
摘要:
修复损坏的 Web 元素定位器是 Web 测试案例的主要维护成本。 为了检测可能的维修,测试人员通常会通过 GUI 来检查测试与被测应用程序的交互。 现有的自动测试修复技术专注于代码,而忽略了应用程序的视觉方面。 在本演示文件中,我们对 VISTA 进行了概述,VISTA 是一种新颖的测试修复技术,它利用计算机视觉和本地爬取的方式自动给出修复损坏的 Web 测试的建议并将其应用。
1 简介和动机
随着被测 Web 应用程序的发展,使用诸如 Selenium 之类的工具创建的自动 Web 测试因其易碎性而闻名。 研究人员已经将 Web 元素定位器选为易碎的主要原因。 定位器是测试自动化工具用来识别网页上元素的命令,这些元素挂在文档对象模型(DOM)中的特定属性上,例如元素的标识符、XPath 或文本。
测试破损问题。 不幸的是,DOM 往往是一个非常不稳定的结构,出于进化和修饰目的而进行了大量更新。 即使是简单的修改(例如元素重定位)也可能会对定位器和 Web 元素之间的映射产生负面影响,从而使测试不适用。 在文献中,这些问题的实例称为测试破损。破损的测试与失败的测试的不同之处在于自然的软件演进是测试破损的原因,而非生产代码中存在缺陷。因此,维修活动必须在测试代码上触发,而不是在应用程序上触发。
测试人员如何维修。尽管修复定位器似乎是一项相当平凡的任务,但它却考虑了许多不同的情况,这使其颇具挑战性且耗时。当用于版本 V1 的测试 t 在后续版本 V2 上断裂时,测试人员需要了解断裂背后的根本原因以及可能的修复方法。该过程至少涉及四个步骤。 (1)测试人员检查错误堆栈跟踪或控制台,其中可能包含有关损坏源的信息(例如,“发生 NoSuchElementException。无法找到名称为密码的元素”)。 (2)测试人员检查 t,查找与错误消息有关的语句 st。 (3)测试人员浏览 V2 的 GUI,以尝试识别与 st.s 相关的 GUI 部分。 (4)测试人员检查 DOM 或 GUI,或者检查 V2 的 DOM 和 GUI,以查找潜在的修复程序。这样做时,测试人员可能需要手动执行相同的 t 破损情况(即 st 之前的语句中的所有操作),以便复制在 st 处发生的破损并收集有关可能维修的见解。
手动维修的挑战。修复 Web 测试的第一个挑战来自这样一个事实,即测试人员经常需要检查和链接测试代码行为以及针对已开发应用程序的 GUI 和 DOM 进行的修改。换句话说,经常通过同时检查 DOM 和 GUI 来找到候选解决方案来修复损坏。因此,与针对桌面应用程序的标准 JUnit 测试相比,修复 Selenium 测试无疑是更具挑战性和更耗时的工作,因为错误信息通常更具参考性,并且 IDE 功能使调试活动更加容易。
第二个挑战与纠正此类破损所需的时间有关,这可能很重要。主要原因之一是现有测试自动化框架对理解测试破损的根本原因以及它们与 Web 应用程序中所做更改的关系的工具性支持较差。
想法。我们的洞察力是使用 GUI 和可视化技术来支持破损的检测,方法是检查测试执行的 GUI 动作并在运行时对其进行验证(与测试人员类似的方式),及时发现与正确行为的偏差。通过这种方式,我们可以预测破损的发生,并触发修理程序,建议对测试人员进行可能的修理。当 Web 应用程序进行急剧的结构更改时,现有的定位器修复技术受到限制,因为它们仅将 DOM 视为寻找修复的来源。
工具。我们的工具 VISTA 使用测试执行过程中获得的视觉信息,以及图像处理和爬取技术,支持自动修复定位器损坏。
2 运行示例
我们考虑了真实的测试回归方案并解释了 Water 的局限性,Water 是现有的基于 DOM 的 Web 测试修复解决方案,这激发了对基于视觉的新颖方法的需求。

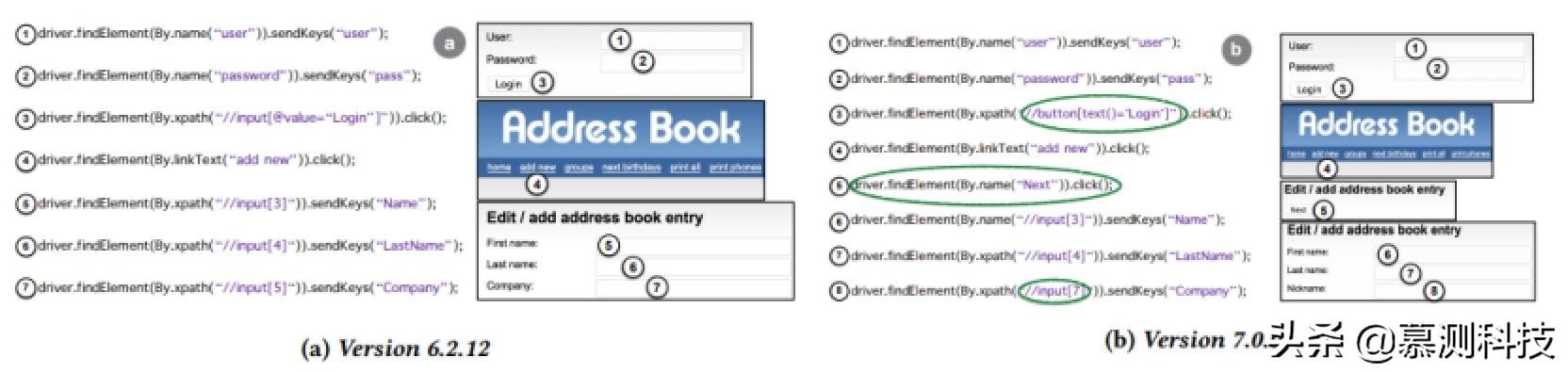
图 1:AddressBook Web 应用程序的演变(6.2.12 版 →7.0.0 版),以及 Selenium WebDriver 测试用例。
图 1 显示了 AddressBook Web 应用程序的两个版本,这是我们的经验研究中使用的实验主题之一。我们考虑将新条目添加到通讯簿的测试方案。在第一个版本 6.2.12(图 1a)中,测试日志登录到应用程序(第 1 至 3 行),单击“add new”链接(第 4 行),并在表单中填写新的用户信息(第 5-7 行)。
当发布新版本的 AddressBook 时,测试人员可能希望运行此测试,以检查在开发过程中是否已对应用程序进行回归。但是,在 7.0.0 版(图 1b)上执行时,测试 a 将停止运行,因为存在多个损坏。
非选择。首先,当尝试找到“登录”按钮时,执行将在第 3 行停止,因为该属性值已从 HTML 中删除。但是,在对两个 GUI 进行外观检查时,测试人员会期望测试能够正常进行,因为在涉及 DOM 级别的更改时,她的看法并不重要。实际上,很明显,目标元素(即“登录”按钮)在视觉上仍显示在页面上,并且其在 GUI 上的位置也没有改变。
这是直接损坏的简单实例,因为测试方案没有改变,并且应用程序中(最终)没有错误。但是,该测试不适用,因为与应用程序的同步丢失,并且需要找到修复程序。为此,测试人员可能希望使用 Water 自动修复第 3 行的损坏的语句。具体地说,需要生成另一个“ Login”(登录)按钮 3 的定位符,而不是依赖于“ broken”(损坏)属性值。 Water 将通过分析早期版本 6.2.12 的 DOM 来尝试收集有关损坏元素(例如 XPath 和各种属性)的信息,并将此类信息与版本 7.0.0 的已演化 DOM 进行匹配。不幸的是,Water 的技术在这种情况下无效,因为(i)属性值已从 DOM 中删除,并且(ii)XPath 和目标元素的标记都已更改(从输入到按钮),这使得不可能供 Water 的启发式方法在已发展的 DOM 上识别它并应用其自动修复。
工作流程中断。第 5 行发生第二次重要中断,当尝试定位“名字”文本字段时,测试将引发 NoSuchElementException 类型的异常。实际上,已经添加了一个新的中间确认页面(图 1b),并且必须更正测试的导航工作流程以反映新修改的 Web 应用程序的工作流程。
从测试的角度来看,在执行第 4 行的语句之后,将不再在网页(测试状态)上找到“名字”文本字段。但是,从概念上讲,需要触发修复操作才能执行以下操作:纠正测试与第 5 行的定位器无关。实际上,仅考虑 JUnit 引发的异常,除非考虑到测试的直观执行,否则测试人员很难检测到此问题。甚至使用 Water 也不成功,因为该工具将尝试在第 5 行修复损坏的语句(该技术仅处理表单中的语句添加,不适用于一般的损坏的工作流方案)。
错误选择。最后,第 5-6 行的语句将正确执行,而第 7 行的语句将填充“昵称”字段,而不是“公司”字段。在文献中,这被称为选错问题。错误选择网络元素会导致无法预测的测试执行,这与测试的预期行为有所不同。根据执行的操作的类型,测试的执行可能会继续进行,直到达到无法执行操作或找不到元素的位置,但是实际修复必须在先前的测试语句中触发(传播性损坏)。Water 不是为了检测错误选择而设计的;但是,对于测试人员而言,检测这些场景非常具有挑战性,因为只有通过手动目测检查测试的执行情况,才能识别出这种破损模式。
修复测试。图 1b 显示了被 VISTA 修复的测试(突出显示了修复),该测试在 AddressBook 版本 7.0.0 上可以正常工作。具体来说,(i)通过更新测试语句的定位器组件来纠正未选择和错误选择(第 3 行和第 5 行),并且(ii)通过添加新的测试语句以达到新的页面来纠正损坏的工作流程(因此会创建丢失的过渡)。
在本文的以下部分,我们将说明我们的工具设计和实现。
3 VISTA 工具
VISTA 开发背后的直觉是,考虑到测试的视觉执行的算法可能能够通过其外观来验证基于 DOM 的定位器的可行性,从而有可能预料到破损的发生。 此外,视觉定位器还可用于匹配新开发的 GUI 中的目标元素。这项工作的一个假设是,Web 应用程序的 GUI 在两个连续的发行版之间不太容易被大幅度更改,而 DOM 的更新频率更高。 但是,在两个 GUI 之间匹配 Web 元素具有挑战性,需要解决几个问题。 在所有方法中(1)寻找一种可以处理多个视觉匹配(视觉误报)的准确的视觉匹配技术,并且在找到良好视觉匹配的情况下,(2)检索 DOM 中的相应元素。 (3)最后,在工作流中断的情况下,最好自动执行对应用程序状态空间的本地探索,以查看目标元素是否已重新定位到另一个测试状态。
3.1 工具架构

图 2:VISTA 的高级架构
图 2 显示了 VISTA 的高级体系结构,该体系结构在逻辑上由两个主要模块组成:视觉执行追踪器和视觉增强的测试运行器。VISTA 是用 Java 编写的,并在 Eclipse IDE 中执行 Selenium 测试用例,分析其可视化执行轨迹,以检测定位器损坏的发生并在运行时查找潜在的修复程序,以报告给用户进行检查。
在下文中,我们将说明第 2 节中描述的运行示例中的两个模块
3.2 视觉执行追踪器
在第一阶段,我们的工具记录了每个测试语句与正确版本的应用程序(Web App V1)的视觉交互。 保持语句、DOM 定位器及其外观之间的关联非常重要,因为它与测试人员通过眼球手动验证测试执行时创建的思维模型很接近。
这样的映射只能在测试执行时的运行时捕获,因为渲染的元素的视觉外观可能会在应用程序执行期间发生变化,并且某些元素只有在发生特定事件时才可能可见。 为此,视觉执行追踪器集成了工具 PESTO ,该工具使用面向方面的编程来拦截 Selenium WebDriver 方法调用(例如 click()),并自动为组成测试用例的每个 Web 元素创建可视定位器。视觉定位器是呈现的网页的一部分,可在屏幕上唯一标识该 Web 元素。
例如,对于图 1a 中第 3 行的测试破坏,通过 XPath 定位器// input [@value =''Login'']来标识登录提交按钮(在 HTML 中)。工具(i)保存网页的整个屏幕截图,(ii)通过 WebDriver 检索 Web 元素的坐标和大小,最后(iii)裁剪以 Web 元素为中心的矩形图像。请注意,视觉定位器并不总是精确地裁剪出网络元素的边界框。 PESTO 还可以管理一些案例,这些案例需要考虑到 Web 元素的可视上下文,以便将其与页面上出现的其他视觉相似的 Web 元素(例如,表单中的多个文本字段)在视觉上区分开来。
当测试执行终止时,所有这些信息(测试语句、相应的屏幕截图和可视定位器)将作为 json 文件持久保存,并由该工具的第二个主要组件使用。
3.3 视觉增强的测试运行器
在第二阶段,VISTA 在新的应用程序版本(Web App V2)上运行测试。视觉增强测试运行器在受控循环环境中执行每个测试语句,在该环境中,该语句在 Web 应用程序上执行的操作结果通过一系列步骤进行验证。
首先,该工具将应用程序的 DOM 与原始定位符// input [@ value ='Login'']合并,以观察 WebDriver 是否返回了 WebElement 对象的实例。在未选择的情况下(例如,新的 DOM 中没有与该定位器关联的 Web 元素),VISTA 会尝试验证该 Web 元素是否仍在视觉上显示在网页上(通过之前保存的可视定位器),以及因此,它会生成一个新的定位器(请参见第 3.4 节)。
相反,如果元素是由原始 DOM 定位器检索的,则执行进一步的健全性检查,仍然依赖于 Web 元素的可视搜索。 VISTA 检查两个定位器检索到的两个 WebElement 对象的等效性:如果它们确实针对相同的 Web 元素,则该方法已在视觉上验证了执行的测试语句。然后,该方法继续验证下一条语句。
如果视觉定位器和 DOM 定位器之间存在分歧,则可能会发生选择错误的情况,VISTA 将结果输出到测试人员,测试人员需要通过选择正确的定位器(如果有)来解决争议。
当 DOM 和可视定位器都无法选择当前 DOM(测试状态)中的任何 Web 元素时,就会发生第三种破坏情况。 在图 1a 的第 5 行中就是这种情况,其中目标 Web 元素已重新放置到新的 Web 页面。 在这种情况下,VISTA 会触发 Web 应用程序状态空间的本地爬取,以查找与当前页面相距一级的匹配项。 如果在任何网页中找到匹配项,则通过向该页面添加过渡以为匹配的元素生成新的语句(即定位符)来修复工作流程。
如果所有这些验证检查均未成功,则 VISTA 将认为该 Web 元素已从应用程序中删除,并建议用户删除该语句。
3.4 VISTA 的关键组件
为了开发 VISTA 的视觉组件,我们将开源计算机视觉库 OpenCV(版本 2.4.9)中可用的各种算法通过管道传输到了自定义检测器中。检测器旨在评估新 DOM 中视觉定位器的存在,如果是,则旨在在 GUI 及其对应的 DOM 元素中寻找最佳视觉匹配。在下面,我们简要说明每个步骤。
3.4.1 图像处理管道。图像检测器结合了两种特征检测算法:SIFT 和 FAST。检测器使用 SIFT 描述符从模板图像中提取关键点,然后采用距离阈值比为 γ= 0.8 的基于 Flann 的描述符匹配器。如果至少 70%的关键点匹配,则执行具有相似性阈值 δ= 0.99 的快速归一化互相关模板匹配算法。如果存在多个或错误的视觉匹配,则我们的过程将通过非最大值抑制(NMS)操作丢弃那些不属于找到关键点的区域的匹配。这样,仅返回最接近的匹配项(请参见图 2 中“登录”按钮上方的绿色粗矩形)。
3.4.2 从 GUI 到 DOM。一旦找到最佳视觉匹配,我们仍然需要检索其边界框中心具有坐标(x,y)的对应 DOM 元素。可以以不同的方式完成此操作,例如将 DOM 解析为空间结构(例如 R-Tree),以便于查询。由于解决方案愿意提供运行时验证技术,因此在我们的探索性实验中未能提供可接受的性能结果,因为解析操作的成本很高,并且其复杂度会随着 DOM 树中元素的数量而增加。因此,VISTA 只是通过 JavaScript 命令 elementFromPoint(x,y)查询浏览器,该命令返回其边界框包含 x 和 y 的 DOM 元素。这些参数需要指定边界框的中心,否则将错误地返回搜索到的 Web 元素的 DOM 祖先(作为表单或 div 容器)。
3.4.3 定位器生成器。检索到的 Web 元素的 XPath 已被视为对定位器损坏的有效修复。但是,VISTA 可以根据元素本身的属性(例如 id 或名称)合成不同的 DOM 定位器,丢弃被认为易碎的属性,并根据所谓的健壮性对最终列表进行优先级排序。
3.4.4 用于工作流修复的本地爬网。 对于本地爬网探索,VISTA 提供了 Crawljax 插件,该插件结合了图像处理管道。 通过这种方式,爬虫可以视觉上搜索所需的 Web 元素,从而在破损部位附近寻找修复方法。 对于 VISTA 修复不同破损类别的破损的经验评估,我们请读者阅读全文[10]。 VISTA 能够为 81%的破损提供正确的维修,而 Water 则增加了 41%。
4 结论与未来工作
在本文中,我们介绍了 VISTA,这是一种基于快速图像处理管道的新颖的 Web 测试修复技术。 尽管 VISTA 已显示出令人鼓舞的结果,但我们正在考虑一些改进。
在将来,我们计划研究其他视觉技术,例如 OCR,并评估改变模板大小对工具准确性的影响。
也许更有趣的是杂交的潜力,即将 DOM 和视觉启发式方法结合在一个解决方案中。 确实,可以通过引入其他信息来改善视觉搜索功能,这些信息可以帮助更智能地过滤多个视觉匹配。 例如,可以收集 DOM 信息和元素的方法调用堆栈,以验证不同版本之间元素的语义等效性。
对于感兴趣的读者,可以在工具的存储库中找到源代码和演示视频:https://github.com/saltlab/VISTA
致谢
本文由南京大学软件学院 2020 级硕士生恽叶霄翻译转述。
感谢国家重点研发计划(2018YFB1003900)和国家自然科学基金(61832009,61932012)支持!
,




