创建工程
通过Vue的命令来创建Vue CLI工程,并且,此命令会将工程创建在 执行命令时的位置,所以,先在命令提示符窗口中进入Vue Workspace, 例如(以下示例中的#开头是注释,不要执行):

图
- 当进入Vue Workspace后,就可以创建工程了
- 使用vue create命令即可创建Vue CLI工程
//命令格式是
vue create 工程名称
//例如:
vue create vue-project-01
//输入以上指令后,按下Enter键将准备创建工程,创建过程可能耗时较长
【注】执行后不可反复按Enter键,否则会视为选择各设置选项的默认项
手动创建工程步骤:
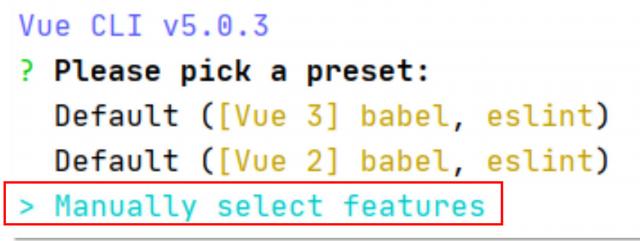
- 创建过程中会有一些选项,最先提示的选项是Please pick a preset,表 示“请选择一个预设项”,推荐选择Manually select features,表示 “手动选择”,通过键盘的上下箭头进行选择,选择到目标项后按下键盘 的Enter键到下一步

第一步
- 接下来的选项是Check the features needed for your project,表示 “选择你的工程中需要使用的功能”,推荐在列表中选择Babel、Router、 Vuex这3项,使用键盘的上下箭头移动,使用空格选中或取消选中,选择 完成后按下键盘的Enter键到下一步:

第二步
关于第二步列表中主要的几个功能:
- Babel:ES6高级语法向低版本语法兼容的工具
- Router:路由管理器(管理请求路径与页面资源的映射关系,相关于Controller中 @RequestMapping)
- Vuex:全局状态管理工具(管理全局共享的内存中的数据,例如各页面需要使用到 的用户信息)
- Linter:初学者不建议勾选,是代码规范检验工具,其要求较严格
- 接下来的选项是Choose a version of Vue.js that you want to start the project with,表示“选择你的工程中希望使用的Vue.js的版本”, 推荐选择2.x这项,选择到目标项后按下键盘的Enter键到下一步:

第三步
- 接下来的选项是Use history mode for router,表示“是否在路由中选 择历史模式”,推荐选择“是”,输入Y后按下键盘的Enter键到下一步 (提示信息中,Y是大写的,表示它是默认选项,不输入Y而直接按下 Enter键是等效的):

第四步
- 接下来的选项是Where do you prefer placing config for Babel, ESLint, etc.?,表示“你习惯把一些配置信息存放在哪里?”,推荐选择 In package.JSON,即存放在package.json文件中,选择到目标项后按 下键盘的Enter键到下一步:

第五步
- 最后的选项是Save this as a preset for future projects?,表示“是否 保存以上配置信息,作为后续将创建的新工程的预设?”,推荐选择 “否”,输入N后按下键盘的Enter键(提示信息中,N是大写的,表示它 是默认选项,不输入N而直接按下Enter键是等效的):

第六步
【创建结束】配置过程已经结束,接下来会自动创建工程,耗时取决于网络速度, 通常需要30秒至5分钟左右。
启动服务
进入工程目录,执行npm run serve命令即可启动此工程的服务(过程中会编译打包此工程):
//启动服务命令
npm run serve
当提示以下信息时,表示工程已成功启动

启动服务完成图
启动成功后,可根据(上图)提示的URL在浏览器中进行访问:

访问
停止服务
如果需要停止服务,在控制台使用Ctrl C即可
重启服务
Vue CLI工程启动的服务支持热部署(热更新,即:当保存对源代码的修改后,会自动重新编译打包并覆盖原本已经启动的服务中的文件),并没有重启服务的做法,如果在某些场景中需要实现“重启”的效果(例如修改服务端口等),可以先停止服务,然后再次启动服务
指定服务端口

指定服务端口
修改后,重新启动服务(npm run serve)如下:

端口就指定为8888了
【提示】如果指定的端口仍被其它服务占用,仍会自动在指定端口号的值的基础上递增,以使用新的端口号!例如显式的指定了使用9090端口,如果9090被占用且9091可用时,会自动改为使用9091端口。
Vue CLI工程结构

工程结构图
[.idea]:使用IntelliJ IDEA打开工程时会产生此文件夹,其中的文件都 是IntelliJ IDEA管理此工程时将使用到的,不手动管理,即使删除此文件 夹,IntelliJ IDEA也会按需自动创建此文件夹及其下必要的文件
[node_modules]:工程中使用到的模块,也可以理解为工程的依赖项, 例如Babel、Vue等框架的文件,不手动管理
- – 需要注意:如果是从Git或其它位置复制得到的工程,可能没有此文件夹,需要运行 npm install,否则将无此文件夹及其下的各依赖项,工程将无法正常启动
- – 本课程提供的资源中,各练习案例也不包含此文件夹,均需要在各工程目录下执行 npm install后才可以正常运行
[public]:工程被编译打包后仍会保留的内容(文件内容可能会在编译打 包过程中修改)
- – 你可以自行在此文件夹下创建子级文件夹,用于存放静态资源,例如图片等
- public/index.HTML:默认的主页,通常不修改其内容。
[src]:页面源代码,除工程配置以外的所有开发都在此文件夹下
- [src/assets]:资源文件夹,通常存放图片等
– 注意:仅不需要被程序动态控制的图片放在此处
- [src/components]:视图组件,通常是可以被其它各页面复用的,是各个.vue文件
- [src/router]:路由控制
src/router/index.js:路由配置文件,除非工程中页面数量较大,或路由关系复杂,否则使用这1个文件进行路由管理即可
- [src/store]:全局共享的内存中的数据
src/store/index.js:暂不关注
- [src/views]:视图组件 ,通常,每个页面在此文件夹都应该有1个对应 的文件,可引用[src/components]下的组件
- src/App.vue:默认的主页视图组件
- src/main.js:工程的主js文件,通常用于导入工程中将使用的其它库
– 此文件中所有import语句必须在最上方位置,各import语句不区分先后顺序
.gitigore:用于配置使用Git提交工程时将忽略的文件和文件夹
bable.config.js:Babel的配置文件,在不熟悉的情况下不要手动修改 此文件的配置
package.json:工程的管理配置文件,相当于Maven项目的pom.xml, 在不熟悉的情况下不要手动修改此文件的配置,可能需要关注的主要有:
- – scripts:支持的2个npm命令参数,例如npm run serve、npc run build
- – dependencies:运行时依赖项
- – devDependencies:开发依赖项,将不参与打包
package-lock.json:工程的管理配置文件,在不熟悉的情况下不要手 动修改此文件的配置
README.md:工程的说明文档,用于开发人员编写如何使用、注意事 项、更新日志等内容,使用IntelliJ IDEA首次打开工程时,会自动打开此 文件,此文件的默认内容中提示了工程的运行命令
vue.config.js:Vue的配置文件,在不熟悉的情况下不要手动修改此文 件的配置
关于视图组件
所有以 .vue 为后缀的都是视图组件,根目录下的App.vue默认代码为:

试图组件根目录
可以看到此文件中主要有2个节点:
- <template>节点:用于设计页面元素,其内部代码可以是标准HTML代码,也可以 是Vue或其它库(例如Element UI)支持的代码
- <style>节点:用于定义样式,语法规则与传统前端技术中完全相同
【注意】在<template>必须有且仅有1个直接子节点(通常是<div>节 点),否则将无法通过编译
而默认的views/HomeView.vue的源代码如下:

homeView
另外,在以上views/HomeView.vue文件中,第4行代码为:
<HelloWorld msg="你是谁?"/>
以上代码是基于其在<script>标签内通过以下代码引用了 components/HellowWorld.vue视图组件:
import HelloWorld from '@/components/HelloWorld.vue'
并且,在<HelloWorld>节点中配置了名为msg值为"你是谁?"的属性,而components/HelloWorld.vue中则使用 {{ msg }}应用了传入的值,这是在Vue CLI工程中封装视图组件并引用时 传参的典型方式
- 在components和views下的.vue文件的设计方式是基本相同的,区别在 于components下的视图组件应该是可以被引用的
- 所有视图组件的源代码被修改后,都不需要重启服务,在浏览器可以看到 最新的内容,这是Vue CLI的热部署(热更新)实现的
关于路由
Vue CLI应用是单页面的,也就是说,在Vue CLI工程的设计思想中,页面只有1个,只不过页面中的内容是可以动态调整的,所以,无论是使用 不同的URL进行访问,还是页面中触发某个事件后,虽然用户看到了不同 的页面效果,但是,用户看到的其实永远只是1个页面,只是页同中的内 容不同而已,这也就是视图组件源文件中使用<template>节点设计页面 元素的原因(template释义为:模板)
Vue CLI工程使用路由控制 单页面中显示的元素,默认的router/index.js源代码 如图所示:需要重点关注import语句和routes常量。

路由
routes常量是一个数组,数组元素是JSON对象,此JSON对象中主要配 置的属性有:
- path:路径,即URL路径,每个JSON对象的此属性值必须是唯一的,Vue将根据用 户访问的URL加载对应的视图组件
- name:名称,可忽略,如果配置此属性,则每个JSON对象的此属性值必须是唯一 的
- component:视图组件,当访问的URL匹配path时,此视图组件将被显示,在配置 此属性的值时,需分析此视图组件是否为动态导入(懒加载)的
– 默认即导入:当客户端首次访问此服务时,就会导入此视图组件,需通过此文件顶部通 过import语句导入,且component属性的值就是import时指定的视图组件名,每个工 程中通过此方式导入的视图组件应该非常少
– 动态导入:取值是使用ES6中的import()返回的Promise对象,相比之下,import语句 是默认即导入的,而import()函数是动态导入的,以避免客户端首次访问此服务时就加 载了大量的视图组件,每个工程中的绝大部分视图组件都应该是这种方法导入的 – 注意:以上语法格式需要Babel支持,否则将无法正常编译打包
运行流程概要
- 1)默认的主页是public/index.html(单页面应用中也只有这1个页面), 则加载此页面,注意此页面中的<div id="app"></div>,如下图所示:

默认首页
- 2)根据main.js中的代码,其导入了./App.vue,并在挂载id为app的元素 时使用./App.vue进行渲染,可简单理解为<div id="app></div>"就是 App.vue组件的全部内容

main
- 3)在App.vue的页面设计中,有<nav>节点和<router-view/>节点,其中, <nav>中的内容类似于(但不完全相同)HTML中的一系列<a>标签实现的 超链接,所以,在页面中会显示Home | About字样,且Home和About都 是可点击的超链接,与传统超链接不同,如果当前访问路径与<router- link>配置的to属性匹配时,会根据路由配置,将匹配的视图组件显示在 <router-view/>位置。

nav
- 4)由于以上第1个<router-link>节点配置的to属性是,匹配当前访问的 http://localhost:8080为根路径的请求,则在/router/index.js中根据匹配视图组件.也是HomeView.vue:

import
- 5)当访问http://localhost:8080时,在App.Vue的<router-view/> 处实际显示的由HomeView渲染的效果,在HomeView.vue中,仅使用 <img>标签显示了Vue的logo图片,然后就通过HelloWorld组件渲染剩余的部分,并且在引用HelloWorld组件时,还传入了名为msg的参数:

helloWorld
- 6)由HelloWorld.vue完成页面中剩余部分的渲染,并通过{{ msg }} 语法将HomeView.vue中传入的"Welcome to Your Vue.js App"显示在页 面中:

Msg传值
- 7)当在浏览器中点击About时,由于配置的<router-link>节点的to属性是/about,所以,在浏览器的地址栏中可以看到URL变成了 http://localhost:8080/about:

浏览器访问
- 8)由于在router/index.js中配置了/about路径映射的组件是动态导 入../view/AboutView.vue,则此时会由AboutView.vue完成在App.vue 中<router-view/>处的渲染。

路径映射
添加新的视图
步骤1. 先在views下添加新的视图组件,命名为OtherView.vue,在此文件 中的<template>下的<div>的子级中设计需要显示的文本:

页面
步骤2. 在router/index.js的routes常量下添加配置,映射路径为/other, 组件为动态导入的OtherView.vue:

配置路由
步骤3. 在App.vue中的<nav>下添加<router-link>节点,节点的to属性值 为以上新增的路由配置的path值:

首页添加path
步骤4. 在浏览器中可以看到导航中出现了Other链接(如果此前已经启动服 务,则不需要重新启动),点击后效果如下图所示:

l浏览器访问
复制旧工程改成新工程
- -删除.idea文件夹
- -删除.git文件
- -修改package.json工程名称
- -修改package-lock.json工程名称
- -修改README.md中的工程名

修改工程名
学习记录,如有侵权请联系删除
,




