在HTML文件中,有些标签会被经常用到,可能有人觉得太基础,就不认真对待,但是我可以负责任的告诉你,越基础的往往越重要。这次重点学一学标题、段落和链接等基础标签。
为了不重复粘贴HTML代码,咱们来个约定,除了第一次出现完整的HTML文件的页面结构之外,之后只现新增的标签内容,你自己将新的内容,添加到HTML文件中,进行效果验证。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第3个HTML文件</title>
</head>
<body>
<!--这是一个完整的HTML页面结构,常用标签放在这个注释后面即可-->
</body>
</html>
在HTML中,标题从一级到六级,对应标签为<h1>到<h6>,字体逐步变小。属性为align(对齐方式),属性值为left(左对齐,默认)、right(右对齐)和center(居中对齐)。
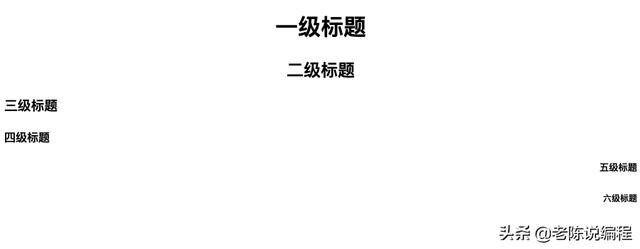
<h1 align="center">一级标题</h1>
<h2 align="center">二级标题</h2>
<h3>三级标题</h3>
<h4 align="left">四级标题</h4>
<h5 align="right">五级标题</h5>
<h6 align="right">六级标题</h6>
输出结果

<p> 标签定义段落。浏览器解析到<p>标签时,会自动在其前后创建一些空白。<p>标签的属性也是align。其实为了HTML文件统一布局,很少会用align来指定位置,大多数是用CSS统一指定。
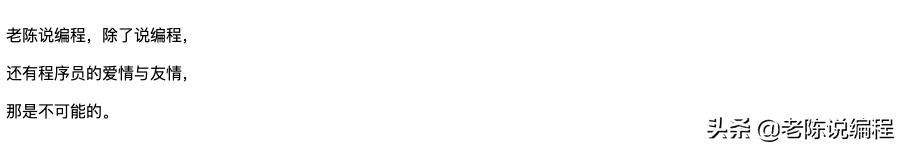
<p>老陈说编程,除了说编程,</p>
<p>还有程序员的爱情与友情,</p>
<p>那是不可能的。</p>
输出结果

在网页发的文字多时,好多人习惯性会使用分割线。在HTML,用<hr/>单标签就可以实现分割线。而换行,则用<br/>标签。<hr>标签属性有表示位置的align、高度的的size和宽度width三个属性,其中size和width的单位是像素,但如果用到这些属性的话,推荐用CSS。
<hr size="1"/>
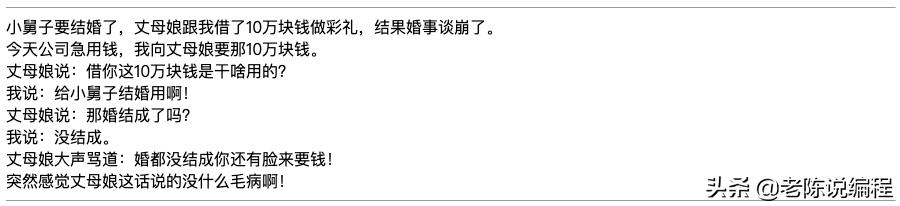
小舅子要结婚了,丈母娘跟我借了10万块钱做彩礼,结果婚事谈崩了。<br/>
今天公司急用钱,我向丈母娘要那10万块钱。<br/>
丈母娘说:借你这10万块钱是干啥用的?<br/>
我说:给小舅子结婚用啊!<br/>
丈母娘说:那婚结成了吗?<br/>
我说:没结成。<br/>
丈母娘大声骂道:婚都没结成你还有脸来要钱!<br/>
突然感觉丈母娘这话说的没什么毛病啊!
<hr size="1"/>
输出结果

无序列表<ul>标签,可用粗体圆点标记一个项目的列表;有序列表<ol>标签使用数字进行标记,而列表项用<li>标签实现。有关列表的属性,不是被H5抛弃,就是不被推荐,所以......。
<p>
程序员最喜欢做的三件事
<ul>
<li>编程</li>
<li>开发</li>
<li>敲代码</li>
</ul>
程序员最喜欢的三个美女
<ol>
<li>潘金莲</li>
<li>杨贵妃</li>
<li>杨八妹</li>
</ol>
</p>
输出结果

<a>标签定义超链接,用于从一个页面链接到另一个页面。最重要的属性是 href和target, href指定链接的目标(网页地址),target指定打开窗口的模式,_blank:打开新窗口,_parent:在父窗口中打开,_self:默认,当前页面跳转,_top:在当前窗体打开链接,并替换当前的整个窗体。
在没点击链接之前,你先看一下链接内容的字体颜色,点击链接之后,你再看一下,你就会发现,链接内容的颜色会有所变化。
(1) 未被访问的链接带有下划线而且是蓝色的;
(2) 已被访问的链接带有下划线而且是紫色的;
(3) 活动链接带有下划线而且是红色的。
<a href="demo1.html">去到老陈说HTML的第1个Demo中</a>
输出结果


好了,有关html基础标签的内容,老陈讲完了,如果觉得对你有所帮助,希望老铁能转发点赞,让更多的人看到这篇文章。你的转发和点赞,就是对老陈继续创作和分享最大的鼓励。
一个当了10年技术总监的老家伙,分享多年的编程经验。想学编程的朋友,可关注今日头条:老陈说编程。分享Python,前端(小程序)、App和嵌入式方面的干货。关注我,没错的。
#前端##HTML##程序员##编程##CSS#
,