个人中心是每个产品必备的功能模块,只要涉及给用户提供服务能力都需要给用户提供个人中心。而产品经理关注的个人中心主要有2个纬度
第一:做合并
合并包含了功能入口的合并,以及业务的合并。前者只是从交互操作上的操作路径,后者则是业务合并。交互合并是不包含业务操作的,最基础的用户账户信息、功能入口做合并,在个人中心里涵盖了账户信息、内容信息、业务信息,不同信息流都会有子类和主类的分别。
1.专注在业务合并
在业务合并下,我们最常用的方法是用树桩图进行整理,把功能入口和个人中心的导航栏以此开始展开罗列,在开始产品设计之前,业务合并可以说是个人中心最复杂的一环节。随着产品的业务越来越多,如何进行归纳,减少开发工作量提升产品框架的承载程度是都需要依附于业务合并。

▲ 业务合并方式
比如PMTalk的文章、问答、评测、评论都属于用户UGC的内容,所以我们在个人中心里合并为「动态」,用户点击对应的类型即可查看。
比如社区的活动报名、课程报名,两者都属于用户付费购买行为,归属到订单里,因此我们统一都合并在视频课里。
2.交互设计合并
个人中心所使用页面展示常用包含列表、宫格、和列表、宫格混合式的功能入口,包含了关联交互比如用户完成了某个操作后可以引导完成下一步的功能操作。
产品布局的交互设计上要突出主要功能和次级功能,方便用户区分出主要功能入口,增强用户自己信息辨识度,比如用户只要进入个人中心就知道这是我自己的个人中心,相关信息和操作数据都是我的。
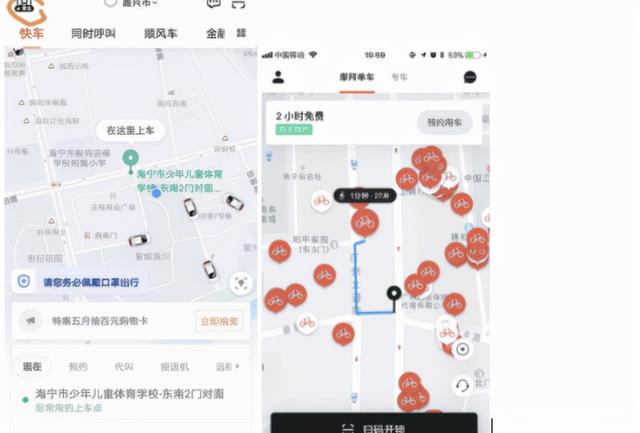
比如嘀嘀打车要突出打车的操作、共享单车要突出单车扫码的操作,都让个人中心放在了屏幕的左边,进行折叠。

▲ 嘀嘀打车和共享单车的个人中心
要知道个人中心的使用密集程度仅次于产品首页,所以产品经理还要对个人中心里的各个功能的操作做路径拆分。
在交互设计上,个人中心会因为app,网站站点等不同终端设备下的形态,做不同的交互设计去提升使用转化率。比如网站则以列表为主,使为了展示更多的信息内容和考虑屏幕的尺寸大小问题,所以我们会用左右布局的方式来完成。还有部分产品由于是移动端为主,所以个人中心会采取移动端样式,以H5的方式来完成在PC上的承接浏览
比如PMTalk的个人中心网站采用了瀑布流与横向导航栏的方式组合,方便用户查看,单独适配了PC端的网页交互。

百度的个人中心则是依附于移动端结构,将个人中心的关注、粉丝书、文章内容做了展示,同时增加了广告入口。

列表方式的交互设计
列表的方式交互设计方便展开多样的业务,适合业务复杂的产品。同时也方便扩展,和功能入口查找

宫格方式的交互设计
这类交互设计适合业务简单的场景,功能不多但又想突出功能入口,这类方式最常见。

宫格和列表混合的交互设计
对于业务分明,有明显的独立要求。可以使用这类宫格,比如下面京东金融有打卡、任务、店铺券,都是独立的业务,用宫格突出。

个人中心的关联操作
很多时候个人中心因为流量高,成了许多功能的入口,用户逐渐养成使用习惯。所以我们在个人中心会做一些关联场景,提升用户的二次使用和活跃。比如PMTalk的个人中心会有票圈查看,用户点击票圈弹出二维码需要对应管理者打开小程序扫码。
一前一后提升了小程序的活跃度。

▲ PMTalk的门票扫码
第二是个人中心的操作路径
前面我们说了那么多的个人中心交互设计、和业务合并上,接下来就要聚焦在个人中心的操作步骤、行为使用上产生的操作路径。
要知道用户路径随着路径加长点击率越来越低,用户所使用的门槛越来越高。尤其是产品的核心功能更应该减少和取消用户查找路径。我们一般会用路径埋点来检测用户的使用习惯,辅助优化个人中心的操作路径。

▲ 用户操作路径
还要聚集在用户的使用场景上,比如电商系统下,用户会存在订单查询、退换货产品信息查询场景,社区产品存在用户查看自己的关注用户、被关注的、以及自己的内容动态情况;金融产品则会关注自己理财产品的申请进度、利率情况、账户余额;团购产品则会查看到自己产品的货物配送情况、商家消息、优惠券使用等信息;

▲ 用户不同场景下的个人中心
上图左边是小店管理者的管理场景、右边是咪咕咖啡的咖啡券信息查看场景同时还提供了企业服务购买入口,满足会员购买实物产品的场景。
以上不同场景的诉求构建了一个又一个不同的用户操作路径。而产品经理要做事尽可能让个人中心的操作路径短、没有交叉、容易理解。
比如个人中心订单查询
用户点击个人中心-订单详情-退货
比如用户社区场景
用户点击个人中心-动态-已发布内容/未发布的内容
比如金融产品
个人中心-贷款-我的贷款额度
上面列举的产品,其用户路径都非常短。建议用户操作路径不要操过三个层级,不然用户就会迷失找不到。同时对于要突出的功能,选用特定的文案和UI设计,放大图标样式。
3.个人中心的权限设计
为了满足用户操作闭环的需求,个人中心需要有功能、内容的出口与输入口。比如在个人中心里,我们会存在编辑、删除、指定、退货等操作,实际上就是为了满足用户在产品里的体验闭环。

▲ 用户体验闭环
往往可以梳理用户产品的使用路径来校验个人中心权限是否完整。任何路径都有起点和终点,同样个人中心往往承载着这样的终点。而起点往往在其他页面和功能上就已经被点燃了。


▲ 不同用户身份下的个人中心权限
比如上图一个是创作者身份下的个人中心,一个是新网银行未激活下的用户个人中心给了用户开户/激活的操作入口去拉新。围绕操作的取消和确定进行二次验收。同时进行操作提示和引导,让用户知晓每一个步骤的操作进度。
权限设计和会员体系、用户的身份进行关联,比如管理员的个人中心和普通用户的个人中心在功能入口数量和操作权限上也有明显的区别。
今天的分享就在这
今日Bonus:关注公众号Kevin改变世界的点滴,领取原型部件库,同时还有运营模版,带你了解快速提升产品运营进阶
,