
见字如面,宝子们~
自咱们改稿起,主要是偏向美化流程与视觉方向,还没有分享过偏文案与逻辑梳理类的,所以今天的改稿,就围绕这样的主题来展开吧。
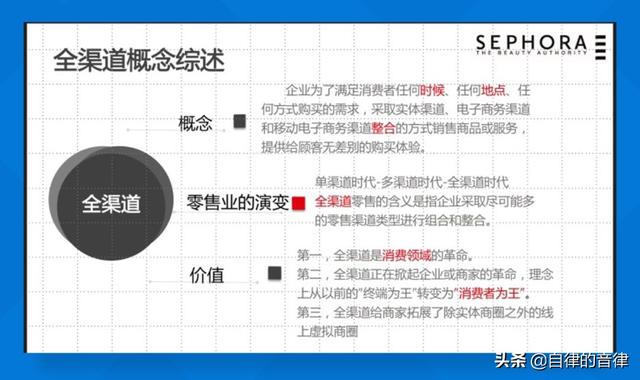
我从知乎上挑了这样一页内容,一起来看看:

初稿页面全是字,如果是你,会怎么处理呢?

我相信,有一定基础后,能够轻易做出上图这样的三段式布局,再添加一些图标、插图等元素,最后可以做出一个不错的页面。
但是,文稿中的三段话,真的是并列关系吗?
今天咱们呀,就从文案的角度分析,重新制作这一页。
A. 拆分内容
总共三段内容,分别处理每一段,先来看看概念这一块:

读完后,我们试着拆一下。
大致意思为:企业为满足消费者需求,通过一系列方式,提供更好的购买体验。
根据这个内容,我们将其图示化:

接着来看第二段:零售业的演变

这一段比较好划分,根据文案内容,可以先简单地制作为时间轴:

最后,把我们的目光聚焦到第三段:价值

我们精简一下文案,分成三条,每条用一句话概括:

第三段的文字整理后为:

B. 合并文案
文案已经处理好了,我们现在需要梳理三块内容之间的关系,通过一定的“线条”串起来。
第一段是全渠道的概念;第二段是零售的演变过程,演变的最终结果为全渠道;第三段是对全渠道的的价值评论。
通过概述三段的核心内容,是不是脑海中的“线条”就清晰了许多呢?
接下来,我们试着优化页面的结构。
“线条”为全渠道,通过全渠道将三段内容联系起来,同时要考虑做好视觉引导。
我们可以先以零售的演变开始,当它演变到全渠道后,由此引出全渠道的概念图示,接着再让读者了解全渠道的价值。

以上是我安排的结构,当然进行这一步之前,其实我还在页面上简单地划分了一下大小比例,为了保持页面整体的平衡感。

建议大家在做稿子之前也采用这样的方法,会省去来回调整比例的时间,方便快速出稿。
美化的话,可以先分块进行,先处理演变的时间轴:

接着再处理第二块的概念图示:

之后处理价值部分的内容:

最后,尝试将三个部分组合起来。
A. 第一个版本

★ 检查并发现问题:页面层级难以区分。
文字的字号、内容组的间距、插画的使用等,使得所有内容都“糊”在一起,看起来像是简单的素材堆叠。
★ 缺少合理的视觉引导
读者视线落上来的时候,感觉全是重点。
其实,在察觉到这一版感觉不是很对的时候,我还做了第二版。
B. 第二个版本

这一页和上一页的不足是一样的,而且还有一个明显的问题:
元素风格混乱,使用了写实的人物、扁平的插画、渐变的色块。
明确问题后,我们就要着手修改这一页了。
C. 第三个版本
根据前面分析出来的问题,可以这样处理:

★ 调整文字大小,重新规划板块,用线条与箭头引导读者视线
标题最大,紧接着是零售业演变的过程,最后为全渠道的概念和价值。
★ 弱化全渠道概念和价值的质感

这一步的目的,是通过调整色彩与面积占比,来对比突出不同板块间的层级,从而优化读者的阅读顺序。
★ 调整三块内容在页面的占比
在做第一版的时候,我把概念内容放到了最大,其实返回去看原稿,这三块内容的比例篇幅是一样的。
所以在优化第二稿的时候,我把插画素材删掉了,既削弱了概念部分的重要性,又统一了不同板块间的风格:

到此,改稿就结束了,其实这一篇,我花时间比较多的地方不是分析文案,而是梳理逻辑与美化页面。
作为设计师呢,我们要权衡好每一个页面的每一处,究竟要不要加质感、加素材……既要能做加法,也要勇于做减法。
其实最后一页,更改的地方不止写出来的这些,大家还可以发现哪些细节呢?欢迎在评论区讨论。
最后,再来整体回顾一下改稿过程:

本文改稿的 PPT 源文件,如果想要下载拆解学习,可以在 AboutPPT 导航阅读原文自取哈。
以上,就是今天分享的全部内容,希望对你有所启发~
,




