#创作挑战赛#
【今日HTML小知识-2:设置颜色透明】在网页布局中有时为了网页的整体美观,可能需要将网页中的某些部分设置为背景颜色透明,那么如何设置背景颜色透明呢?本篇文章就来给大家介绍一下设置背景颜色透明的两种方法。

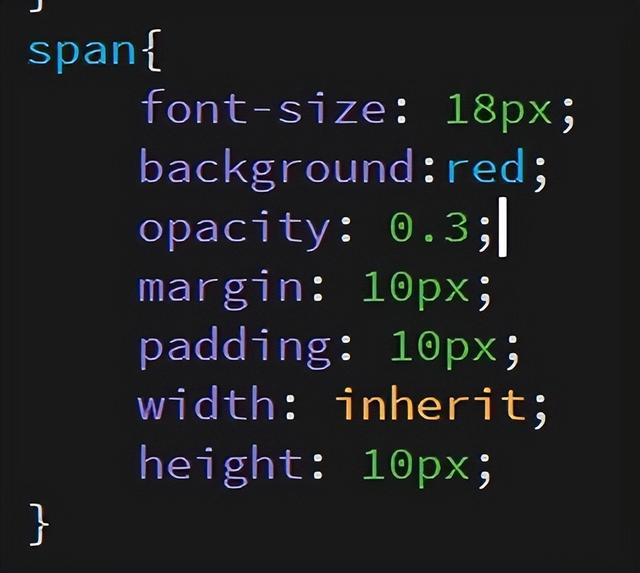
background属性中属性值比较简单,这里就不细说了,opacity属性参数的"不透明度"是以数字表示,从 0.0 至 1.0 都可以,完全透明是 0.0,完全不透明是1.0,换句话说,数字越大代表元素越不透明。代码示例如下:

代码

示例效果
注意:通过backgroud和opacity设置背景颜色透明度,如果背景上面有文字的话,那么文字也会变成透明,就像上面的效果一样。
2、通过rgba方式设置背景颜色透明所谓RGBA颜色,就是RGB三原色加ALPHA。在给背景添加颜色的同时,提供透明度特性。
用法:background:rgba(R, G, B, A) ;
代码实例如下:

代码

示例效果
注意:通过rgba方式设置背景颜色透明度,可以设置背景颜色透明而文字不透明。

以上为HTML设置背景透明色的两种方法,希望能帮助到正在学习HTML的你们噢~~~
新人作者,如有不足地方,希望大家多多交流,随时补充噢~~~
,