今天的Illustrator实例教程,我们来教大家绘制心形图案。
在做设计的时候,我们经常会用到心形图案。那么,心形图案该如何绘制呢?今天,我就教大家用三种不同的方法绘制心形,希望能够对你有所帮助。

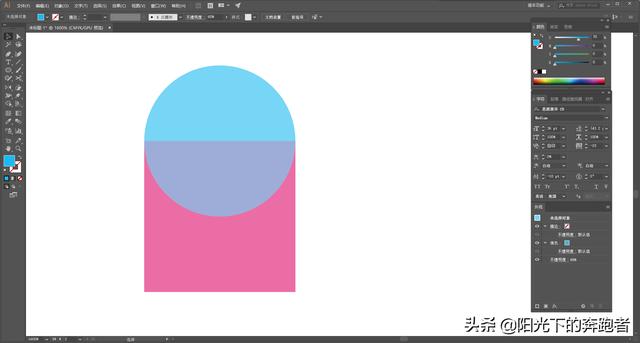
第一种方法我们用到的是圆和正方形。我们需要绘制直径和边长为同一数值的圆和正方形,将正方形的一条边与圆的直径对齐,如下图:

为了方便说明,我将两个图形填充不同的颜色,并且修改了不透明度。实际上两个图形填充相同的颜色即可
我们同时选中两个图形,按住Shift键逆时针旋转45度,如下图:

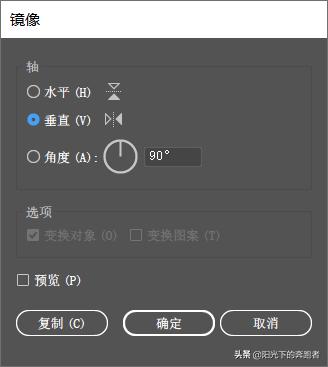
我们选中该图形,右击选择“变换”-“对称”,选择“垂直对称”,勾选“复制”,复制出对称的另一半。


我们将复制出来的形状与原形状锚点对齐,选中所有的图形,单击“路径查找器”面板中的“联集”命令,将它们合并成一个形状即可。

方法二
第二种方法我们只需要用到两个圆。我们绘制两个相交的圆,相交的部分不需要太大,如下图:

我们单击“路径查找器”面板中的“联集”按钮,将两个圆合并。选择“删除锚点工具”(快捷键为“减号”),删除圆形底部的两个锚点,得到如下图的形状:

我们用直接选择工具(A)选中底部的锚点,将它往下拉,拉到合适的位置。

我们用“锚点工具”单击底部的锚点,删除它两侧的手柄,让底部变尖。

为了让两边更加平滑,我们可以画一条水平的参考线,将左右两侧锚点的手柄拖动到参考线处即可(画参考线的目的是让两边的弧度相同,让两边对称)。

方法三
第三种方法应该说非常简单,我们需要绘制一个描边的正方形,然后删除它的一个锚点,将它旋转45度,得到一个“V”字型。我们需要将描边的端点变为“圆头端点”

接下来,我们需要将描边尽可能变粗,比如设置成60pt,这样,我们就得到了心形的基本形状。

我们还可以将左右两侧的锚点转换为平滑点,这样,我们就得到了两边过渡更平滑的心形了。


你也可以调整手柄的长度,来控制心形的弧度。
方法四
第四种绘制心形的方法,就是直接使用“符号库”里的心形。
我们选择“窗口”-“符号”打开“符号”面板,单击面板右侧的菜单按钮,在弹出的菜单中,选择“打开符号库”-“网页图标”,打开“网页图标”符号面板。在这里,预设了许多常用的网页图标,里面就有心形。


我们直接将心形图案拖拽到画板中,选择“对象”-“扩展”,然后用直接选择工具(A)将内部的锚点删除,这样,我们就得到了一个填充的心形图案。

四种方式绘制的心形图案
以上就是我总结出的Illustrator心形图案的四种画法。这四种方法我在平时的工作中都用过,画起来也都挺方便的。不知道小伙伴们常用的是哪种方法呢?又或者你还有其他画心形的方法,也欢迎你在下方留言评论。
如果你想了解更多和设计相关的内容,欢迎关注我的头条号!
,




