在项目中,经常用到的一个功能就是文件的上传和下载,不过大多数情况下都是通用的工具类,自己写的情况较少,这里写个通过Spring框架和ajaxFileUpload插件实现上传的小功能,做个练习和记录。首先配置下SpringMVC的配置文件,配置支持文件上传
<!-- 配置MultipartResolver 用于文件上传 使用spring的CommosMultipartResolver 说明: p:defaultEncoding="UTF-8":这里设置默认的文件编码为UTF-8,必须与用户JSP的默认编码一致; p:maxUploadSize="5000000":指定文件上传大小,单位为字节; p:uploadTempDir="fileUpload/temp":文件上传临时目录,上传完成后,就会将临时文件删除; --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver" p:defaultEncoding="UTF-8" p:maxUploadSize="5000000" p:uploadTempDir="fileUpload/temp" > </bean>然后写个简单的JSP页面,为了方便绑定数据,引入Spring自带的Form表单标签,引入语句
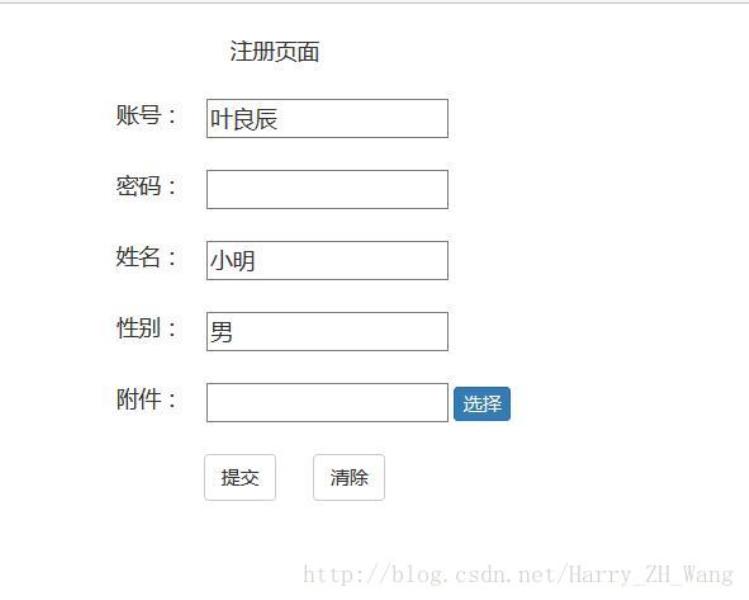
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>Form表单实现一个简单的注册功能,虽然说美感不好,这里还是引用了下bootstrap做了个简单的排版。因为原版的file标签的格式无法调整,所有用了其他的小标签代替,然后用按钮去触发file标签
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";request.setAttribute("_path", path);%><%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <link rel="stylesheet" href="<%=basePath%>static/css/bootstrap.css"/> <script type="text/javascript" src="<%=basePath%>static/js/jquery.min.js"></script> <script type="text/javascript" src="<%=basePath%>static/js/ajaxfileupload.js"></script> <script type="text/javascript" src="<%=basePath%>static/js/bootstrap.js"></script> <script type="text/javascript" src="<%=basePath%>static/js/jquery.json-2.4.js" charset="UTF-8"></script> <script type="text/javascript"> var path = "${_path}"; $(function(){ /* 重置Form表单功能 */ $("#clean").click(function(){ document.getElementById("user").reset(); $("#userName").attr("value","); $("#password").attr("value","); $("#name").attr("value","); $("#sex").attr("value","); $("#file").attr("value","); }); /* begin 附件上功能 */ $("#choose").click(function(){ $("#fileUpload").click(); }); $("#fileUpload").change(function(){ $("#file").attr("value",$("#fileUpload").val()); $.ajaxFileUpload({ type: "POST", url: path+"/fileUpload.do", data:{fileName:$("#fileUpload").val()},//要传到后台的参数,没有可以不写 secureuri : false,//是否启用安全提交,默认为false fileElementId:'fileUpload',//文件选择框的id属性 dataType: 'json',//服务器返回的格式 async : false, success: function(mes){ if(mes.message=="OK"){ alert("附件上传成功"); } if(mes.message=="NG"){ alert("附件上传失败"); } }, error: function (){ alert("附件上传失败"); } }); }); /* end 附件上功能 */ }); </script> </head> <body> <div class="container" style="width: 100%" > <div> </div> <div class="row"> <div class="col-lg-5 col-md-5 col-sm-5 col-xs-5"></div> <div class="col-lg-1 col-md-1 col-sm-1 col-xs-1" >注册页面</div> </div> <div> </div> <div class="row"> <form:form commandName="user" action="${_path }/register.do" method="post" enctype="multipart/form-data"> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-4"></div> <div class="col-lg-1 col-md-1 col-sm-1 col-xs-1" style="text-align:right">账号:</div> <form:input path="userName" type = "text" value = " class="input-large"/> <div> </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-4"></div> <div class="col-lg-1 col-md-1 col-sm-1 col-xs-1" style="text-align:right">密码:</div> <form:input path="password" type = "password" class="input-large"/> <div> </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-4"></div> <div class="col-lg-1 col-md-1 col-sm-1 col-xs-1" style="text-align:right">姓名:</div> <form:input path="name" type = "text" value = " class="input-large"/> <div> </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-4"></div> <div class="col-lg-1 col-md-1 col-sm-1 col-xs-1" style="text-align:right">性别:</div> <form:input path="sex" type = "text" value = " class="input-large"/> <div> </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-4"></div> <div class="col-lg-1 col-md-1 col-sm-1 col-xs-1" style="text-align:right">附件:</div> <input id = "fileUpload" name = "fileUpload" type = "file" style=" display: none"> <form:input type ="text" class="input-large" path= "file" /> <input id ="choose" type="button" value = "选择" class="btn btn-primary btn-xs"/> <div> </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-4"></div> <div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="text-align:right"> <input id = "upload" type = "submit" value = "提交" class="btn btn-default btn-sm"/> <input id ="clean" type="button" value = "清除" class="btn btn-default btn-sm"/> </div> </form:form> </div> </div> </body></html>后台页面控制器,因为用了SpringMVC的form表单,所以在渲染的时候模型中一定要有user这个对象,所以我们用控制器跳转页面
@RequestMapping("/Login.do") public String Login(@ModelAttribute("user") User user, Model model){ System.out.println("进入"); user.setName("小明"); user.setSex("男"); user.setUserName("叶良辰"); model.addAttribute("user", user); return "index"; }这里为了显示SpringMVC form的自动绑定功能,我给user对象设置了值,在JSP页面,如果form:input标签由path属性和user里的属性一样,会自动设置值

附件的js代码在上面的JSP页面中已经写好了,下面是后台控制的controller,因为我们配置了multipartResolver,所以form表单是设置了enctype=”multipart/form-data,后台一样能直接取出文本值接受文本框内容的controller
@RequestMapping("/register.do") public String register(@ModelAttribute("user") User user, Model model){ model.addAttribute("user", user); System.out.println(user); return "index"; }附件上传的controller
@RequestMapping("/fileUpload.do") public @ResponseBody Message fileUpload(HttpServletRequest request,@RequestParam("fileUpload") MultipartFile file, @RequestParam("fileName") String fileName,@ModelAttribute("user") User user,Model model,Message mes){ //简单判断文件是否为空 if(!file.isEmpty()){ try { // 文件保存路径 String filePath = request.getSession().getServletContext().getRealPath("/") + "fileUpload/" + file.getOriginalFilename(); file.transferTo(new File(filePath)); mes.setMessage("OK"); } catch (Exception e) { mes.setMessage("NG"); e.printStackTrace(); } } user.setFile(fileName); System.out.println(fileName); model.addAttribute("user", user); System.out.println(user); return mes; }