大家用AI做一个可以的3D的~毛茸茸的字吧,废话不多先上图:

Step1:
打开AI,新建一个1200*900的画布。建一个同画布大小的矩形,填充渐变色#0089BE~#0701AA,角度0°。

Step2:
打一个大写D字母,字体选择粗一点的就好,我选的是Roboto Black;去掉填充的颜色(具体点击位置如图)。

Step3:
选中这个空心的D后,右建—创建轮廓。

Step4:
接下来Ctrl Y,显示线框,用直接选择工具选中中间一层路径,然后Delete删除。

Step5:
再按下Ctrl Y就变回来了~用剪刀工具点击一下红色圈圈内的点。

Step6:
为了让字母变得更立体呢~现在来制作描边。绘制一个100*100,渐变色为#83F2DF~#25726E,角度为-90°的正圆。

Step7:
选中这两个圆后,对象—混合—建立。然后选择混合工具调整参数如图1。

Step8:
选中D字母路径后,右建—释放符合路径。然后同时选中D字母的路径和圆柱后:对象—混合—替换混合轴。

Step9:
复制一个D后,用钢笔工具勾一个尾巴的路径。然后同时选中尾巴路径和复制的D—替换混合轴。

Step10:
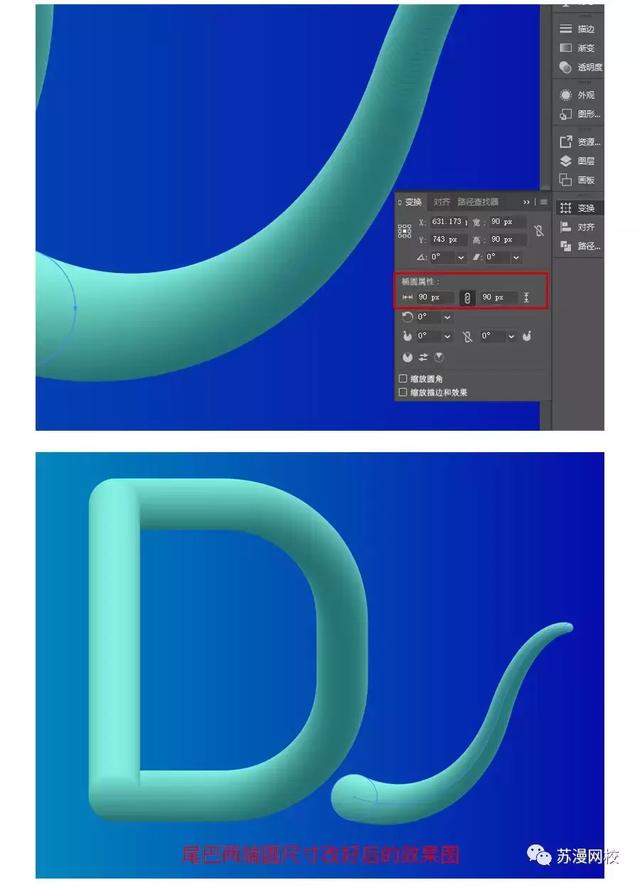
选中尾巴部分底部的那个圆,把尺寸改成90*90的,具体见下图。接着再把顶部的圆改成16*16。

Step11:
画一个16*16的圆,然后再用钢笔工具画一个三角形,填充渐上述相同的渐变色,角度随意。然后选中这两个形状:对象—混合—建立;最后用混合工具进行优化,具体参数见图3。

Step12:
选中最前面的圆,拖动至适当的位置,将锥子变短。效果图如下:

Step13:
Ctrl Y,把尾巴两部分的两个16*16的圆对齐。


Step14:
复制一个尾巴上的小锥子备用。然后再给字母做毛绒效果啦~ 选中这D后:效果—扭曲和变化—粗糙化,调整参数见图4。

Step15:
照着这个感觉~给尾巴也加上毛绒效果。(提示:尾巴的两个部分是分开加的哦)

Step16:
这时就可以利用渐变工具来调整下尾巴的细节了;好比字母压住尾巴的地方是不是要暗点?

Step17:
Step14时复制好的小锥子现在派上用场了~加好毛绒效果后放在D的顶部作为耳朵,然后复制一个到对边去。同样的可以利用渐变工具将耳朵颜色细化一下~多试试会有不同的结果和惊喜哦~

Step18:
画一个扁长的椭圆,尺寸随意。填充颜色#000000,放置字母底部然后设置一个羽化值,具体数值见图5。

Step19:
如果你觉得投影不够明显的话,可以将同样的图层复制几层叠加在一起~ 好啦~以上就是全部步骤啦。做到这里,你就成功啦,是不是很有成就感呢~不露期待大家交作业哦~