今天给大家分享一款优秀的文件拖拽上传及图片预览开源类库DropZoneJS。

dropzonejs 基于Javascript构建的轻量级web文件拖拽上传插件,star高达15.3K+。零依赖且高度可定制化。

下载
http://github.com/enyo/dropzone/archive/v5.7.0.zip下载完毕后,引入dropzone.js插件。
<script src="./path/to/dropzone.js"></script>快速使用
<form action="/file-upload" class="dropzone" id="my-awesome-dropzone"></form><input type="file" name="file" /><form action="/file-upload" class="dropzone"> <div class="fallback"> <input name="file" type="file" multiple /> </div></form>// Dropzone class:var myDropzone = new Dropzone("div#myId", { url: "/file/post"});// jQuery$("div#myId").dropzone({ url: "/file/post" });兼容性
- Chrome 7
- Firefox 4
- IE 10
- Opera 12
- Safari 6
图片预览模板
可以配置previewTemplate来自定义模板。
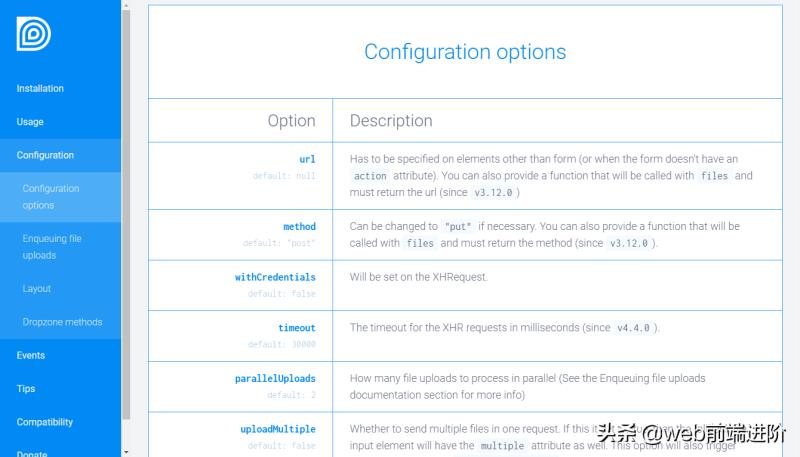
<div class="dz-preview dz-file-preview"> <div class="dz-details"> <div class="dz-filename"><span data-dz-name></span></div> <div class="dz-size" data-dz-size></div> <img data-dz-thumbnail /> </div> <div class="dz-progress"><span class="dz-upload" data-dz-uploadprogress></span></div> <div class="dz-success-mark"><span>✔</span></div> <div class="dz-error-mark"><span>✘</span></div> <div class="dz-error-message"><span data-dz-errormessage></span></div></div>提供了非常丰富的参数及事件列表,满足多样化上传需求。