部。这类的按钮都是使用的固定定位。
,




